本文重点记录已经项目远程存储到github仓库后,怎么把vue项目打包和生成pages在线访问
当Vue项目完成传输后,在vue项目的根目录下打开命令行,输入命令:
npm run build在该命令执行完毕后vue项目文件夹下会出现dist文件夹
此时还打开dist文件夹中的index.html还是一片空白,在vue.config.js文件中相应位置添加publicPath为./
添加后再重新在命令行里执行命令:
npm run build执行成功后发现再打开dist文件夹下的index.html显示正常了。
要创建一个名为 gh-pages 的分支,并用构建好的静态文件填充它,你可以按照以下步骤操作:
1、确保你已经在本地的 master 分支上(即你vue项目上传的分支位置),并且你的本地仓库是最新的。你可以通过以下命令来切换到 master 分支并拉取最新的变更:运行构建命令来生成静态文件。
git checkout master
git pull origin master2、创建一个新的分支 gh-pages 并切换到这个分支:
git checkout --orphan gh-pages--orphan 选项会创建一个新的分支,但是不会包含任何文件。这是为了确保 gh-pages 分支是一个干净的空白分支。
3、现在,你需要将 dist/ 目录中的文件复制到新的 gh-pages 分支的根目录。你可以使用 cp 命令来复制文件,或者使用 rsync 或其他工具。这里是一个使用 cp 命令的例子
# 首先,进入 dist 目录
cd dist
# 然后,复制所有文件到项目根目录
cp -r * ../4、切换回项目根目录:
cd ..5、现在,你需要添加和提交这些文件到 gh-pages 分支:
git add .
git commit -m "Initial commit of gh-pages branch with built static files"6、现在,你需要添加和提交这些文件到 gh-pages 分支:
git push origin gh-pages这样你就成功创建了一个 gh-pages 分支,并且将构建好的静态文件提交到了这个分支。
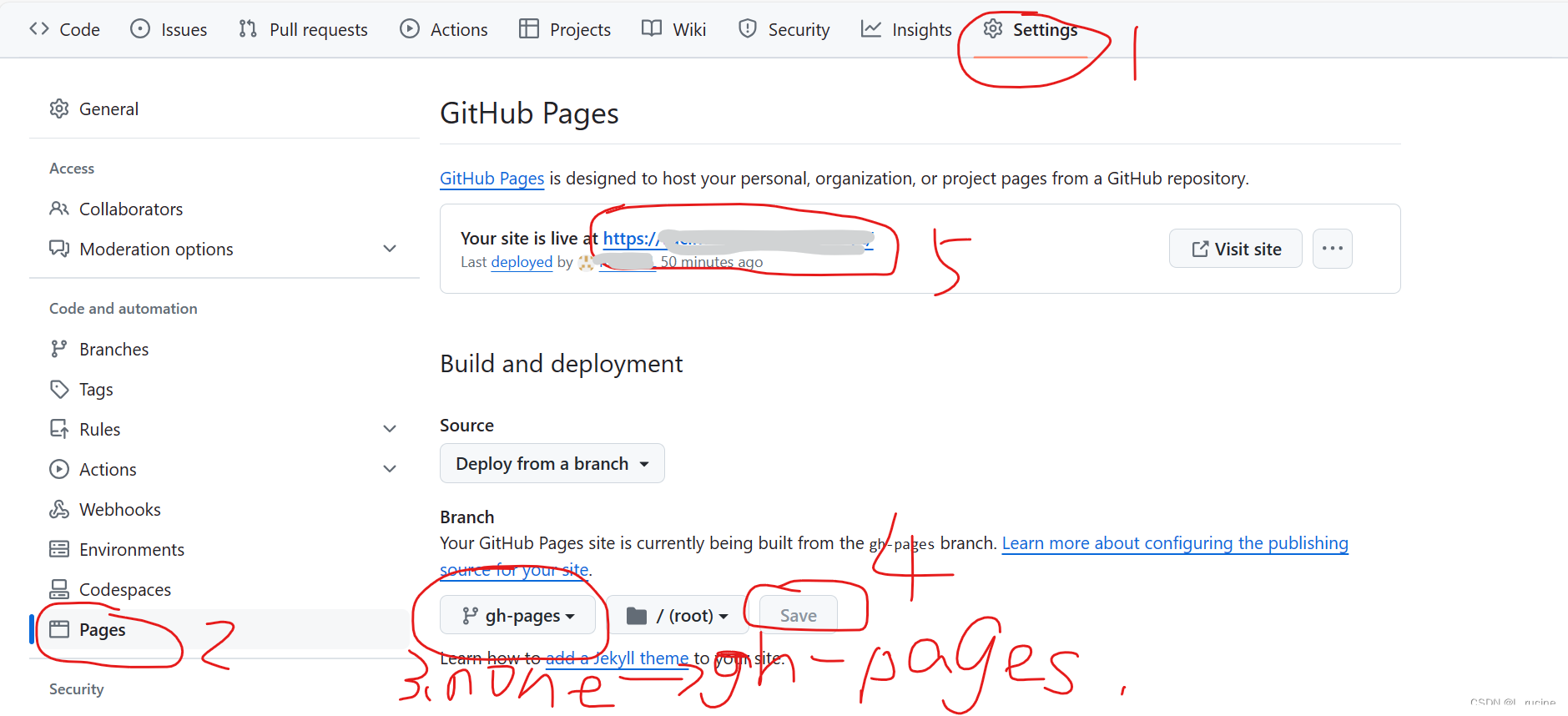
刷新github,根据图中数字顺序进行操作,就会出现第五步中的链接,用这个链接就可以打开自己的vue网页了。






















 1148
1148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








