##前言 本人一直在coding维护代码,但coding貌似要收费了,新浪云也是收费的节奏,为此,,本人前端,没什么数据库之类的,都是静态页面,在github上部署还是挺麻烦的,不少坑,就写了一个小教程,前提:对git有一定了解,, ##要点 在github上也可以部署网页,但要有一个新的分支,这样的话,操作起来要这样弄 在本地分支多加一个gh-pages分支,然后跟踪远程的gh-pages分支
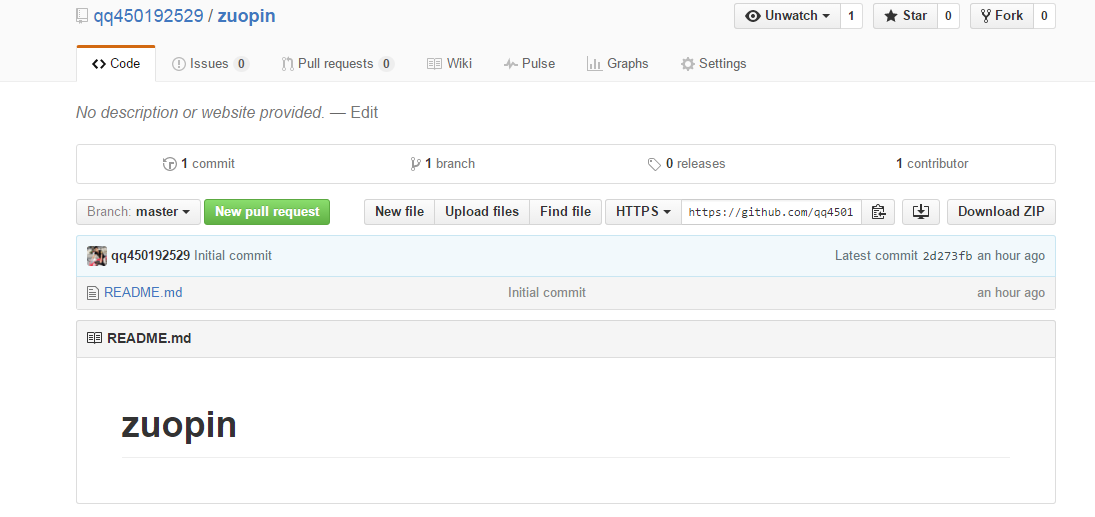
每次双击本地的分支,git仓库里面的内容就会产生变化 这样子就可以方便的修改代码了 ##具体步骤图片 ###建立一个新的项目 
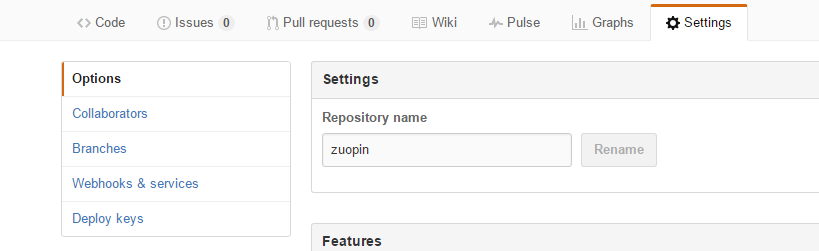
###点击设置开启pages页面 
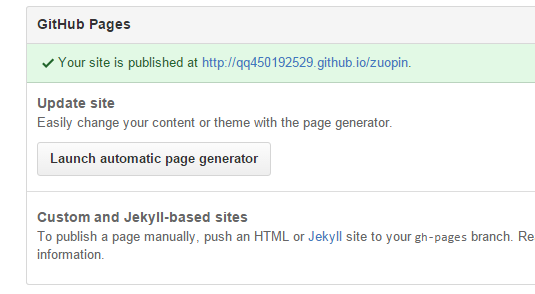
###选择pages页面 
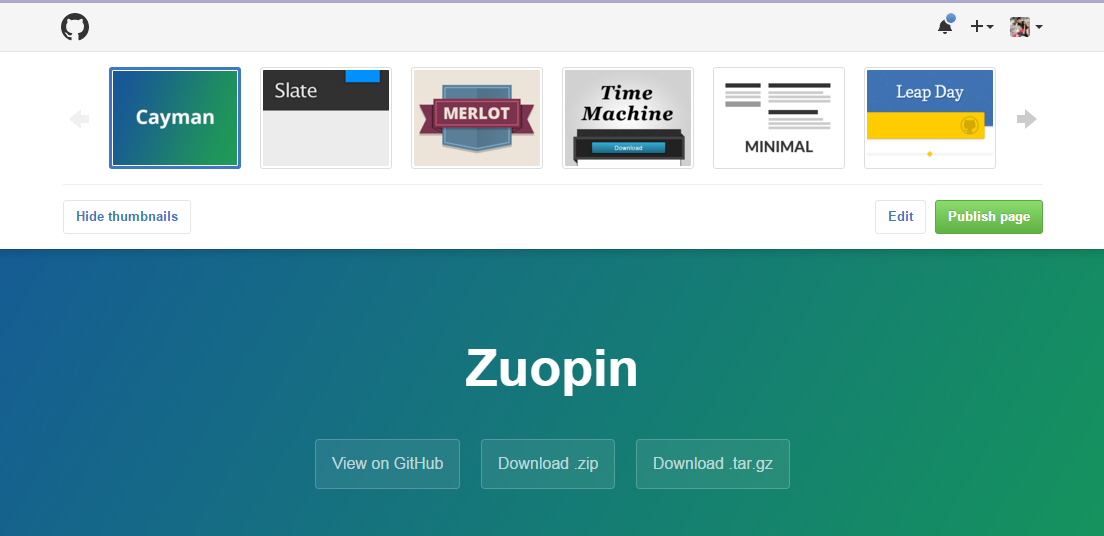
###选择模板 
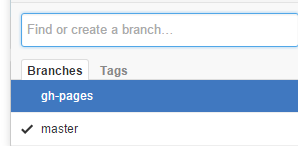
###多出一个分支来 
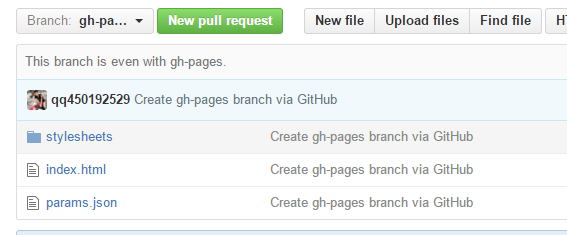
###多出分支存储了所放页面代码 
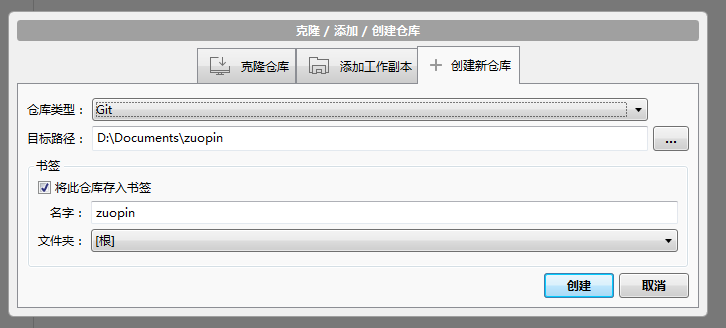
###本地创建一个仓库 
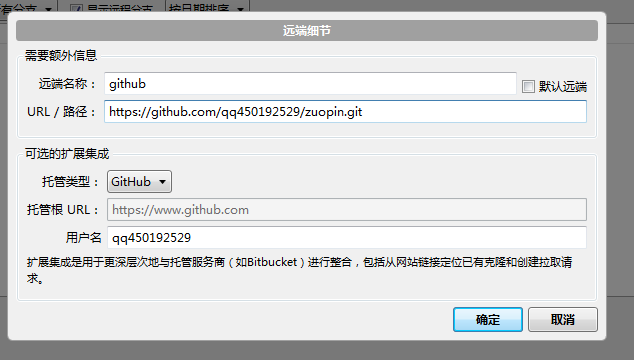
###仓库-项目设置,添加项目地址 
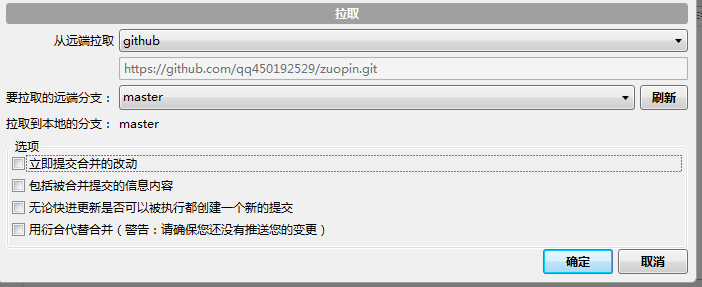
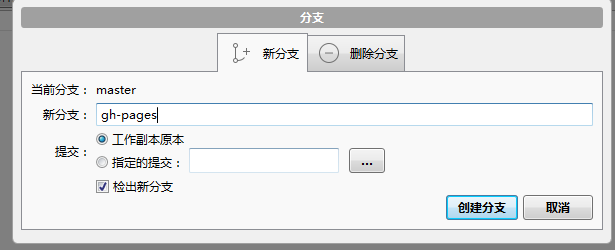
###拉取代码 ###新加一个本地分支 

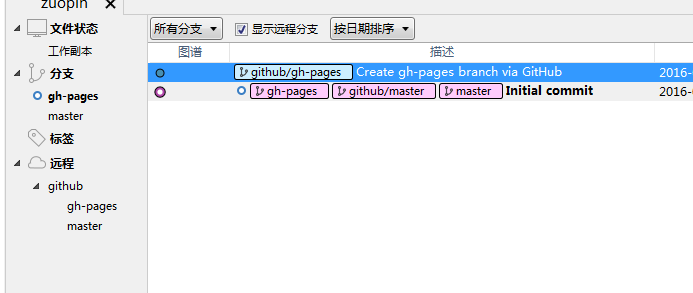
###效果如下 
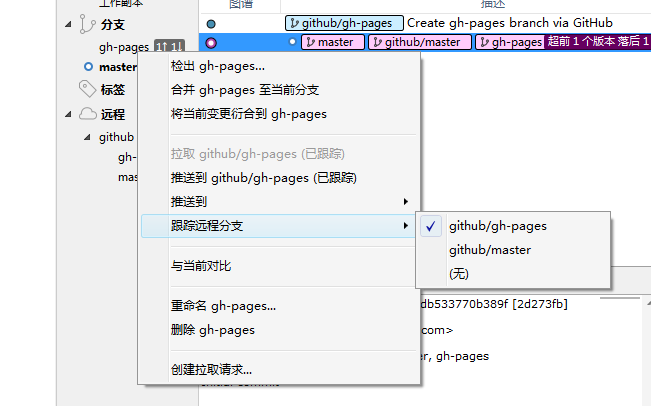
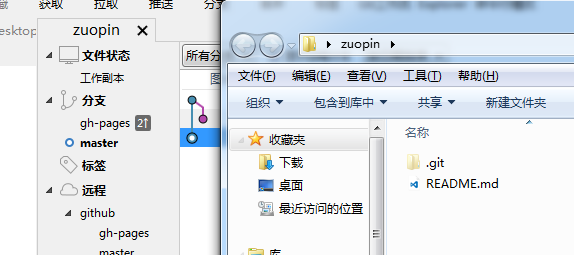
###让本地不同分支跟踪不同远端分支  ###给gh-pages分支拉取一次gh-pages分支 ###双击master,文件变成这样
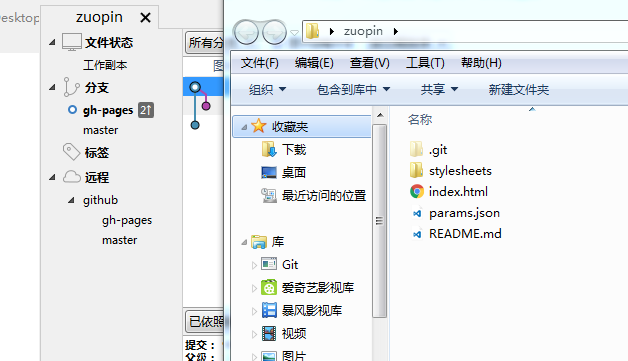
###给gh-pages分支拉取一次gh-pages分支 ###双击master,文件变成这样  ###双击gh-pages,文件变成这样
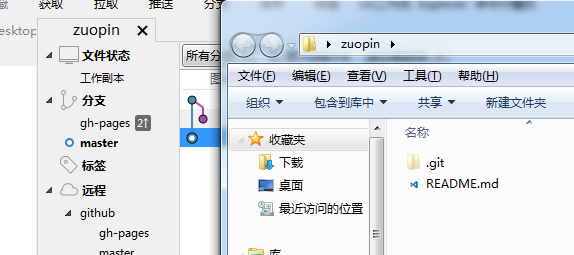
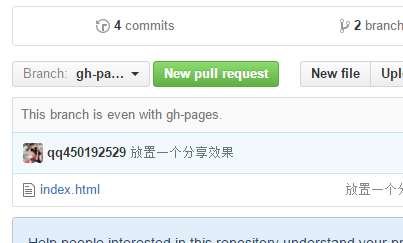
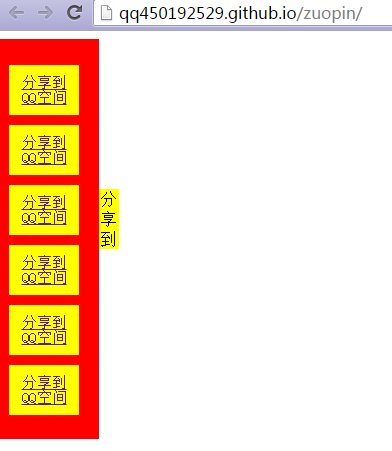
###双击gh-pages,文件变成这样  ###这样子就分开了,编辑不同分支,上传不同代码,就两不干扰,还能访问自己的页面 ###我在gh-pages分支,删除原来的文件,放置一个分享效果的JS网页,进行提交推送
###这样子就分开了,编辑不同分支,上传不同代码,就两不干扰,还能访问自己的页面 ###我在gh-pages分支,删除原来的文件,放置一个分享效果的JS网页,进行提交推送 

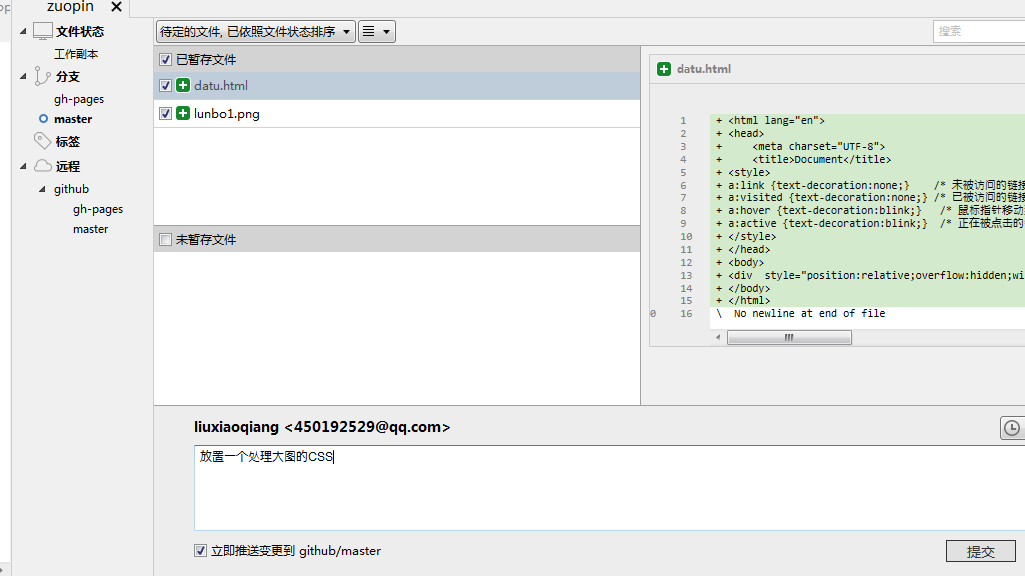
 ###我在master放个处理大图居中的CSS,进行提交推送
###我在master放个处理大图居中的CSS,进行提交推送 

##这样子,两个分支内的东西互不影响,还能进行访问,有了自己的域名。本教程适合新手,大牛勿喷。。。 ##欢迎转载,转载请注明出处以及原文链接。谢谢。






















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








