
ajax,与其说是一门技术,不如说是一门艺术,悄悄的改变,让世界宁静且绚烂
前面是基础的部分,后面有jQuery的封装,所以耐心学耐心看

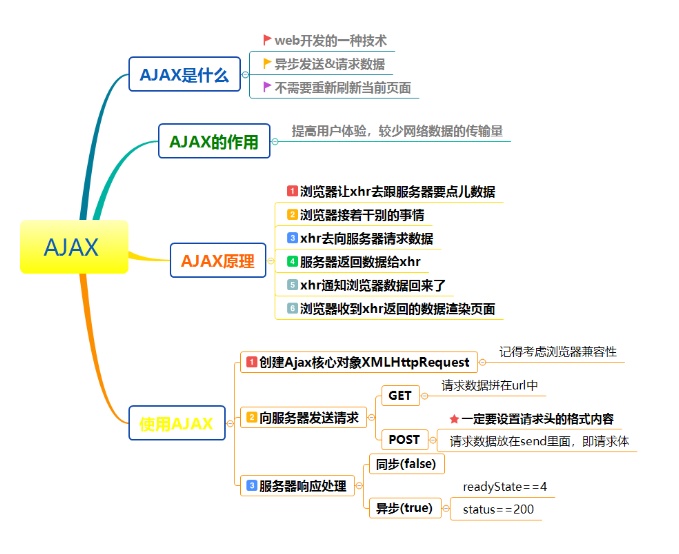
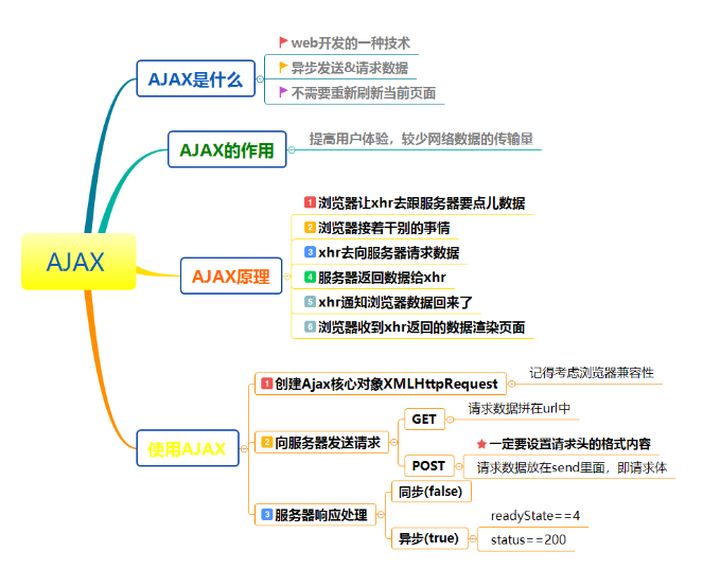
ajax并非一种新的技术,而是几种原有技术的结合体。它由下列技术组合而成。
1.使用CSS和XHTML来表示。
2.使用DOM模型来交互和动态显示。
3.使用XMLHttpRequest来和服务器进行异步通信。
4.使用javascript来绑定和调用。


效果演示

流程说明
简略版:
1.创建ajax引擎对象
2.判断浏览器的支持方式
3.声明事件监听函数
4.创建发送ajax请求
5.其他处理
____________________________________________________________________________________________
代码概括版:
1.创建ajax引擎对象
2.判断浏览器的支持方式
3.声明事件监听函数
>3.1判断ajax状态码
监听ajax对象的属性readystate的值,一旦readystate的值发生改变就会触发声明的函数的执行
- 0表示ajax引擎对象创建
- 1:表示请求创建但是未发送ajax .open("get" , "my");
- 2:请求发送ajax. send(nu11);
- 3:请求处理完毕,正在接收响应内容
- 4:响应内容接收完毕(重要状态)
>3.2 判断响应状态码
ajax之响应状态码: ajax. status
- 200:表示-切正常
- 404 :资源未找到
- 500:服务器内部错误
>3.3获取响应信息(普通字符串和json格式的字符串)
>3.4处理响应请求
4.创建发送ajax请求<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








