简介:本模板专为APP开发者设计,采用HTML5和CSS3技术,具备全屏和响应式布局特性,适应于多种设备,如电脑、平板和智能手机。模板提供现代风格的应用商店界面,通过使用定制化的源代码,开发者可以轻松调整颜色、布局和样式,创建一个功能丰富、用户友好的APP项目主页,增强用户的浏览体验和互动效果。 
1. 项目主页网站模板开发概述
在数字时代的洪流中,网站已成为企业和个人展现自我、构建品牌的重要平台。项目主页网站模板的开发是构建网络存在感的第一步,它不仅是展示项目信息的窗口,也是用户体验的关键。一个优秀的项目主页模板需要具备吸引人的视觉设计、快速加载的能力、以及流畅的用户交互体验。本章将介绍项目主页网站模板开发的基本流程,以及如何结合最新的前端技术,如HTML5、CSS3、JavaScript等,来构建出一个功能完备、美观且易于维护的网站模板。我们将从规划布局、选择合适的技术栈、以及响应式设计等方面,逐步深入探讨,为读者展现一个完整而清晰的开发蓝图。
2. 响应式网页设计的理论与实践
2.1 响应式设计的基本原理
响应式网页设计是指创建一个能够在不同设备和屏幕尺寸下提供良好用户体验的网站。这种设计模式最早由Ethan Marcotte在2010年提出,主张使用流式布局、灵活图片和媒体查询来实现适应不同分辨率的网页。
2.1.1 媒体查询与断点设置
媒体查询(Media Queries)是CSS3引入的一个特性,允许开发者根据设备的特性(如屏幕尺寸)来应用不同的样式。通过设置媒体查询,可以为不同断点(breakpoints)定义特定的CSS规则,以实现响应式布局。
一个典型的媒体查询实例:
@media screen and (max-width: 768px) {
.container {
width: 100%;
}
}
在上述代码中,当屏幕宽度小于768像素时, .container 类的宽度将被设置为100%。这种方式可以确保内容在较小的屏幕上也能正确显示。
2.1.2 弹性布局与盒模型
弹性布局(Flexible Box Model)提供了一种更加高效的方式来对齐和分布容器内的项目,即使它们的大小未知或是动态变化的。
以下是使用弹性布局的一个例子:
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
}
在这个例子中, .container 是一个弹性容器,其子元素会沿水平方向排列,并且分布在容器的两端。弹性布局使得布局的调整变得非常容易,特别适合响应式设计。
2.2 响应式设计的实现技术
2.2.1 媒体查询的使用方法
媒体查询通常与断点相结合使用,以优化网页在不同屏幕尺寸的表现。一个基本的断点设置示例如下:
/* 常用断点 */
/* 小屏设备(手机,横屏或竖屏) */
@media screen and (min-width: 320px) and (max-width: 480px) {}
/* 中等屏幕(平板电脑,横屏或竖屏) */
@media screen and (min-width: 481px) and (max-width: 768px) {}
/* 大屏幕(桌面显示器) */
@media screen and (min-width: 769px) and (max-width: 1024px) {}
这些断点是根据常见设备的屏幕尺寸设定的。开发者应根据实际网站内容和设计需求,适当调整断点的值。
2.2.2 视口设置与流式布局
视口(Viewport)是指浏览器中用于显示网页的区域。为了实现响应式设计,需要设置视口元标签(viewport meta tag),以控制布局在移动设备上的表现。
示例代码如下:
<meta name="viewport" content="width=device-width, initial-scale=1">
通过设置 width=device-width ,使得视口宽度等于设备的物理宽度,而 initial-scale=1 设置了初始缩放级别。这样设置能够确保网页在不同设备上以适当的尺寸展示。
2.3 响应式设计的实战演练
2.3.1 创建响应式导航栏
创建一个响应式导航栏需要在不同的断点下应用不同的样式规则。以下是创建基础响应式导航栏的步骤:
- 创建一个基本的导航栏结构。
<nav class="navbar">
<div class="navbar-brand">品牌</div>
<ul class="navbar-nav">
<li class="nav-item">首页</li>
<li class="nav-item">关于我们</li>
<li class="nav-item">服务</li>
<li class="nav-item">联系我们</li>
</ul>
</nav>
- 使用媒体查询对导航栏进行样式调整。
/* 默认样式 */
.navbar-nav {
display: flex;
}
.nav-item {
padding: 15px;
}
/* 响应式样式 */
@media screen and (max-width: 768px) {
.navbar-nav {
flex-direction: column;
}
.nav-item {
text-align: center;
}
}
在上述CSS代码中,当屏幕宽度小于768像素时,导航栏变为垂直排列。这种简单的响应式设计使得导航栏在小屏幕设备上依然可用。
2.3.2 响应式图片与多媒体元素处理
对于网页中的图片和多媒体元素,实现响应式设计通常需要处理图片尺寸的适应性问题,以及在不同设备上的显示效果。
图片可以通过设置 max-width: 100%; 来确保其宽度不超过其父元素的宽度,同时保持宽高比不变。
img {
max-width: 100%;
height: auto;
}
视频和音频元素也可以使用类似的响应式设计方法,例如使用 object-fit 属性来控制其在容器中的表现。
video, audio {
width: 100%;
height: auto;
}
通过上述方法,响应式设计确保了网页内容能够在不同设备上流畅地展示,提升了用户体验。
3. HTML5与CSS3在网页设计中的应用
3.1 HTML5的新特性及其应用
3.1.1 HTML5语义化标签的使用
HTML5引入了一系列新的语义化标签,这些标签不仅有助于页面结构的组织,还可以提供更丰富的信息给搜索引擎和辅助技术。其中较为重要的几个标签包括 <header> , <footer> , <section> , <article> , <nav> 和 <aside> 。这些标签的合理使用有助于提高页面内容的可读性和可访问性。
- :通常用来包含页面的头部信息,比如导航链接、标题和页脚。
- :包含了页面的底部信息,如版权声明、联系方式等。
- :表示文档中的一个区域,通常包含一个标题。
- :代表页面中独立的、自包含的内容区域,比如博客文章或新闻报道。
- :定义页面的主要导航链接。
- :包含与周围内容间接相关的内容,比如侧边栏。
使用这些语义化标签,开发者可以更直观地构建页面结构,同时让浏览器和搜索引擎更好地理解页面内容。例如,一个标准的博客页面结构可以使用以下HTML5标签:
<!DOCTYPE html>
<html>
<head>
<title>我的博客</title>
</head>
<body>
<header>
<h1>欢迎来到我的博客</h1>
<nav>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#articles">文章</a></li>
<li><a href="#about">关于我</a></li>
</ul>
</nav>
</header>
<section id="home">
<h2>首页内容</h2>
<!-- 首页相关内容 -->
</section>
<section id="articles">
<article>
<h2>文章标题</h2>
<p>文章内容...</p>
</article>
<!-- 其他文章 -->
</section>
<aside id="about">
<h2>关于我</h2>
<p>一些个人信息...</p>
</aside>
<footer>
<p>版权所有 © 2023 我的博客</p>
</footer>
</body>
</html>
3.1.2 表单元素与表单验证
HTML5对表单元素进行了扩展,增加了更多的输入类型,如 <input type="email"> , <input type="number"> , <input type="date"> 等,这有助于提高用户数据输入的准确性和易用性。同时,HTML5的表单验证机制提供了前端数据验证的能力,减少了服务器端的负担。
例如,一个使用了HTML5类型属性的简单联系表单可以如下编写:
<form action="/submit-form" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required>
<label for="message">留言:</label>
<textarea id="message" name="message" required></textarea>
<input type="submit" value="提交">
</form>
在上述代码中, required 属性可以确保用户在提交表单之前必须填写所有字段。此外,每个输入字段都有一个与之关联的 <label> 元素,这不仅有助于提高表单的可访问性,还有助于提升页面的SEO(搜索引擎优化)性能。
3.1.3 输入类型和属性的扩展
HTML5为 <input> 元素引入了更多的类型和属性,进一步简化了表单的创建和数据处理:
- 日期、时间选择器 :
<input type="date">,<input type="time">提供了用户友好的日期和时间选择器。 - 数字输入 :
<input type="number">让用户可以输入数字,并能够增加或减少数字。 - 滑块 :
<input type="range">允许用户通过滑块选择值。 - 搜索框 :
<input type="search">专为搜索而设计,通常带有一个清除按钮,可以清除输入字段中的内容。
这些功能通过增加用户输入的灵活性和表单的可用性来改善用户交互体验。而且,这些新特性的实现不需要额外的JavaScript代码,从而降低了页面的复杂性。
接下来,我们将探讨CSS3的创新功能以及如何在网页设计中有效地运用它们。
4. 全屏视觉设计与APP开发者专区
4.1 全屏设计的理念与技巧
全屏设计是当下网页设计中的流行趋势之一,它能够提供更为沉浸式的用户体验,同时也给予设计师更大的创意空间。然而,全屏设计并非简单地放大元素,而是需要综合考虑视觉焦点、内容布局、交互逻辑等多方面因素。
4.1.1 全屏布局的创意构思
全屏布局的第一步是创意构思。设计师需要根据网站的定位、目标受众以及内容特点来规划布局。创意构思过程通常涉及以下几个步骤:
- 确定设计主题和风格,如简约、未来派、自然、复古等。
- 分析目标用户的行为模式,决定布局的逻辑顺序。
- 考虑内容的展示方式,如幻灯片、卡片、全屏图片等。
- 选择合适的颜色、字体和图像来强化设计主题。
- 最后,利用工具如Sketch、Adobe XD或Figma进行原型设计。
4.1.2 视觉焦点与内容布局
在全屏设计中,视觉焦点的设置对于引导用户的视觉流动至关重要。设计者需要确保视觉焦点清晰且符合用户的浏览习惯。
内容布局应遵循“F型”或“Z型”的阅读模式,让用户的注意力首先集中在页面上方的重要信息,然后逐步引导至页面的其他部分。为了达到这一目的,可以通过以下方法来设置视觉焦点:
- 使用大号字体或者鲜艳的颜色突出显示标题。
- 将重要的图像或视频设置为全屏,以吸引用户的注意。
- 在页面的左侧或顶部放置导航元素,保持布局的连贯性。
4.2 APP开发者专区的设计要点
对于APP开发者专区而言,其设计要点在于信息的易读性、资源的可获取性以及开发者的交互体验。专区的定位、内容规划、工具展示等都应以开发者为中心。
4.2.1 专区的定位与内容规划
首先,专区需要一个明确的定位。例如,专区旨在为开发者提供最新的API文档、开发工具包、示例代码以及相关技术文章。
内容规划应遵循以下原则:
- 组织清晰的分类:将内容分门别类,如开发指南、API文档、教程、案例研究等。
- 使用简洁的菜单和子菜单:方便开发者快速找到所需信息。
- 有序的内容展示:重要的、常用的内容应该放在容易访问的位置,如页面的顶部或左侧导航栏。
4.2.2 开发者工具与资源展示
在开发者专区中,提供易用的工具和丰富的资源对吸引和保留用户至关重要。工具和资源应当按照功能、用途进行分类,并提供清晰的描述。
展示策略包括:
- 利用卡片式布局展示各种工具和资源,每张卡片可以包含名称、简短描述和链接。
- 提供搜索功能,让开发者能快速找到所需的工具或文档。
- 定期更新资源,确保开发者能够访问到最新内容。
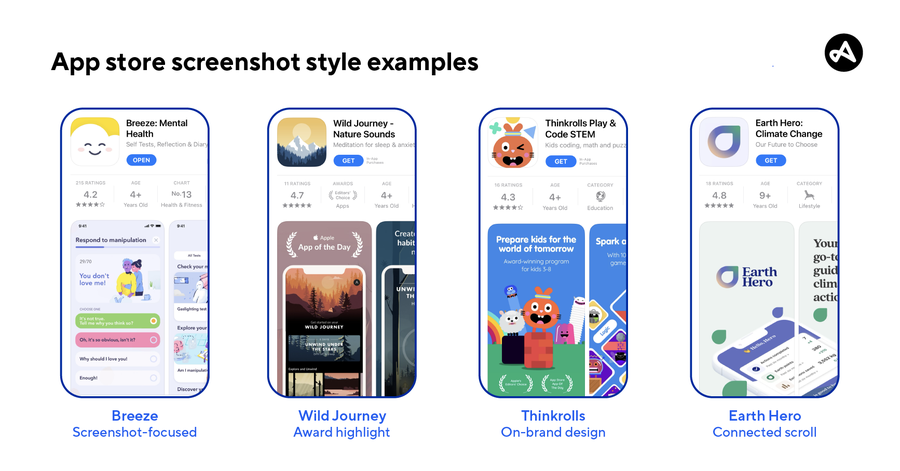
4.3 应用商店界面的设计优化
应用商店界面需要设计得既美观又高效。目的是让用户能够轻松地发现新应用,同时使开发者能够突出其应用的特点。
4.3.1 应用图标与列表布局设计
应用图标应当吸引眼球,同时反映应用的内容和功能。在设计图标时,应该使用明亮的颜色和简洁的设计风格。图标的设计应保持一致性,确保从列表中脱颖而出。
列表布局设计是用户获取信息的主要方式。设计者应确保:
- 图标和应用名称清晰可见,易于识别。
- 应用描述简洁明了,突出应用特点。
- 设计一个简洁的筛选和排序系统,帮助用户快速找到想要的应用类型。
4.3.2 搜索优化与用户交互设计
搜索优化是提高用户满意度和留存率的关键因素。设计师应确保搜索栏醒目,便于用户访问,并且提供智能提示和预测功能。
用户交互设计应聚焦于:
- 确保点击应用图标或名称时能够快速打开应用详情页面。
- 设计直观的导航和面包屑,让用户的浏览历史和当前位置清晰可见。
- 提供“立即购买”、“下载”等按钮,并确保它们足够大且易于点击。
实例分析
为了更好地理解全屏视觉设计和应用商店界面的设计,我们可以看看苹果的App Store界面设计。苹果以其简洁、直观的界面设计而闻名。以下是其设计的一些亮点:
- 全屏布局 :App Store使用全屏布局展示应用图标,并在每个图标下提供应用名称和简介,使得用户能够快速浏览。
- 视觉焦点 :苹果通过高对比度和简洁的图像设计突出视觉焦点,同时对热门应用进行特殊标注,引导用户注意力。
- 图标与列表 :应用图标设计精美,与应用主题相符,并且在列表中排列整齐,方便用户浏览和选择。
- 搜索优化 :App Store的搜索功能强大,提供了即时搜索建议,甚至可以进行语音搜索。
- 交互设计 :点击应用图标后,能够直接进入应用详情页,底部固定栏提供快速访问选项,如“查看”、“购买”和“安装”。
总结
在本章节中,我们深入探讨了全屏视觉设计和应用商店界面的设计要点。我们从全屏布局的设计理念和技巧,到APP开发者专区的设计要点,再到应用商店界面的设计优化,一步步地解构了如何打造一个既美观又实用的全屏视觉体验。通过实例分析,我们还了解到苹果App Store界面设计的优点,为我们的设计实践提供了灵感。
在下一章,我们将讨论网站定制化功能的开发方法以及项目主页内容模块的设计与开发。我们将探讨如何通过技术手段将设计概念转化为实际可执行的代码,从而构建出功能强大且富有吸引力的网站项目主页。
5. 网站定制化功能与项目主页内容模块
5.1 定制化功能的开发方法
在现代Web开发中,定制化功能是提升用户体验和满足特定业务需求的关键。开发这类功能首先需要进行详细的需求分析和规划。
5.1.1 功能需求分析与规划
分析用户需求是开发定制化功能的第一步。它包括收集用户反馈、确定功能优先级、了解业务目标和技术限制。规划阶段则涉及到如何将需求转化为可实施的技术方案。
5.1.2 JavaScript与jQuery的交互实现
一旦功能需求明确,接下来就是利用JavaScript及其库(如jQuery)来实现这些需求。这里包括前端逻辑的编写、事件处理、数据交互等。
// 示例:使用jQuery实现一个简单的图片轮播功能
$(document).ready(function(){
var currentSlide = 1;
var slideCount = $('#slides .slide').length;
$('#slides').show();
setInterval(nextSlide, 3000);
function nextSlide() {
if (currentSlide < slideCount) {
$('#slides .current').removeClass('current');
$('#slides .slide' + (currentSlide + 1)).addClass('current');
currentSlide++;
} else {
$('#slides .slide' + (currentSlide)).removeClass('current');
$('#slides .slide' + 1).addClass('current');
currentSlide = 1;
}
}
});
5.2 项目主页内容模块的设计与开发
项目主页是网站的脸面,需要精心设计和开发内容模块以确保信息的有效展示和管理。
5.2.1 内容模块的分类与布局
内容模块需要根据其功能和重要性进行分类,并设计合理的布局。例如,使用卡片式布局来展示项目特色、团队介绍等。
5.2.2 动态内容展示与管理
动态内容展示可以使用CMS(内容管理系统)或前端框架如React、Vue.js实现,以确保内容模块的数据实时更新和灵活的管理。
// 示例:使用Vue.js动态展示项目列表
new Vue({
el: '#app',
data: {
projects: [
{ name: '项目A', description: '项目A的描述' },
{ name: '项目B', description: '项目B的描述' },
// 更多项目...
]
}
});
<div id="app">
<div v-for="project in projects" :key="project.name">
<h2>{{ project.name }}</h2>
<p>{{ project.description }}</p>
</div>
</div>
5.3 readme文件与Markdown文档的编写
文档在项目开发和维护中扮演着至关重要的角色。Markdown提供了一种简洁的方式来编写可读性高的文档。
5.3.1 readme文件的编写规范与示例
Readme文件应该包含项目概述、安装指南、如何使用项目、示例和常见问题解答等。格式应该清晰,便于阅读和理解。
5.3.2 Markdown语法在文档中的应用
Markdown语法简洁明了,它通过使用符号标记(如#、*、`等)来格式化文本,使得文档既美观又易于编写。
# 项目主页模板
## 功能介绍
- 响应式网页设计
- 全屏视觉效果
- 项目内容动态展示
## 安装指南
- 下载项目源码
- 执行 `npm install` 安装依赖
- 使用 `npm run start` 启动项目
通过上述章节的讲解,我们不仅了解了定制化功能的开发方法,还探讨了内容模块的设计与实现,并掌握了编写readme文件的技巧。这些内容对于任何希望提升项目主页质量和用户体验的开发者来说,都是非常宝贵的资源。
简介:本模板专为APP开发者设计,采用HTML5和CSS3技术,具备全屏和响应式布局特性,适应于多种设备,如电脑、平板和智能手机。模板提供现代风格的应用商店界面,通过使用定制化的源代码,开发者可以轻松调整颜色、布局和样式,创建一个功能丰富、用户友好的APP项目主页,增强用户的浏览体验和互动效果。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








