如今,移动应用开发已经变得越来越重要,开发人员面临最大的挑战之一就是在多个平台上运行应用程序。最新的应用程序代码支持“一次编写,到处运行”(WORA)的概念,即只要在一个平台上编写代码一次,就可以在多个平台运行。本文我们将为大家介绍 9 个优秀的移动 App 开发工具,帮你在短时间内设计出最前沿、最高效的应用。
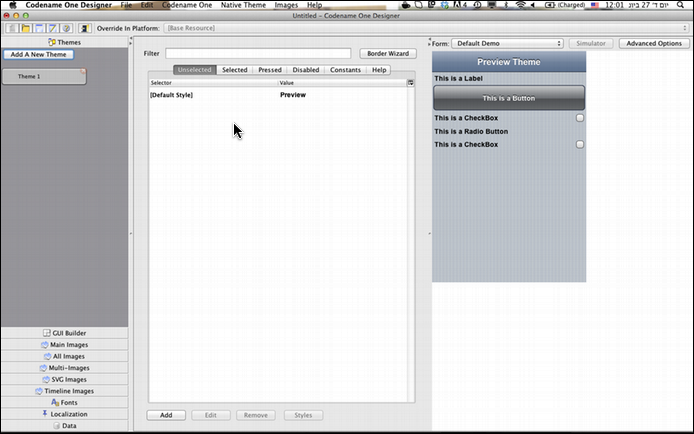
9、移动应用开发工具 Codename One

Codename One是一个针对移动应用开发者的、开源的、跨平台的Java工具,旨在帮助Java开发者通过单一代码库来针对所有移动(智能手机和平板电脑)平台构建本地应用。
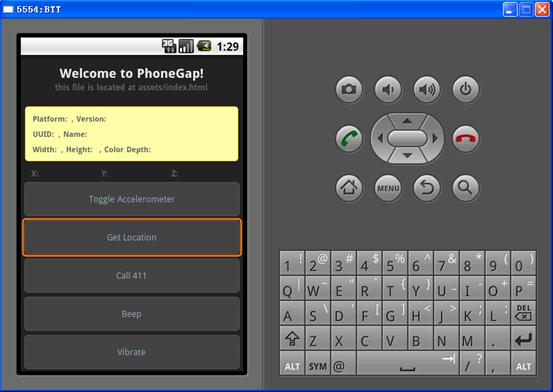
8、手机 Web 应用开发平台 PhoneGap

PhoneGap 是一款HTML5平台,通过它,开发商可以使用HTML、CSS及JavaScript来开发本地移动应用程序。因此,目前开发商可以只 编写一次应用程序,然后在7个主要的移动平台和应用程序商店(app store)里进行发布,这些移动平台和应用程序商店包括:iOS、Android、BlackBerry、webOS、bada、Winodws Phone以及Symbian。
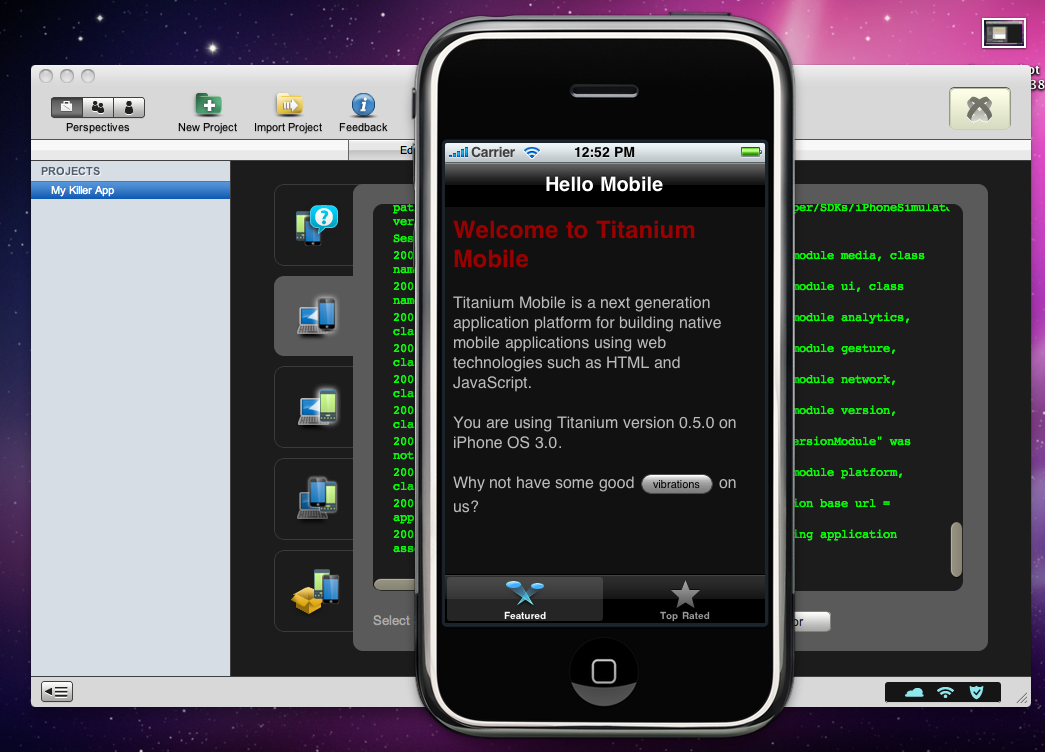
7、开源手机应用开发平台 Appcelerator

Appcelerator 是一个构建基于SOA的RIA应用的全集成平台,用来构建富应用、交互式的网站和应用程序。它是开源的。
6、手机上的 HTML5 框架 Sencha Touch

Sencha Touch 是专门为移动设备开发应用的 Javascript 框架。通过 Sencha Touch 你可以创建非常像 native app 的 web app,用户界面组件和数据管理全部基于 HTML5 和 CSS3 的 web 标准,全面兼容 Android 和 Apple iOS。
5、C# .NET 跨平台移动框架 MonoCross

MonoCross 是利用 C #.NET 开发的跨平台移动框架。通过 MonoCross,你可以使用任何平台特定的 API 或 HTML5 来构建本机应用程序,以提供丰富的基于 Web 的功能,而且,不管是在设备还是服务器上运行,都可以同时使用相同的业务逻辑和数据代码。
使用 Monocross,您可以灵活地为多个设备平台和架构编写应用程序,并为每个平台提供自定义用户界面。
4、Kony Mobile Platform

这个平台上有自动编码、应用程序预览和 API 连接等功能,还有其它各种令人惊讶的功能。Kony Mobile Platform 可以让开发人员构建多平台移动应用程序,它有预先构建的应用程序,使新手更容易开发应用。
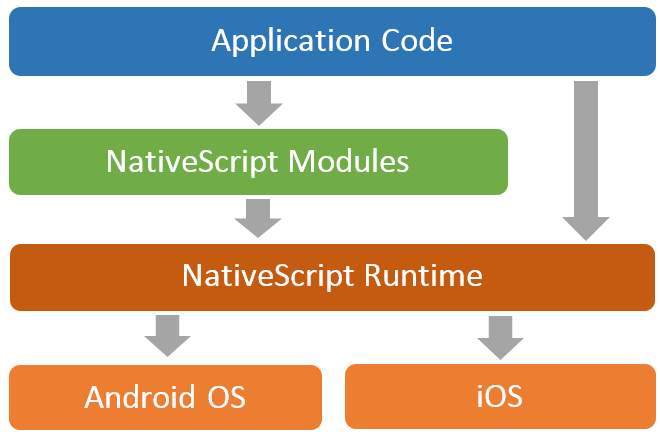
3、跨平台移动端开发 NativeScript

NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。
UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。
2、手机应用开发解决方案 Rhomobile

Rhomobile是一款基于Ruby的手机软件开发框架,用于编写并发布跨越多个移动平台的应用程序,程序只需编写一次就能在各种平台上运行。Rhomobile要求用户只要掌握HTML和Ruby就可以开发iPhone软件。它目前支持为iPhone、BlackBerry、Windows、Symbian和Android平台创建应用。开发者使用HTML/JavaScript/VSS/Ruby等技术开发应用。Rhomobile表示自己遵循苹果的开发者授权。
1、移动开发框架 Xamarin

Xamarin始创于2011年,旨在使移动开发变得难以置信地迅捷和简单。Xamarin的产品简化了针对多种平台的应用开发,包括iOS和 Android。Xamarin由许多著名的开源社区开发者创立和参与,而且也是Mono项目的主导者——C#与.NET框架的开源、跨平台实现。
作为一个跨平台开发框架,Xamarin.Mobile有很多优点。在这一框架内,开发 Android 和 iOS 应用可以不用转到 Eclipse 或者额外购买 Mac 并使用 Xcode,而继续在Visual Studio之中使用 C# 与 .NET Framework 进行。
转载请注明文章来源及作者






















 335
335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








