前面已经安装了bower gulp,马上要学vue了,今天安装vue及调试神器vue-devtools
安装步骤:
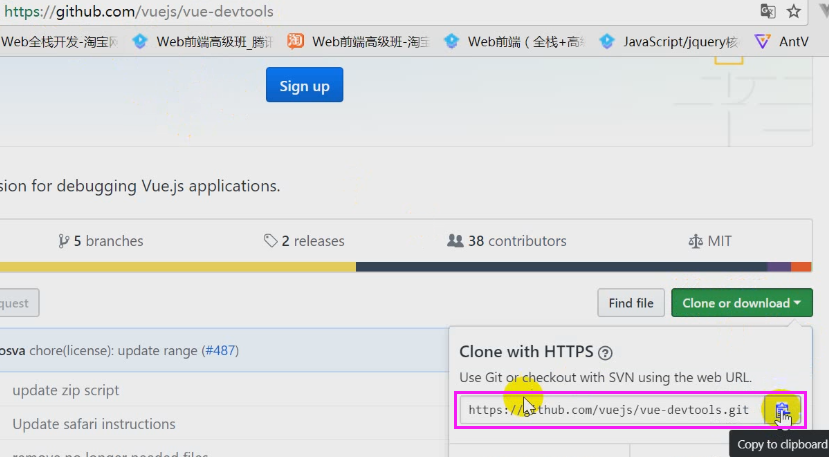
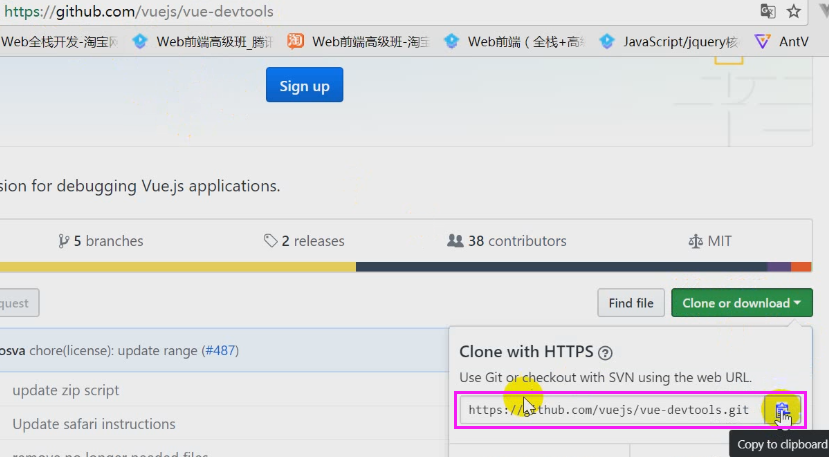
1、在GitHub上输入 github.com/vuejs/vue-devtool后复制文件路径

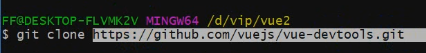
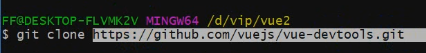
2、在对应文件夹中 输入 git clone 及链接,下载文件。

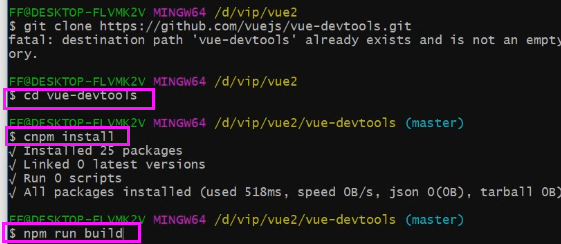
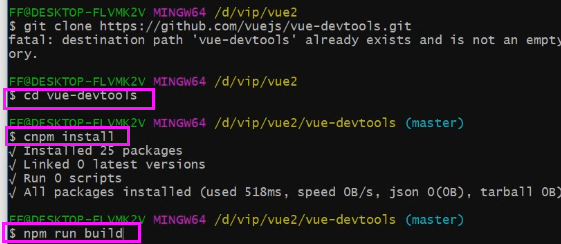
3、下载成功后,输入下面三个命令

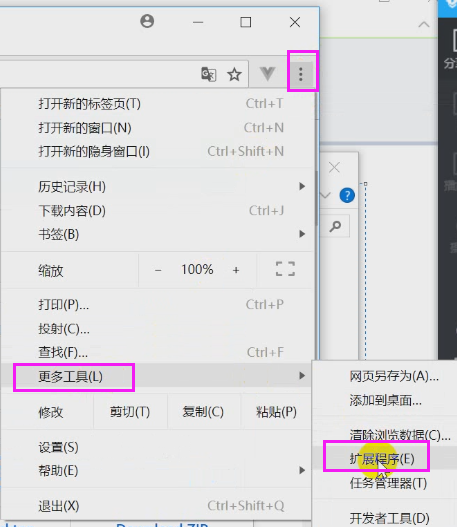
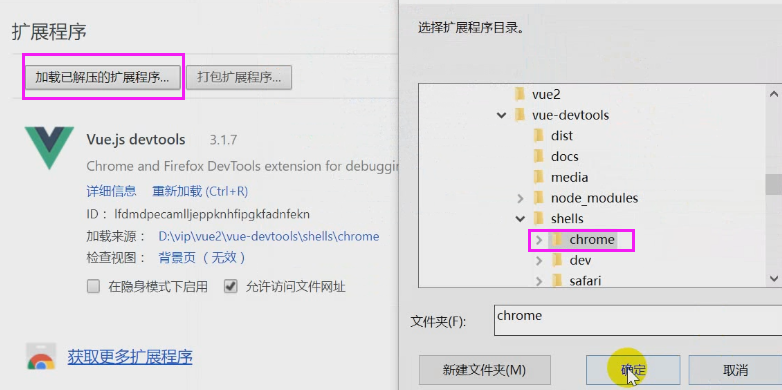
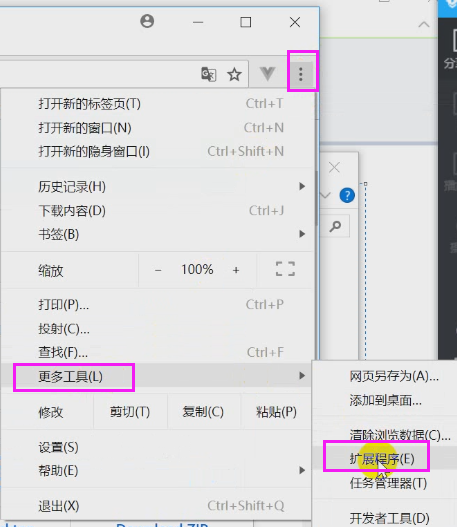
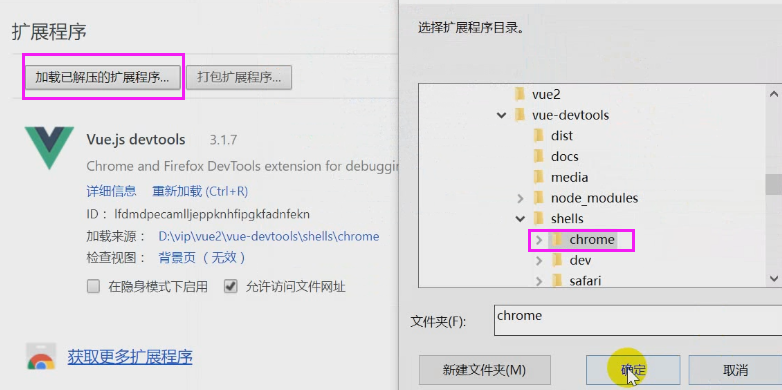
4、在浏览器进行下列操作


5、重新打开浏览器就可以了。
![]()
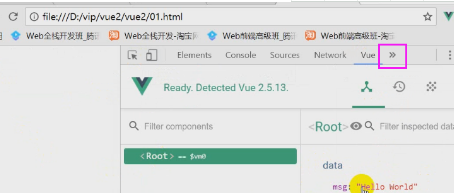
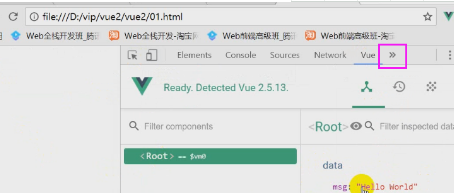
6、就可以调试了

前面已经安装了bower gulp,马上要学vue了,今天安装vue及调试神器vue-devtools
安装步骤:
1、在GitHub上输入 github.com/vuejs/vue-devtool后复制文件路径

2、在对应文件夹中 输入 git clone 及链接,下载文件。

3、下载成功后,输入下面三个命令

4、在浏览器进行下列操作


5、重新打开浏览器就可以了。
![]()
6、就可以调试了

转载于:https://www.cnblogs.com/colorful-paopao1/p/9156004.html
 1369
1369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


