CSS兼容所有浏览器(IE6+,现代浏览器)的终极布局方案之 -- 改进版圣杯布局
改进思想:
通过对主内容区main增加一个额外包裹层div,将原来在父节点上的 padding-left|right 设置转移到包裹层上使用 margin-left|right 替代,达到更加灵活的布局设置。
原始圣杯布局实现:http://my.oschina.net/jsan/blog/368543
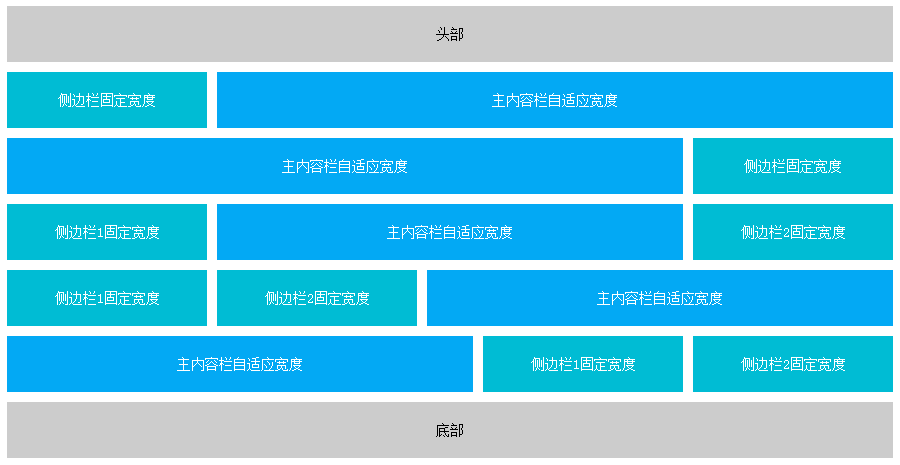
同样的效果:

CSS 和 DOM 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>改进版圣杯布局</title>
<style type="text/css">
body {background-color: #ffffff; font-size:14px;}
#hd, #ft {padding:20px 3px; background-color: #cccccc; text-align: center;}
.bd-lft, .bd-rgt, .bd-3-lr, .bd-3-ll, .bd-3-rr {margin:10px 0; }
.main {background-color:#ececec;}
.main-wrap {background-color: #03a9f4; color:#ffffff; min-width:200px;}
.aside, .aside-1, .aside-2 {background-color: #00bcd4; color:#ffffff;}
p {margin:0; padding:20px; text-align: center;}
/* 左侧栏固定宽度,右侧自适应 */
.bd-lft {
zoom:1;
overflow:hidden;
}
.bd-lft .aside {
float:left;
width:200px;
margin-left:-100%; /*= -100%*/
}
.bd-lft .main {
float:left;
width:100%;
}
.bd-lft .main-wrap {
margin-left: 210px;
}
/* 右侧栏固定宽度,左侧自适应 */
.bd-rgt {
zoom:1;
overflow:hidden;
}
.bd-rgt .aside {
float:left;
width:200px;
margin-left:-200px; /* = -this.width */
}
.bd-rgt .main {
float:left;
width:100%;
}
.bd-rgt .main-wrap {
margin-right: 210px;
}
/* 左中右 三栏自适应 */
.bd-3-lr {
zoom:1;
overflow:hidden;
}
.bd-3-lr .main {
float:left;
width:100%;
}
.bd-3-lr .main-wrap {
margin: 0 210px 0 210px;
}
.bd-3-lr .aside-1 {
float: left;
width:200px;
margin-left: -100%;
}
.bd-3-lr .aside-2 {
float: left;
width:200px;
margin-left: -200px;
}
/* 都在左边,右侧自适应 */
.bd-3-ll {
zoom:1;
overflow:hidden;
}
.bd-3-ll .main {
float:left;
width:100%;
}
.bd-3-ll .main-wrap {
margin-left:420px;
}
.bd-3-ll .aside-1 {
float: left;
width:200px;
margin-left: -100%;
}
.bd-3-ll .aside-2 {
float: left;
width:200px;
margin-left: -100%;
position:relative;
left: 210px;
}
/* 都在右边,左侧自适应 */
.bd-3-rr {
zoom:1;
overflow:hidden;
}
.bd-3-rr .main {
float:left;
width:100%;
}
.bd-3-rr .main-wrap {
margin-right:420px;
}
.bd-3-rr .aside-1 {
float: left;
width:200px;
margin-left: -410px;
}
.bd-3-rr .aside-2 {
float: left;
width:200px;
margin-left: -200px;
}
</style>
</head>
<body>
<div id="hd">头部</div>
<div class="bd-lft">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside">
<p>侧边栏固定宽度</p>
</div>
</div>
<div class="bd-rgt">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside">
<p>侧边栏固定宽度</p>
</div>
</div>
<div class="bd-3-lr">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div class="bd-3-ll">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div class="bd-3-rr">
<div class="main">
<div class="main-wrap">
<p>主内容栏自适应宽度</p>
</div>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div id="ft">底部</div>
</body>
</html>





















 87
87

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








