当父元素A中有两个子元素B,C设置b元素的高度为300px,c元素不设置高度,想让c元素的的高度自动填充为父元素的高度,该怎么做?
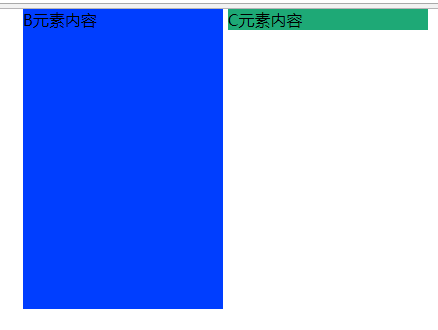
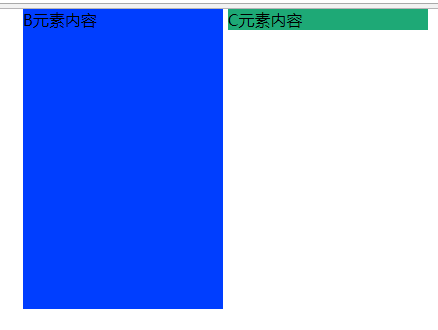
现状图:

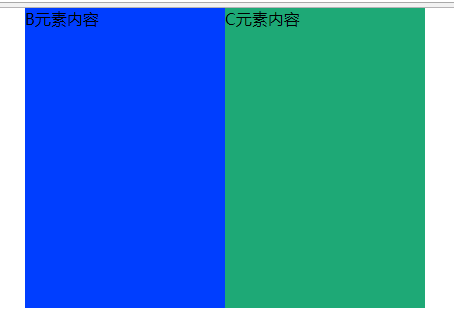
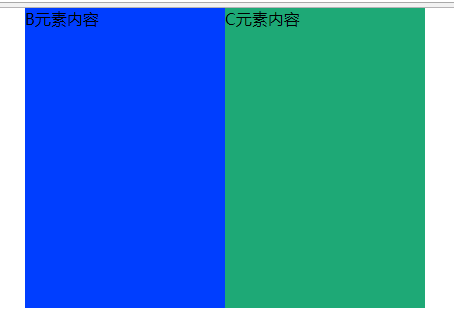
期望图:

实现代码:
A:
position:relative;
C:
position:absolute;
height:100%;
当父元素A中有两个子元素B,C设置b元素的高度为300px,c元素不设置高度,想让c元素的的高度自动填充为父元素的高度,该怎么做?
现状图:

期望图:

实现代码:
A:
position:relative;
C:
position:absolute;
height:100%;
转载于:https://my.oschina.net/u/3680343/blog/1595257
 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


