前言:
在ios开发中经常遇到两个词Frame和bounds,本文主要阐述Frame和bound的区别,尤其是bound很绕,很难理解。
一、首先,看一下公认的资料:
先看到下面的代码你肯定就明白了一些:
[objc] view plaincopy![]()
![]()
-(CGRect)frame{
return CGRectMake(self.frame.origin.x,self.frame.origin.y,self.frame.size.width,self.frame.size.height);
}
-(CGRect)bounds{
return CGRectMake(0,0,self.frame.size.width,self.frame.size.height);
}
很明显,bounds的原点是(0,0)点(就是view本身的坐标系统,默认永远都是0,0点,除非调用了setbounds函数),而frame的原点却是任意的(相对于父视图中的坐标位置)。
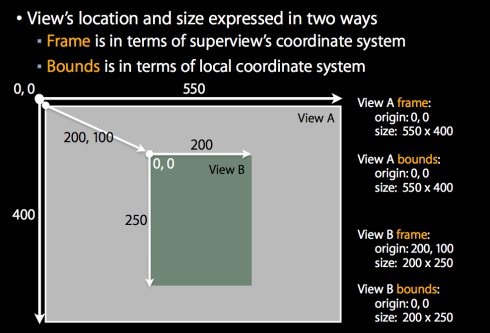
二、再看一下斯坦福iOS教程视频中的图片

翻译如下:
frame: 该view在父view坐标系统中的位置和大小。(参照点是,父亲的坐标系统)
bounds:该view在本地坐标系统中的位置和大小。(参照点是,本地坐标系统,就相当于ViewB自己的坐标系统,以0,0点为起点)
center:该view的中心点在父view坐标系统中的位置和大小。(参照点是,父亲的坐标系统)
三、下面阐述一下frame和bound的区别
frame就容易理解一些:frame的(frame.origin.x,frame.origin.y)就是相对于父坐标系的偏移量。
bounds稍微有点费解,稍不留神,想的多了,就会绕进去。每个view都有一个本地坐标系统。这个坐标系统作用比较重要,比如触摸的回调函数中的UITouch里面的>坐标值都是参照这个本地坐标系统的坐标。当然bounds这个属性也是参照这个本地坐标系统来的。
其实本地坐标系统的关键就是要知道的它的原点(0,0)在什么位置(这个位置又是相对于上层的view的本地坐标系统而言的,最上层view就是 window它的本地坐标系统原点就是屏幕的左上角了)。
通过修改view的bounds属性可以修改本地坐标系统的原点位置。
所以,bounds的有这么一个特点:
它是参考自己坐标系,它可以修改自己坐标系的原点位置,进而影想到“子view”的显示位置。
四、demo论证
[objc] view plaincopy![]()
![]()
UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 200, 200)];
[view1 setBounds:CGRectMake(-30, -30, 200, 200)];
view1.backgroundColor = [UIColor redColor];
[self.view addSubview:view1];//添加到self.view
NSLog(@"view1 frame:%@========view1 bounds:%@",NSStringFromCGRect(view1.frame),NSStringFromCGRect(view1.bounds));
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
view2.backgroundColor = [UIColor yellowColor];
[view1 addSubview:view2];//添加到view1上,[此时view1坐标系左上角起点为(-30,-30)]
NSLog(@"view2 frame:%@========view2 bounds:%@",NSStringFromCGRect(view2.frame),NSStringFromCGRect(view2.bounds));
这段代码没什么特别的地方。view1加入view中,view2加入view1中。代码第二行,对view1进行了setBounds设置。注释和打开这行代码的效果如图:

[view1 setBounds:CGRectMake(-30, -30,200,200)];
这行代码起到了:让view2的位置改变的作用。为何(-30,-30)的偏移量,却可以让view2向右下角移动呢?
这是因为setBounds的作用是:强制将自己(view1)坐标系的左上角点,改为(-30,-30)。那么view1的原点,自然就向在右下方偏移(30,30)。
上面代码控制台输出如下:

(log输出日志表明,每个新的view默认的bounds其实都是(0,0),且bounds的width和height都是跟frame一致)
事情还没完
上面代码中view和bounds的大小都是一样的。如果view的frame和bounds不是一样大小,又会如何呢?
就上面的代码段,将view1的bounds改大!例如:[view1 setBounds:CGRectMake(-30, -30, 250, 250)];

log显示:view1的frame已经被修改了。这是因为setBounds的问题。
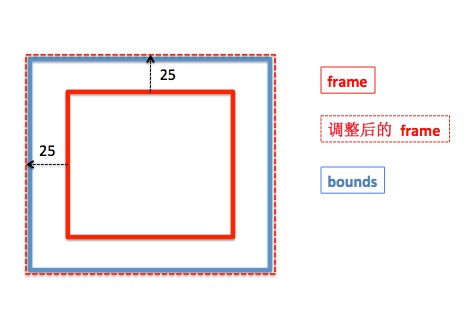
frame定义了一个相对父视图的一个框架(容器),bounds则是真实显示区域。如果,bounds比frame小了,可以放到框架(容器)里。如果bounds比frame大,感觉frame被“撑大”了。frame变成了{{25, 25}, {250, 250}}了。25是如何得出的?bounds比frame长,宽各大了50像素,那么四条边平衡一下,各溢出“25”像素。如图所示:

五、结论
bounds的有以下两个特点,可以从bounds自身的来剖析:bounds是一个Rectangle,前半部分是point后半部分是size。这两个属性也预示着两个特点:
1. 它可以修改自己坐标系的原点位置,进而影想到“子view”的显示位置。这个作用更像是移动原点的意思。
2. bounds,它可以改变的frame。如果bounds比frame大。那么frame也会跟着变大。这个作用更像边界和大小的意思。
可以推测一下,setBound第一个特性可以用于view的滑动,手势动作,因为可以影响子view的显示位置。
比如我在一段时间内进行多次setBound函数:
[objc] view plaincopy
[view1 setBounds:CGRectMake(-0, 0, 200, 200)];
[view1 setBounds:CGRectMake(-10, 0, 200, 200)];
[view1 setBounds:CGRectMake(-20, 0, 200, 200)];
[view1 setBounds:CGRectMake(-30, 0, 200, 200)];
[view1 setBounds:CGRectMake(-40, 0, 200, 200)];
[view1 setBounds:CGRectMake(-50, 0, 200, 200)];
[view1 setBounds:CGRectMake(-60, 0, 200, 200)];
[view1 setBounds:CGRectMake(-70, 0, 200, 200)];
[view1 setBounds:CGRectMake(-80, 0, 200, 200)];
[view1 setBounds:CGRectMake(-90, 0, 200, 200)];
[view1 setBounds:CGRectMake(-100, 0, 200, 200)];
效果如下:

第二个特性如何使用呢?从网上找到一个案例:可以将下图中cell拉伸:


代码如下,重写cell的layoutSubviews方法即可:
[objc] view plaincopy
// MyCustomUITableViewCell.h
- (void)layoutSubviews
{
self.bounds = CGRectMake(self.bounds.origin.x,
self.bounds.origin.y,
self.bounds.size.width - 50,
self.bounds.size.height);
[super layoutSubviews];
}






















 8104
8104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








