css常见制作动画的三个属性:变形(Transform),转化(Transition),动画(Animation)基本使用语法如下:
- Transform:变形主要包括旋转(rotate),扭曲(skew),缩放(scale),移动(translate),矩形变形(matrix) rotate旋转:正数表示顺时针旋转,负数表示逆时针旋转; translate移动 :可以水平和垂直方向同时移动 ;可以translate(x,y)或者translateX(x) translateY(Y) scale缩放,skew扭曲 用法和translate一样 矩阵matrix 用一个含有六值的(a,b,c,d,e,f)变化矩阵的形式指定一个2D变换。其实就是基于水平方向和垂直方向重新定位元素。 改变元素基点transform-origin 主要作用就是让我们进行transform动作之前可以改变元素的基点位置。我们元素默认基点就是其中心位置,利用这个属性进行元素基点位置的改变。
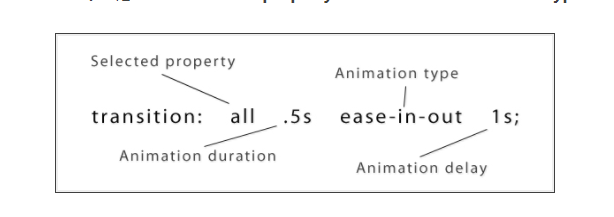
- Transition:快速记忆法 <property><duration><animation type><delay>主要如下图所示

- Animation
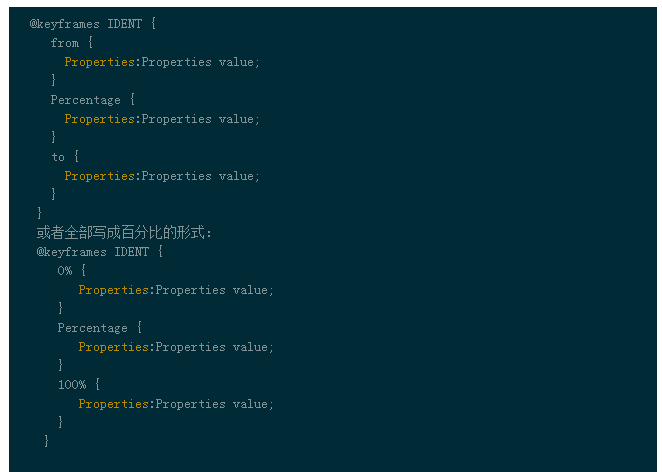
需要先了解一下 keyframes(关键帧) 语法规则 @keyframes 动画名称 { 括号里面是一些不同时 间段样式规则,一般是由多个百分比构成的如0% 到 100% 之间 }

其中 IDENT是动画名称,可以随便取
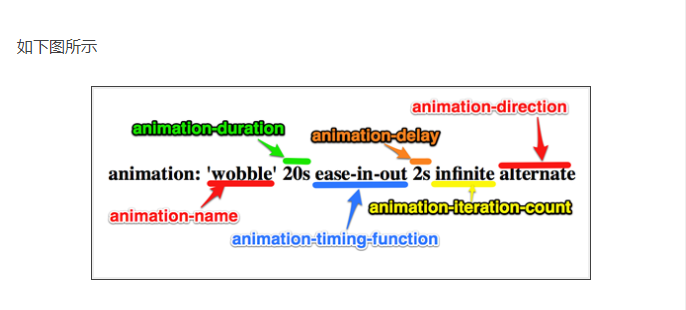
animation-name:此处为动画的名称 需要和@keynames里面的IDENT的名称是一样的 可以同时赋值几个 中间用逗号相隔 即可。
animation-duration: 指定元素播放动画所持续的时间长 取值为数值 单位为 秒 默认值为“0”
animation-timing-function: 指的是属性值的变换速率,说的简单点就是动画的播放方式,主要有六种:ease,ease-in,ease-in-out,linear,cubic-bezier
animation-delay:用来指定元素动画开始时间
animation-iteration-count:用来指定元素播放动画的循环次数 取值为number 默认值为"1" infinite为无限次数循环
animation-direction: 指定元素动画播放的方向 默认为normal表示每次循环都是向前播放;另一个是alternate 表示第偶数向前播放,奇数向反方向播放
animation-play-state:指定元素的播放状态; running和 paused























 624
624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








