##网速模拟功能
throttle功能对于前端来说非常实用,可以看页面在低网速下的表现,从而找出优化的点。
在线上环境通常有些因为网速慢导致的bug,在本机无法重现,那时候就很抓瞎,如果嫌远程麻烦,推荐使用throttle。

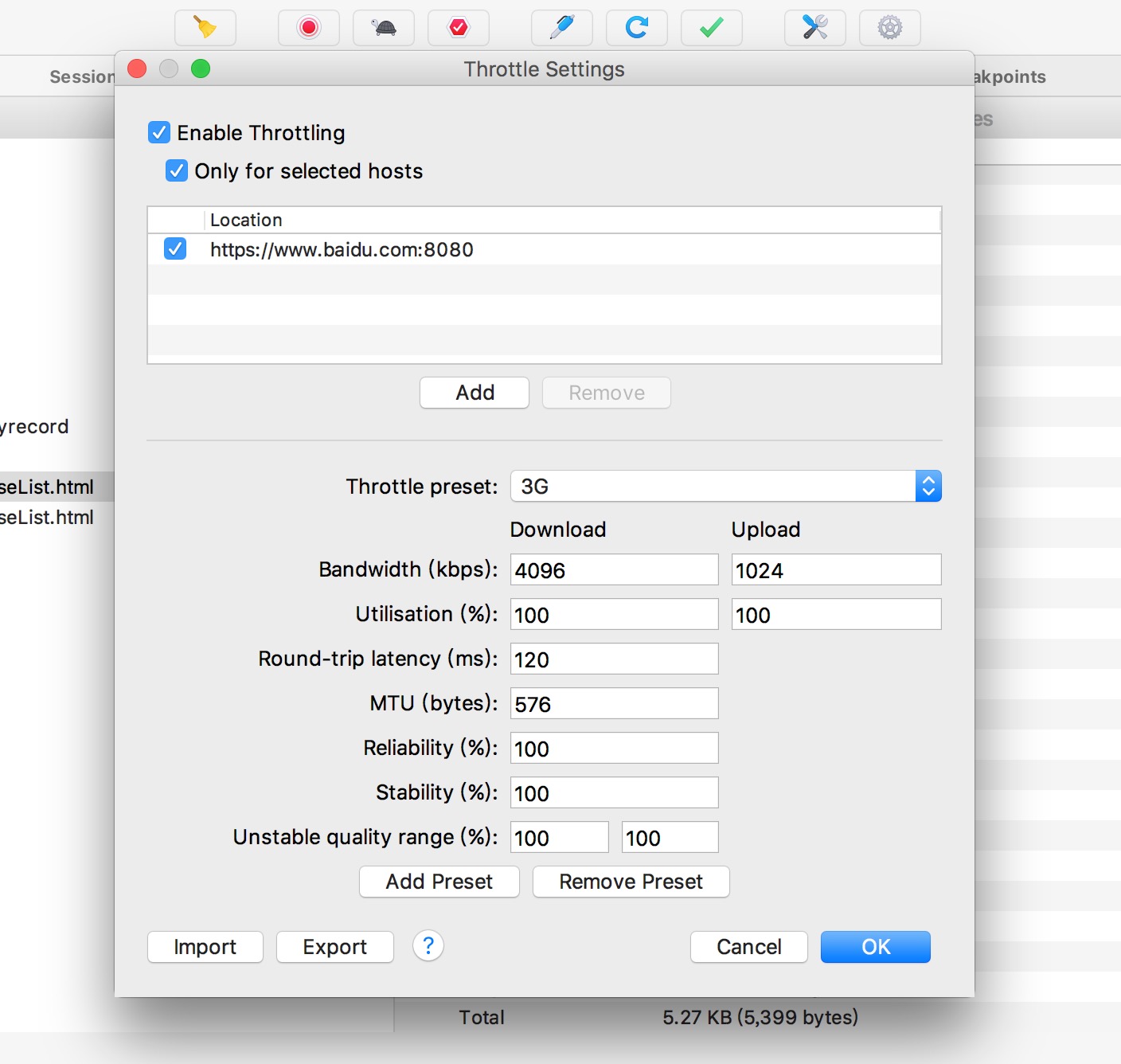
解析下图上几个配置的含义:
Throttle preset(网速预设)、Bandwidth(带宽)、Utilistation(利用百分比)、Round-trip(往返延迟)、MTU(字节)
##牛逼的断点功能
Charles另一个非常实用的功能,对于开发者和测试人员来说,堪称神器。Charles能够断到发送请求前(篡改Request)和请求后(篡改Response)。
场景:ajax发送请求,我们需要测试接口的各种边界情况,比如出错、超时等表现,Charles的断点+随意篡改,非常方便测试。
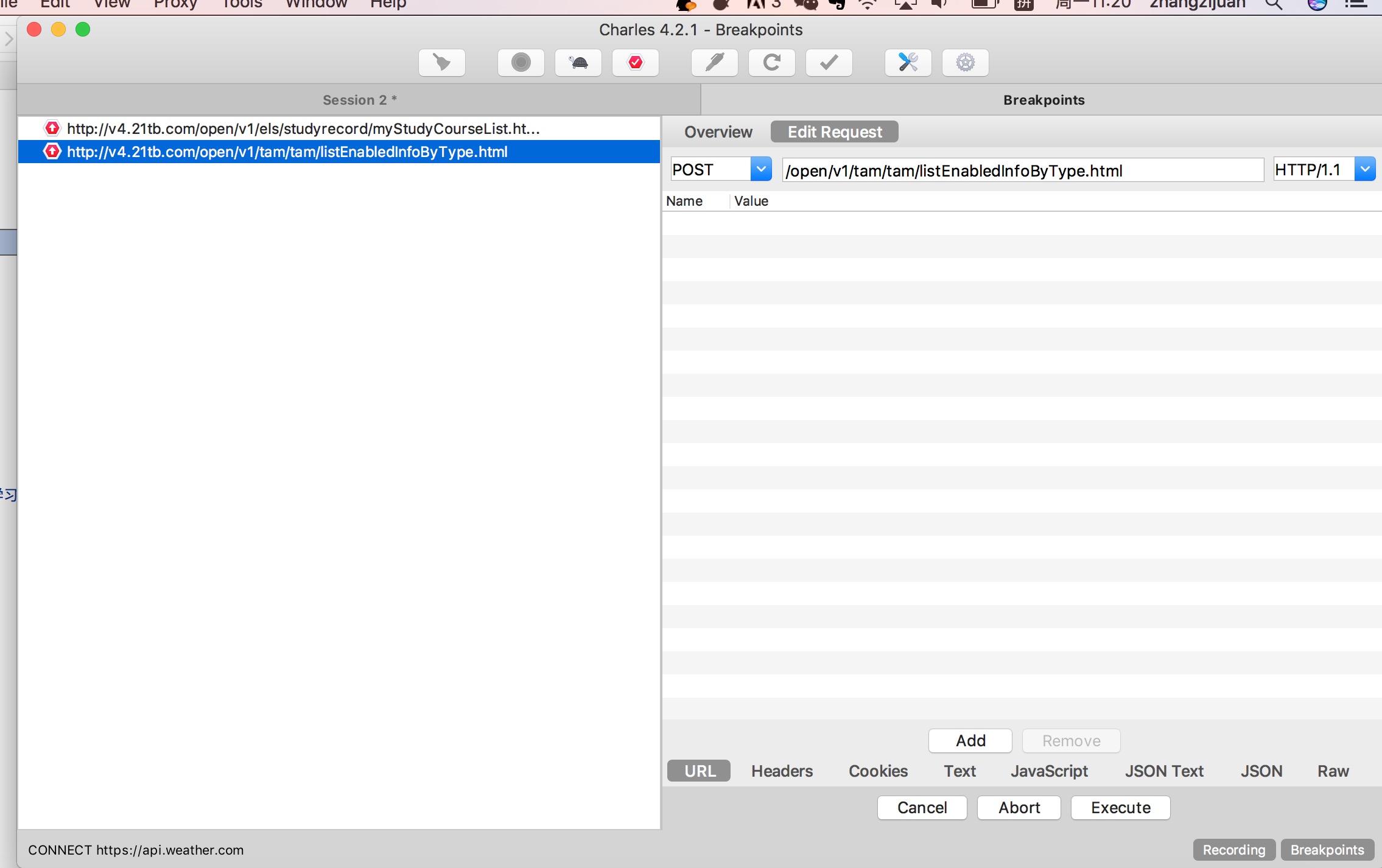
针对某一个请求,右键选择“BreakPoints”,开启断点。
不用在web界面中操作,使用repeat功能,就可再次发送一样的请求。

可以指定断点“get”请求还是“post”请求。
##重复发送请求
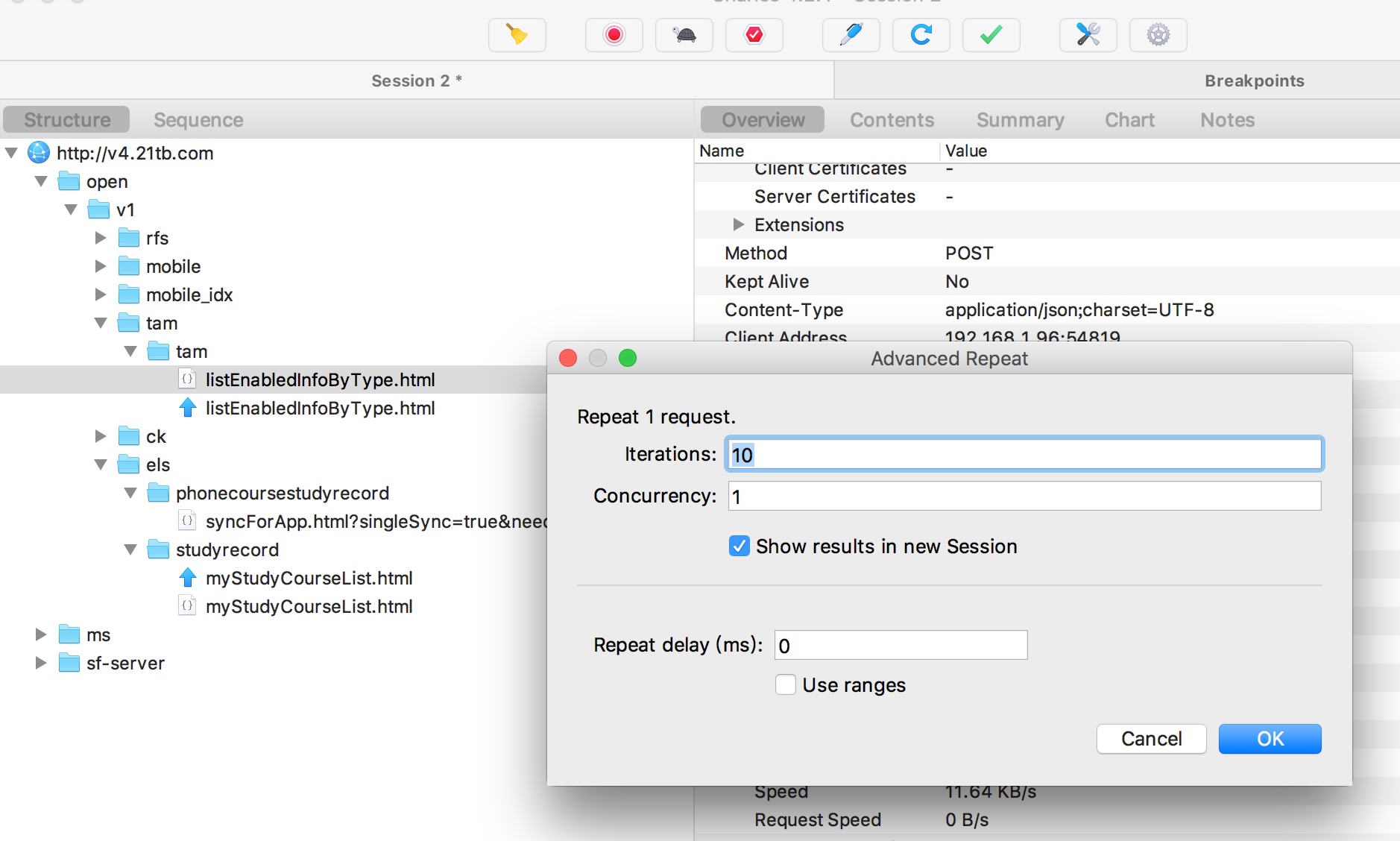
“repeat”重复发送一次请求。
“repeat Advances”可以自定义重复次数和重复间隔。

##捕获记录控制
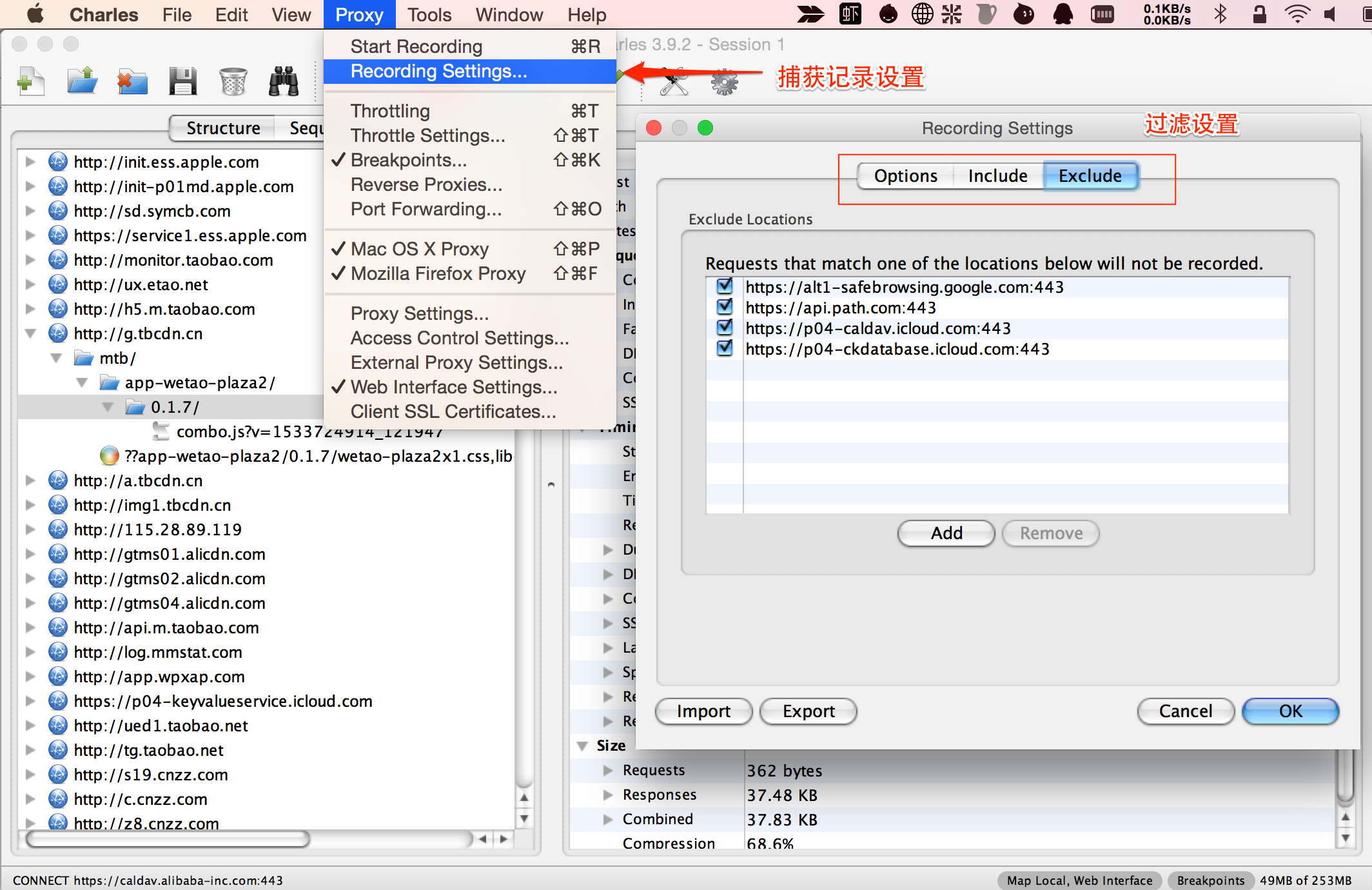
捕获的请求太多,容易产生干扰,Charles可以对捕获记录进行过滤。
然后配置“exclude”:

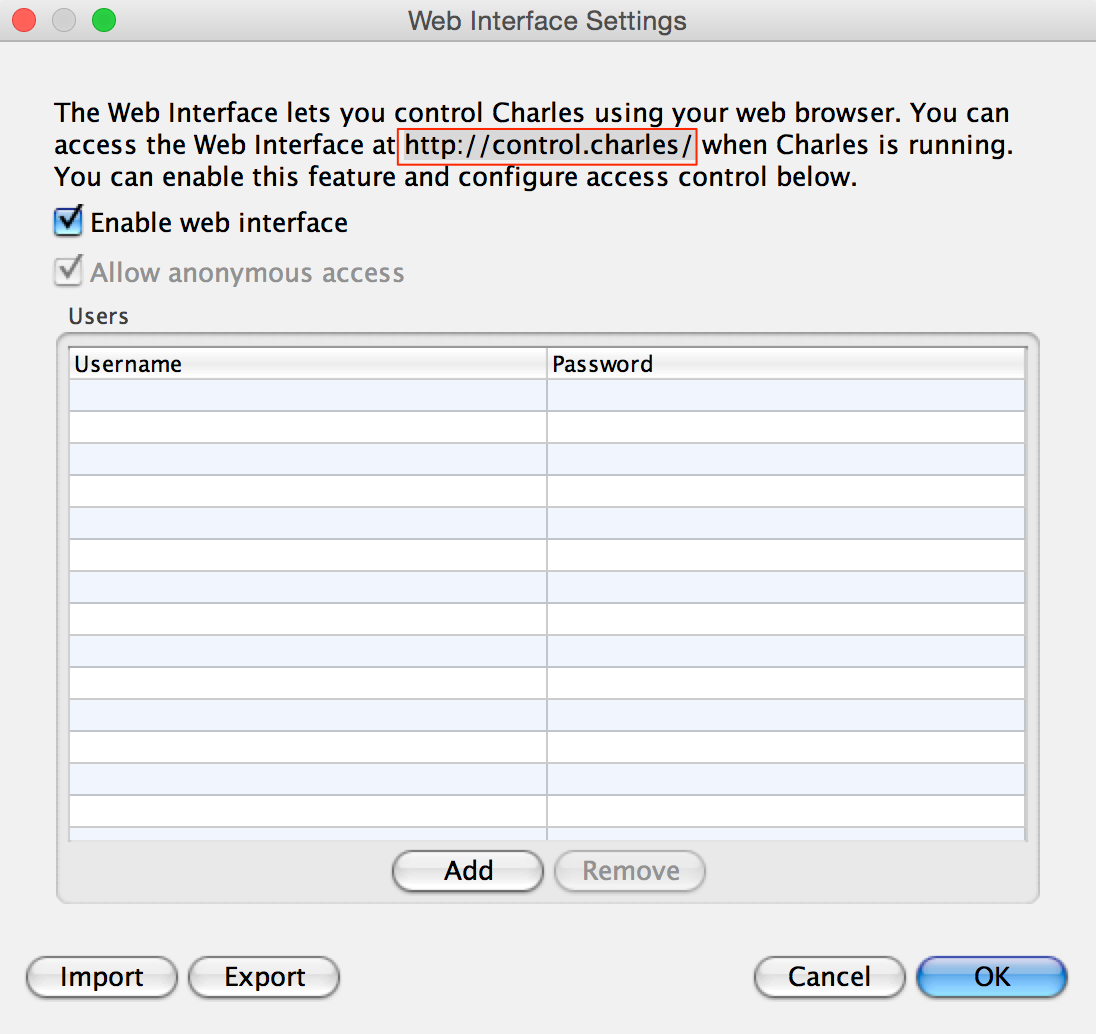
##web界面
Charles有个有趣的web界面:

其他功能参考:https://juejin.im/post/5a3b6ab06fb9a0452405fffa





















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








