1、定高条块:.bar
样式.bar将元素声明为屏幕上绝对定位的块状区域,具有 固定的高度(44px):
2、.bar : 位置
ionic使用以下样式定义条块的位置:
.bar-header - 置顶
.bar-subheader - header之下置顶
.bar-footer - 置底
.bar-subfooter - footer之上置底
在腾讯新闻App中,你可以看到,使用了三个条块:标题、副标题、页脚:

<div class="bar bar-subheader bar-stable">
<div class="button-bar">
<a class="button button-balanced">要闻</a>
<a class="button button-clear">财经</a>
<a class="button button-clear">娱乐</a>
<a class="button button-clear">体育</a>
<a class="button button-clear">科技</a>
</div>
</div>
bar-stable可以让文字颜色加深
3、标题栏搜索框.bar中加入input

<body class="stable-bg">
<div class="bar bar-header bar-energized item-input-inset">
<a class="button button-clear icon-right ion-android-arrow-dropdown">北京</a>
<label class="item-input-wrapper">
<input type="text" placeholder="输入商户名搜索">
</label>
</div>
<div class="bar bar-footer bar-dark">
</div>
</body>在.bar元素中嵌入input元素,需要注意两点:
在条块元素上应用.item-input-inset样式
将input包裹在应用.item-input-wrapper样式的元素内
这是因为,在ionic的实现中,.bar中的.input样式定义如下:
.bar.item-input-inset{ .item-input-wrapper{ .input{ ... } }}4、内容:.content和.scroll-content
ionic预定义了两个内容容器样式:
.content - 流式定位,内容元素在文档流中按顺序定位
.scroll-content - 绝对定位,内容元素占满整个屏幕
这两种样式都可以使用以下样式进一步确定位置及范围:


<body class="stable-bg">
<div class="bar bar-header">
<h1 class="title">.bar .bar-header</h1>
</div>
<div class="scroll-content has-header balanced-bg light">
<p>This is a demo!</p>
<p>Can you see this line?</p>
</div>
<div class="bar bar-footer">
<h1 class="title">.bar .bar-footer</h1>
</div>
</body>去掉scroll-content的效果

去掉has-header的效果

5、色彩

6、图标
ionic使用ionicons图标样式库。ionicons采用了TrueType字体实现图标样式,有超过500个图标可供选择。
使用图标很简单,在元素上声明以下两个CSS类即可:
.icon - 将元素声明为图标
.ion-{icon-name} - 声明要使用的具体图标
通常使用i元素定义图标,例如下面声明了元素显示ion-home图标:
<i class="icon ion-home"></i>要了解有哪些图标及具体名称,需要访问ionics.com。 点击某个图标即可查看其CSS类名称。
可以在任何元素中插入图标,使用元素的font-size样式指定图标的大小:
<any style="font-size:100px;"> <i class="icon ion-search"></i></any>7、内边距
ionic定义了常用的内边距样式:

样式名很直白,边距默认统一为10px。可以在任何元素上应用这些样式。
8、列表
对列表外观的定制化主要集中在.item元素上,.list元素仅有 少数的几个样式定义:

<div class="scroll-content has-header">
<ul class="list">
<li class="item">Battletoads</li>
<li class="item">Contra</li>
<li class="item">Duck Tales</li>
<li class="item">Mega Man</li>
<li class="item">Metroid</li>
<li class="item">Mike Tyson's Punch-Out</li>
</ul>
</div>在 list 样式上加三种样式的效果
list-borderless

list-inset

card

9、成员容器 : .item
列表的样式定制主要发生在.item元素上。在.item元素内, 可以插入文本、徽章、图标、图像(头像、缩略图或大图)、按钮等各种 样式的元素:
<div class="scroll-content has-header">
<ul class="list">
<li class="item">Battletoads<i class="badge badge-positive">123</i></li>
<li class="item">Contra<i class="badge badge-stable">15</i></li>
<li class="item">Duck Tales</li>
<li class="item">Mega Man</li>
<li class="item">Metroid</li>
<li class="item">Mike Tyson's Punch-Out<i class="badge badge-positive">20</i></li>
</ul>
</div>
10、.item : 嵌入文本
.item元素可以使用h1~h6/p标签插入不同规格的文本。

11、.item : 嵌入图标

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
</head>
<body>
<div class="bar bar-header bar-positive">
<button class="button icon ion-ios-arrow-left">返回</button>
<h1 class="title">酒店搜索</h1>
<button class="button">首页</button>
</div>
<div class="scroll-content has-header">
<div class="list list-inset">
<div class="item item-icon-left item-icon-right">
<i class="icon ion-location"></i>
<h2>入住城市:当前位置</h2>
<i class="icon ion-ios-arrow-right"></i>
</div>
<div class="item item-icon-left item-icon-right">
<i class="icon ion-calendar"></i>
<h2>入住日期:7月27日 星期五</h2>
<i class="icon ion-ios-arrow-right"></i>
</div>
<div class="item item-icon-left item-icon-right">
<i class="icon ion-social-yen"></i>
<h2>价格范围:不限价格</h2>
<i class="icon ion-ios-arrow-right"></i>
</div>
</div>
<div class="padding">
<button class="button button-block button-assertive">搜索</button>
</div>
</div>
</body>
</html>注意两个写法:
1、以后可以用这种写法产生一行空格间隙。
<div class="padding">
<button class="button button-block button-assertive">搜索</button>
</div>
2、分别写两个样式,分别控制两个左右的图标
<div class="item item-icon-left item-icon-right">
<i class="icon ion-location"></i>
<h2>入住城市:当前位置</h2>
<i class="icon ion-ios-arrow-right"></i>
</div>
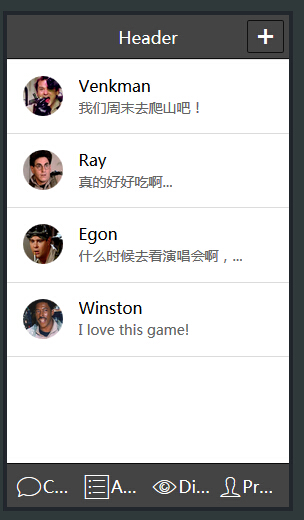
12、.item : 嵌入头像
在ionic中,头像被设置为40x40固定大小。和插入图标类似,向.item中插入头像需要满足两个条件:
在.item元素上声明头像位置。头像可以位于列表的左侧或右侧, 分别使用.item-avatar-left和.item-avatar-right声明
在.item元素内使用img标签插入头像。
<div class="scroll-content has-header">
<div class="list">
<div class="item item-avatar">
<img src="img/a-1.jpg">
<h2>Venkman</h2>
<p>我们周末去爬山吧!</p>
</div>
<div class="item item-avatar">
<img src="img/a-2.jpg">
<h2>Ray</h2>
<p>真的好好吃啊...</p>
</div>
<div class="item item-avatar">
<img src="img/a-3.jpg">
<h2>Egon</h2>
<p>什么时候去看演唱会啊,...</p>
</div>
<div class="item item-avatar">
<img src="img/a-4.jpg">
<h2>Winston</h2>
<p>I love this game!</p>
</div>
</div>
</div>
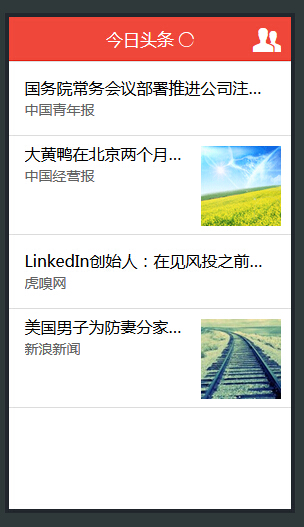
13、.item : 嵌入缩略图
在ionic中,缩略图被定义为80px大小,比头像大,适合新闻图片。 和插入头像类似,向.item中插入缩略图需要满足两个条件:
在.item元素上声明缩略图位置。缩略图可以位于列表的左侧或右侧, 分别使用.item-thumbnail-left和.item-thumbnail-right声明
在.item元素内使用img标签插入头像。
注意:将img标签放到.item内容的开头!否则就是下图的效果

<div class="scroll-content has-header">
<ul class="list">
<li class="item">
<h2>国务院常务会议部署推进公司注册资本登记制度改革</h2>
<p>中国青年报</p>
</li>
<li class="item item-thumbnail-right">
<img src="img/g-1.jpg">
<h2>大黄鸭在北京两个月创收超两亿元 今日离京</h2>
<p>中国经营报</p>
</li>
<li class="item">
<h2>LinkedIn创始人:在见风投之前,我希望自己当时懂得这七件事...</h2>
<p>虎嗅网</p>
</li>
<li class="item item-thumbnail-right">
<img src="img/g-12.jpg">
<h2>美国男子为防妻分家产 将价值50万美元黄金扔垃圾桶</h2>
<p>新浪新闻</p>
</li>
</ul>
</div>
14、.item : 嵌入大图
<div class="scroll-content has-header">
<div class="list">
<div class="item item-avatar-left">
<img src="img/a-1.jpg">
<h2>Thomasguy</h2>
</div>
<div class="item item-image">
<img src="img/road.png">
</div>
<div class="item item-icon-left">
<i class="icon ion-thumbsup"></i>
<p>44 likes</p>
</div>
</div>
</div>























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








