在设计窗体过程中,经常需要设置各种颜色。在Color枚举中,已经预定义了很多种颜色类型,能够满足我们日常的大多数需求。然而,对于新手来说,对于各种颜色的效果并没有概念,在设置过程中不断的设置、运行查看效果是非常低效的。因此,这里使用WinForm实现了一个展示器,能够把预定义的各种颜色的前景色、背景色展示出来。
代码非常的简单,首先获取Color枚举的所有取值,然而遍历并添加到ListView,并设置其SubItem的颜色。
代码如下:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace ColorShower { public partial class Form1 : Form { public Form1() { InitializeComponent(); initListView(); } void initListView() { Array colorArray = Enum.GetValues(typeof(KnownColor)); int i = 0; foreach(Object obj in colorArray) { i++; String colorName = obj.ToString(); Color color = Color.FromName(colorName); ListViewItem item = listView1.Items.Add(i.ToString()); item.UseItemStyleForSubItems = false; //添加颜色名称 ListViewItem.ListViewSubItem sub = item.SubItems.Add(colorName); //添加前景色 sub = item.SubItems.Add(colorName); sub.ForeColor = color; //添加背景色 sub = item.SubItems.Add(colorName); sub.BackColor = color; } } } }
WinForm自动生成代码如下:
namespace ColorShower { partial class Form1 { /// <summary> /// 必需的设计器变量。 /// </summary> private System.ComponentModel.IContainer components = null; /// <summary> /// 清理所有正在使用的资源。 /// </summary> /// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param> protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); } base.Dispose(disposing); } #region Windows 窗体设计器生成的代码 /// <summary> /// 设计器支持所需的方法 - 不要修改 /// 使用代码编辑器修改此方法的内容。 /// </summary> private void InitializeComponent() { this.listView1 = new System.Windows.Forms.ListView(); this.columnHeader1 = ((System.Windows.Forms.ColumnHeader)(new System.Windows.Forms.ColumnHeader())); this.columnHeader2 = ((System.Windows.Forms.ColumnHeader)(new System.Windows.Forms.ColumnHeader())); this.columnHeader3 = ((System.Windows.Forms.ColumnHeader)(new System.Windows.Forms.ColumnHeader())); this.columnHeader4 = ((System.Windows.Forms.ColumnHeader)(new System.Windows.Forms.ColumnHeader())); this.SuspendLayout(); // // listView1 // this.listView1.Columns.AddRange(new System.Windows.Forms.ColumnHeader[] { this.columnHeader1, this.columnHeader2, this.columnHeader3, this.columnHeader4}); this.listView1.Dock = System.Windows.Forms.DockStyle.Fill; this.listView1.GridLines = true; this.listView1.Location = new System.Drawing.Point(0, 0); this.listView1.MultiSelect = false; this.listView1.Name = "listView1"; this.listView1.Size = new System.Drawing.Size(619, 479); this.listView1.TabIndex = 1; this.listView1.UseCompatibleStateImageBehavior = false; this.listView1.View = System.Windows.Forms.View.Details; // // columnHeader1 // this.columnHeader1.Text = "index"; // // columnHeader2 // this.columnHeader2.Text = "ColorName"; this.columnHeader2.Width = 160; // // columnHeader3 // this.columnHeader3.Text = "ForeColor"; this.columnHeader3.Width = 184; // // columnHeader4 // this.columnHeader4.Text = "BackColor"; this.columnHeader4.Width = 210; // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(619, 479); this.Controls.Add(this.listView1); this.Name = "Form1"; this.Text = "颜色展示器"; this.ResumeLayout(false); } #endregion private System.Windows.Forms.ListView listView1; private System.Windows.Forms.ColumnHeader columnHeader1; private System.Windows.Forms.ColumnHeader columnHeader2; private System.Windows.Forms.ColumnHeader columnHeader3; private System.Windows.Forms.ColumnHeader columnHeader4; } }
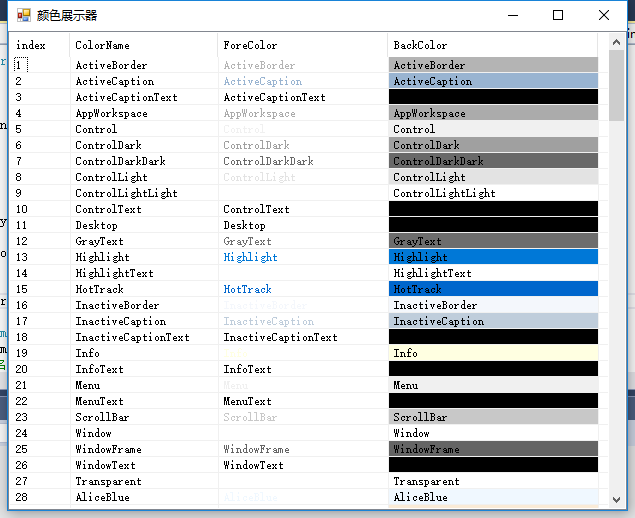
实现效果如下:





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








