
tablecloth.js是一个能够只用寥寥几行代码即可快速美化你页面上HTML代码的jQuery插件。
tablecloth.js自身携带了多种表格风格,同时支持表格的排序功能,使用也极其简单。
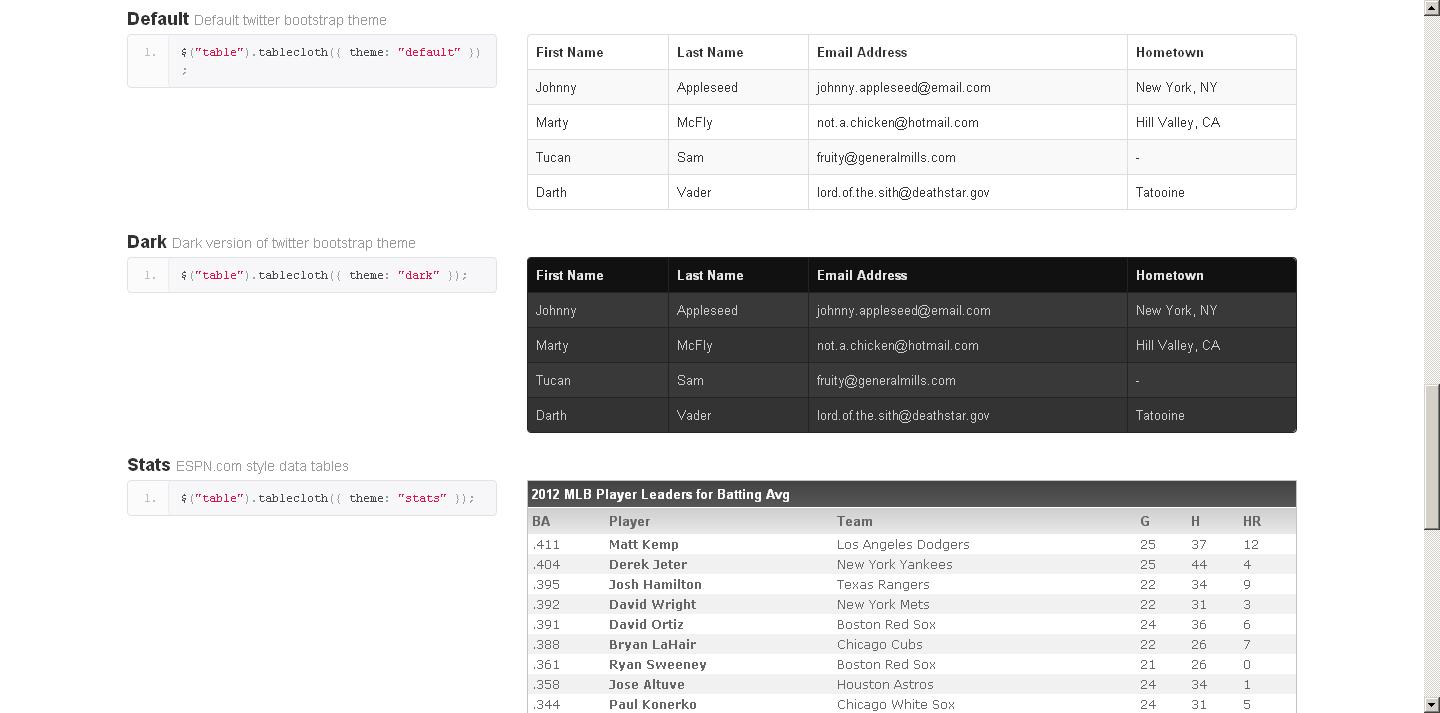
如何使用
在你的HTML导入jQuery、Bootstrap以及tablecloth.js随包发行的其他几个js文件(如果你想要tablecloth.js的全部功能的话)。
<link href="assets/css/bootstrap.css" rel="stylesheet">
<link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
<link href="assets/css/tablecloth.css" rel="stylesheet">
<link href="assets/css/prettify.css" rel="stylesheet">
<script src="assets/js/jquery-1.7.2.min.js"></script>
<script src="assets/js/bootstrap.js"></script>
<script src="assets/js/jquery.metadata.js"></script>
<script src="assets/js/jquery.tablesorter.min.js"></script>
<script src="assets/js/jquery.tablecloth.js"></script>
~~!!蛋疼吧,看看这要导入的文件,我日他奶奶了,我只是要用一个小小的表格插件而已,为尼玛要到哦这么多坑爹的东东?!!!
我们导入完这坑爹的js和css后直接使用就可以了
// 无参初始化 $("table").tablecloth();
// 或者含参初始化
$("table").tablecloth({
theme: "default",
bordered: true,
condensed: true,
striped: true,
sortable: true,
clean: true,
cleanElements: "th td",
customClass: "my-table"
});






















 346
346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








