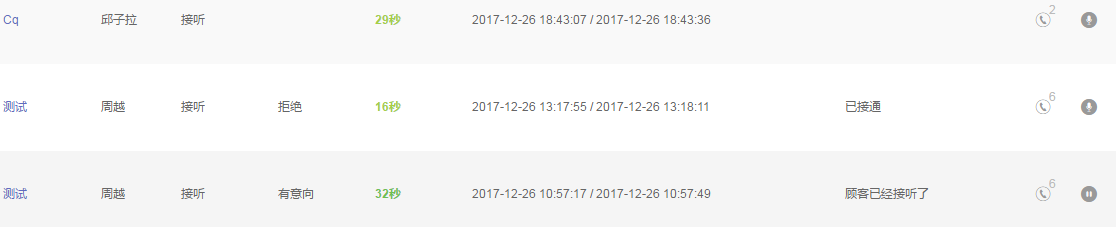
需求如下:

var audio=document.getElementById("audio");
//播放
function play(url,i){
if( audio.src!=url){
audio.src=url;
}
audio.volume = 0.5; //
audio.play(); // 播放
// 其他的暂停按钮隐藏
$('.pause').addClass('hide')
$('.play').removeClass('hide')
// 当前的暂停按钮显示
$('.play'+i).siblings('.pause').removeClass('hide')
$('.play'+i).addClass('hide')
//播放结束后暂停
audio.addEventListener('ended', function () {
pause(i)
}, false);
};
//暂停
function pause(i){
audio.pause();
//显示播放图标,隐藏暂停图标
$('.pause'+i).addClass('hide')
$('.pause'+i).siblings('.play').removeClass('hide')
};





















 5451
5451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








