在iOS的UI开发中,frame和bounds是两个非常容易搞混的概念,而很多开发者在实际项目中也很少去区分,因此会导致出现一些意想不到的问题。本篇博客以实际代码的方式来学习frame和bounds的使用。相关示例代码上传至 https://github.com/chenyufeng1991/FrameAndBounds ,欢迎大家下载查看。
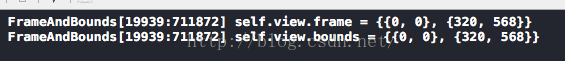
(1)先来查看一个界面中的容器self.view的frame和bounds的打印结果:下面的运行结果都在iPhone5s模拟器下进行。

在这里我们可以看到,self.view的frame和bounds是一样的。原点都是在左上角。长宽正好是整个屏幕的宽高。
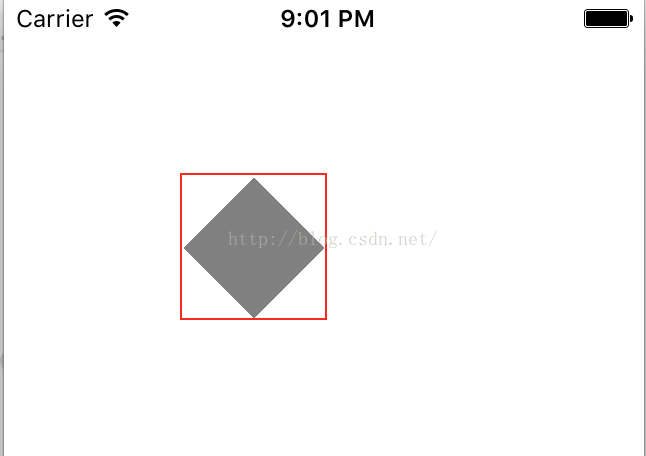
(2)frame和bounds难道都是一样的吗?当然不是。现在我们对一个View做一个旋转动画。
动画效果如下:
 。
。
我们让一个正方形旋转90度,在动画开始前和结束后分别打印frame和bounds,打印结果如下:

此时可以看到,在动画开始前,frame和bounds也变得不一样了。在旋转动画后,frame发生改变,bounds依然没变。我现在告诉大家下面的结论:
-- frame的位置是根据父容器来计算的,正方形在动画开始前的x=100,y=100是相对于self.view的坐标系统而言的,从而确定当前视图在父视图中的位置。
-- bounds的x,y是根据自己的坐标系统而言的。没错,每个view都有自己的坐标系。以自己左上角点为坐标原点。所以bounds的x,y默认为(0,0),除非调用setBounds方法;
-- frame的size不一定等于bounds的size,在旋转后它们的size就不一样了。
在旋转前后,frame发生了较大的变化,其实旋转后的frame变成了如下:
旋转后:

旋转前:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








