今天上网溜达的时候,在微博看到的,原来html上面可以用<ruby>标签显示拼音,我这暴脾气,马上试一下
<html>
<head>
<title>拼音</title>
</head>
<body>
<ruby>拼音</ruby>
</body>
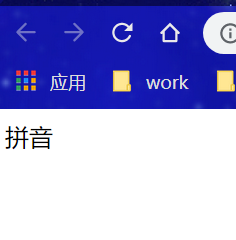
</html>在chrome看下结果:

好尴尬啊,没有啥变化啊,我还以为能够神奇的自动显示拼音呢。再仔细看了下,原来拼音要自己写,好吧,我改改:
<html>
<head>
<title>拼音</title>
</head>
<body>
<ruby>拼音<rt>pinyin</rt></ruby>
</body>
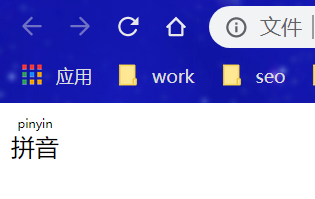
</html>我再看下结果:

真的可以哦。但是,我不是一个容易满足的人,为啥不能用带音标的拼音呢,毕竟我又不是歪果仁,音标错了也是一种耻辱,不过输入音标字符和html没啥关系,是输入法的功能,我用的是搜狗输入法,它输入带音标的字母的做法是这样的:

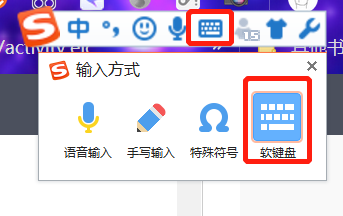
打开搜狗输入法的软键盘

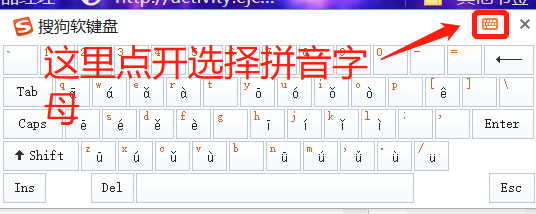
选择拼音字母,看到这个软键盘就能输入带音标的字母啦,最后的代码是这样的:
<html>
<head>
<title>拼音</title>
</head>
<body>
<ruby>我厉害吧<rt>diāochóngxiǎojì</rt></ruby>
</body>
</html>显示的最终结果是这样的

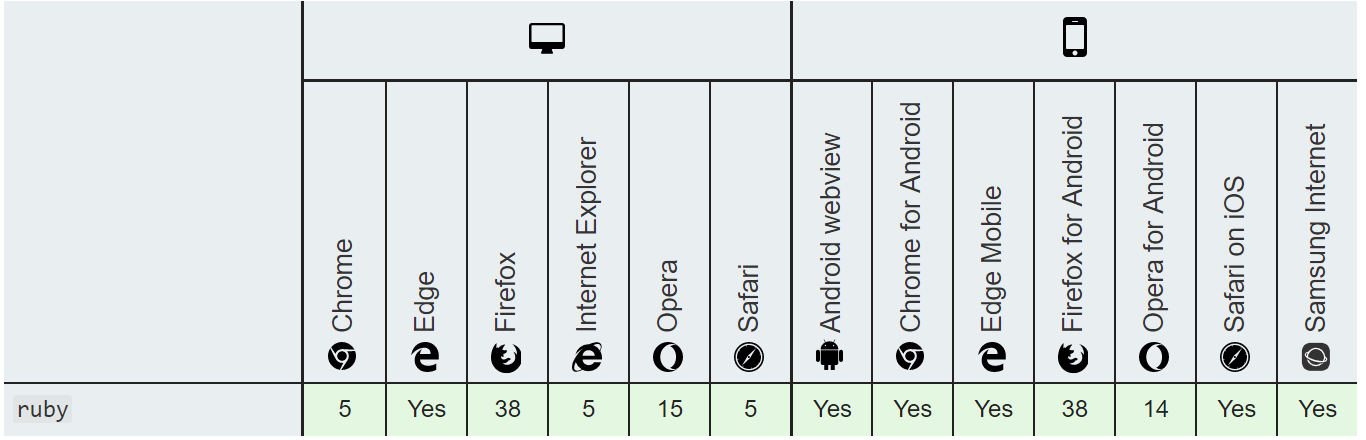
最后再说明一点,<ruby>支持几乎所有的新版浏览器,这是它具体支持的浏览器列表

基本的主流的都有了,大家如果需要更详细的信息,去官网看下吧。





















 1248
1248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








