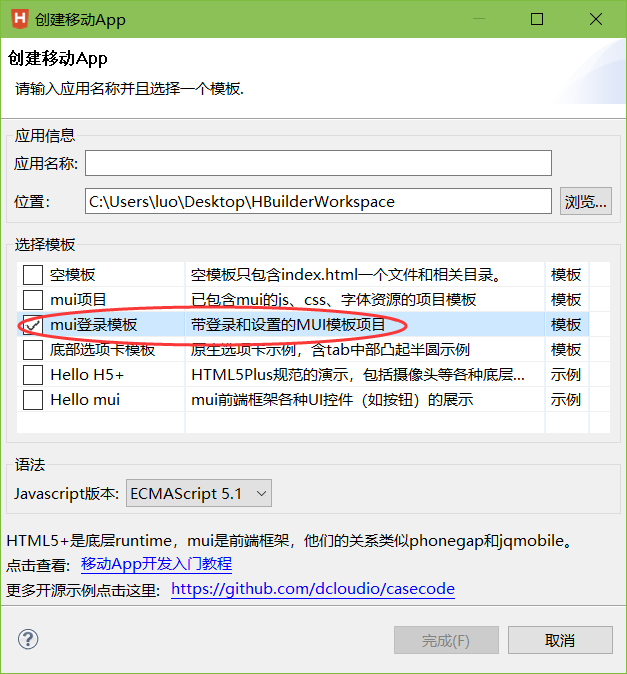
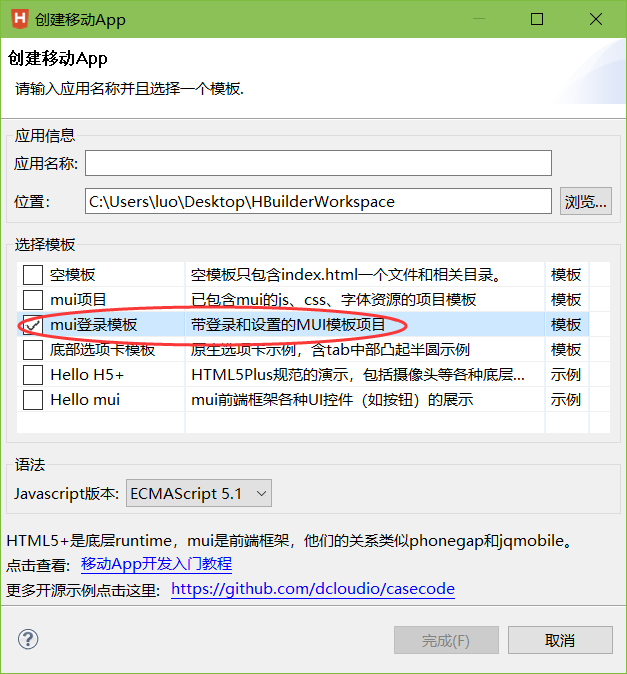
我们可以使用Hbuilder创建一个登录模板

但是它是以登录页作为app的入口页面,我们有时候不希望一打开app就看到登录页,所以这里介绍一下如何设置不以登录页为入口页面,并且通过按钮来拉起登录页:
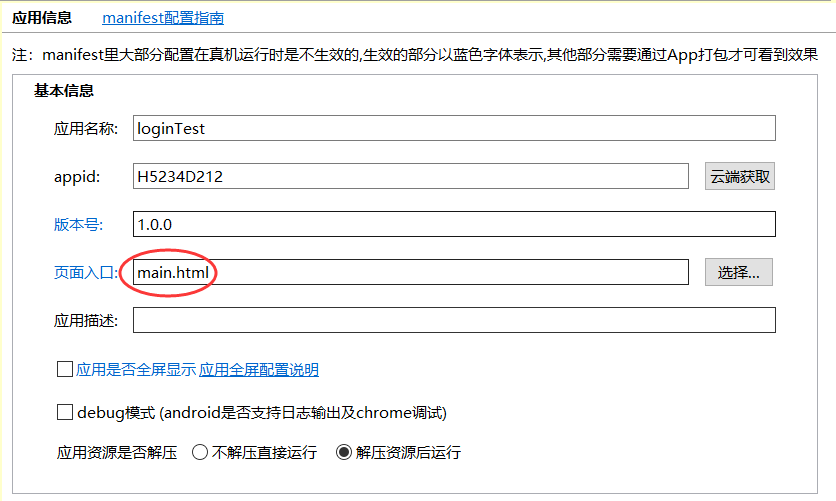
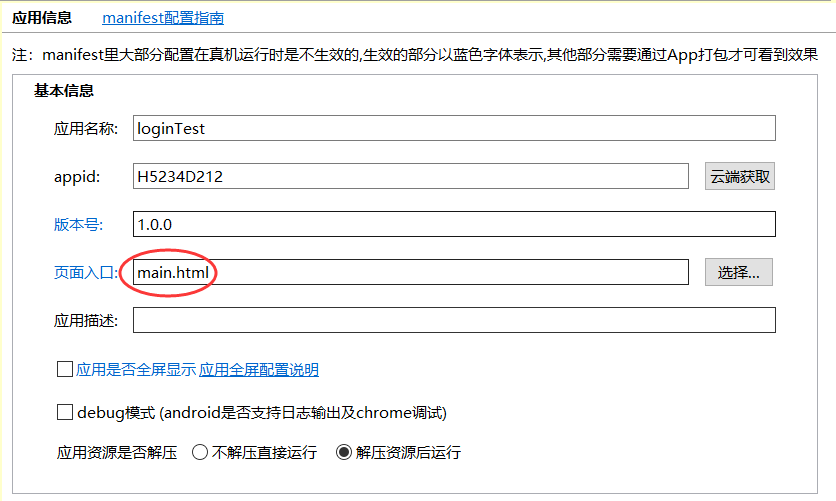
在manifest.json中将页面入口改为main.html

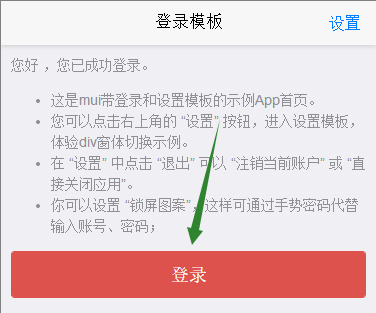
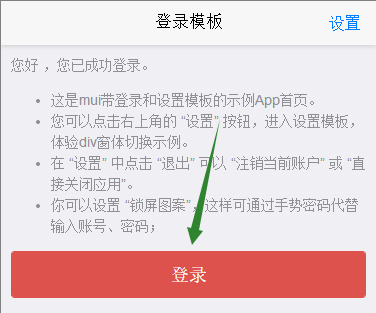
然后在刚刚创建的项目中的main.html中加入一个按钮

html代码
![]()
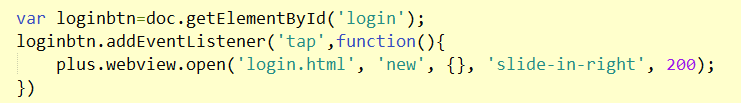
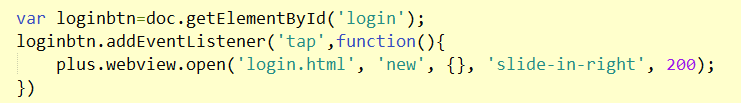
通过它来拉起登录页,js代码(doc即document):

跳出登录页,输入登录信息,点击登录按钮后即可跳转到具有登录状态的main.html
我们可以使用Hbuilder创建一个登录模板

但是它是以登录页作为app的入口页面,我们有时候不希望一打开app就看到登录页,所以这里介绍一下如何设置不以登录页为入口页面,并且通过按钮来拉起登录页:
在manifest.json中将页面入口改为main.html

然后在刚刚创建的项目中的main.html中加入一个按钮

html代码
![]()
通过它来拉起登录页,js代码(doc即document):

跳出登录页,输入登录信息,点击登录按钮后即可跳转到具有登录状态的main.html
转载于:https://my.oschina.net/u/3986435/blog/2396134
 1703
1703
 2315
2315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


