功能:
用来实现日期的选取。
属性:
TargetControlID: 通过该属性设置当哪个控件获取焦点时,弹出日期面板并将日期值返回到这个控件中,通常设置为文本框。
Format: 通过该属性,设置返回日期的格式。
PopupButtonID:通过该属性,设置当哪个控件点击时,弹出日期面板。
实例代码:
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
id
="Head1"
runat
="server"
>
<
head
id
="Head1"
runat
="server"
>
 <
title
>
日历扩展器的使用
</
title
>
<
title
>
日历扩展器的使用
</
title
>
 <
link
href
="Style.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="Style.css"
rel
="stylesheet"
type
="text/css"
/>
 </
head
>
</
head
>
 <
body
style
="text-align: center"
bgcolor
="lightskyblue"
>
<
body
style
="text-align: center"
bgcolor
="lightskyblue"
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="Server"
EnableScriptGlobalization
="true"
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="Server"
EnableScriptGlobalization
="true"
 EnableScriptLocalization
="True"
/>
EnableScriptLocalization
="True"
/>
 <
a
href
="http://abcdwxc.cnblogs.com/"
target
="_blank"
>
<
a
href
="http://abcdwxc.cnblogs.com/"
target
="_blank"
>

 日历扩展器的使用
日历扩展器的使用  </
a
>
</
a
>
 <
table
border
="1"
width
="720px"
>
<
table
border
="1"
width
="720px"
>
 <
tr
>
<
tr
>
 <
td
style
="width: 434px; text-align: right;"
>
<
td
style
="width: 434px; text-align: right;"
>
 <
strong
>
<
strong
>
 一移入文本框就显示日历:
</
strong
></
td
>
一移入文本框就显示日历:
</
strong
></
td
>
 <
td
style
="width: 286px; text-align: left;"
>
<
td
style
="width: 286px; text-align: left;"
>
 <
asp:TextBox
runat
="server"
ID
="TextBox1"
Width
="180px"
/>
<
asp:TextBox
runat
="server"
ID
="TextBox1"
Width
="180px"
/>

 <%
<%
 -- 加入月历扩充器 --
%>
-- 加入月历扩充器 --
%>
 <
ajaxToolkit:CalendarExtender
ID
="AjaxCalendarExtender1"
runat
="server"
TargetControlID
="TextBox1"
/>
<
ajaxToolkit:CalendarExtender
ID
="AjaxCalendarExtender1"
runat
="server"
TargetControlID
="TextBox1"
/>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
style
="width: 434px; text-align: right;"
>
<
td
style
="width: 434px; text-align: right;"
>
 <
strong
>
<
strong
>
 利用 TextBox 右侧的图片来显示日历,
<
br
/>
并且使用自定义样式与格式化字符串:
</
strong
></
td
>
利用 TextBox 右侧的图片来显示日历,
<
br
/>
并且使用自定义样式与格式化字符串:
</
strong
></
td
>
 <
td
style
="width: 286px; text-align: left;"
>
<
td
style
="width: 286px; text-align: left;"
>
 <
asp:TextBox
runat
="server"
ID
="TextBox2"
Width
="185px"
/>
<
asp:TextBox
runat
="server"
ID
="TextBox2"
Width
="185px"
/>

 <%
<%
 --加入一个用来显示月历的 Image 控件--
%>
--加入一个用来显示月历的 Image 控件--
%>
 <
asp:Image
runat
="Server"
ID
="Image1"
ImageUrl
="~/Images/Calendar_icon.gif"
ToolTip
="请使用鼠标单击此图片来显示日历。"
/>
<
asp:Image
runat
="Server"
ID
="Image1"
ImageUrl
="~/Images/Calendar_icon.gif"
ToolTip
="请使用鼠标单击此图片来显示日历。"
/>

 <%
<%
 -- 加入月历扩充器 --
%>
-- 加入月历扩充器 --
%>
 <
ajaxToolkit:CalendarExtender
ID
="AjaxCalendarExtender2"
runat
="server"
TargetControlID
="TextBox2"
<
ajaxToolkit:CalendarExtender
ID
="AjaxCalendarExtender2"
runat
="server"
TargetControlID
="TextBox2"
 Format
="MM/dd/yyyy"
PopupButtonID
="Image1"
/>
Format
="MM/dd/yyyy"
PopupButtonID
="Image1"
/>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>


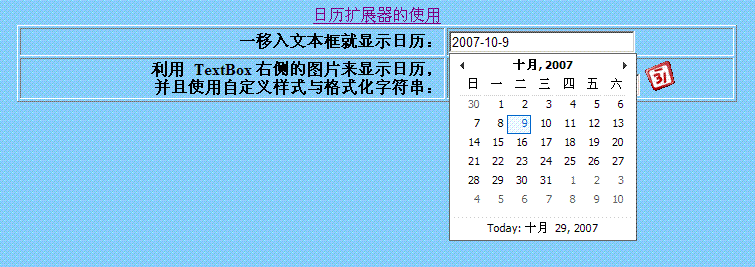
运行结果:























 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








