
下载:http://download.csdn.net/detail/cometwo/9375704
| <script language="javascript"> | |
| //countChar(a,b)为多行文本框统计输入字符 | |
| function countChar(textareaName,spanName){ | |
| var maxLimit=70; | |
| var textArea=document.getElementById(textareaName); | |
| var spanCount=document.getElementById(spanName); | |
| if (textArea.value.length>maxLimit){ | |
| spanCount.innerHTML='0'; | |
| textArea.value = textArea.value.substring(0, maxLimit); | |
| }else{ | |
| spanCount.innerHTML =maxLimit-textArea.value.length; | |
| } | |
| } | |
| </script> | |
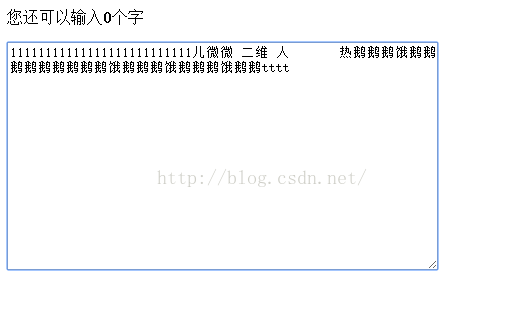
| <p><span>您还可以输入<b><spanid="counter">70</span></b>个字</span></p> | |
| <p> | |
| <textarea name="inputContent" rows="10" class="ssmsarea" id="status" onKeyDown='countChar("status","counter");'onKeyUp='countChar("status","counter");'></textarea> | |
| </p> | |





















 6742
6742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








