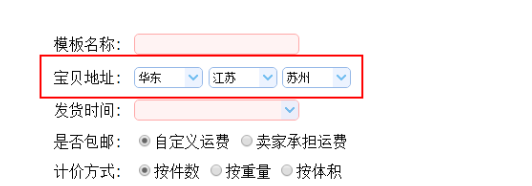
先来看看效果:


<tr>
<td style="text-align:left">宝贝地址:</td>
<td>
<input id="cc1" class="easyui-combobox" name="regionId" editable="false" data-options="
required:true,
valueField: 'id',
textField: 'name',
url: '$basePath/freightTemplate/queryRegionList?id=0',
onSelect: function(rec){
$('#cc2').combobox('clear');
$('#cc3').combobox('clear');
var url = '$basePath/freightTemplate/queryRegionList?id='+rec.id;
$('#cc2').combobox('reload', url);
}">
<input id="cc2" class="easyui-combobox" name="provinceId" editable="false" data-options="
required:true,
valueField: 'id',
textField: 'name',
onSelect: function(rec){
$('#cc2').combobox('reload', url);
$('#cc3').combobox('clear');
var url = '$basePath/freightTemplate/queryRegionList?id='+rec.id;
$('#cc3').combobox('reload', url);
}">
<input id="cc3" class="easyui-combobox" name="cityId" editable="false" data-options="
required:true,
valueField:'id',
textField:'name'">
</td>
</tr>






















 564
564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








