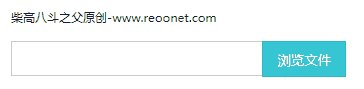
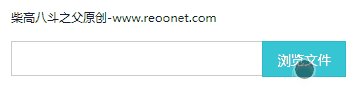
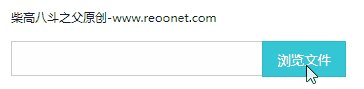
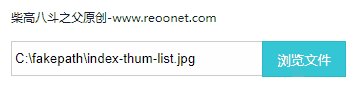
先上图吧~

样式OK,测试功能正常。
思路:
- 隐藏系统原本的input file,使用css的opacity等属性
- 然后,提高input file的 z-inde 值
- 给input file 做一个 onchange事件,将值传给 input text 里。
- 在透明的整个input file区域 上面,做一个文本框和按钮。
技巧:
- input file 虽然被透明,但是点击上传并不会消失;
- 注意提升input file 的z-index值,否则,点击上传不会出来。
css如下:
/*自定义input-file上传样式*/
.otoc-uploadfile-box{
position: relative;
width: 100%;
height: 36px;
box-sizing: content-box;
}
.otoc-uploadfile-box > input[type=file]{
position: absolute;
top: 0;
left: 0;
filter: alpha(opacity:0);
opacity: 0;
width: 100%;
height: 36px;
cursor: pointer;
z-index: 2;
}
.otoc-uploadfile-box > input[type=text]{
position: absolute;
top: 0;
left: 0;
padding-left: 3px;
width: 75%;
height: 36px;
border: 1px solid #ccc;
z-index: 0;
}
.otoc-uploadfile-box > button[type=button]{
position: absolute !important;
top: 0;
right: 0;
width: 25%;
height: 36px;
z-index: 0;
color: #fff;
background-color: #36c6d3;
border:1px solid #2bb8c4;
user-select:none;
}css如下:
<div class="otoc-uploadfile-box">
<input type="file" id="stockUpload" onchange="document.getElementById('textfield').value=this.value">
<input type="text" id="textfield">
<button type="button">浏览文件</button>
</div>






















 4489
4489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








