学习, And 整理了一下.
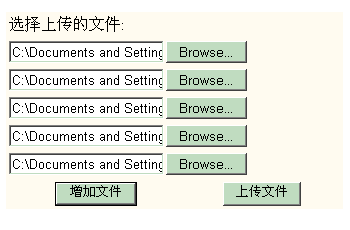
(一). 示例图片

(二). 示例代码
1
 public
partial
class
UpMultiFileControl2 : System.Web.UI.UserControl
public
partial
class
UpMultiFileControl2 : System.Web.UI.UserControl
2

 {
{
3 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
4

 {
{
5 if (!Page.IsPostBack)
if (!Page.IsPostBack)
6

 {
{
7 SaveCurrentPageFileControls();
SaveCurrentPageFileControls();
8 }
}
9 }
}
10 protected void btAddFile_Click(object sender, EventArgs e)
protected void btAddFile_Click(object sender, EventArgs e)
11

 {
{
12 AddOneFileControl();
AddOneFileControl();
13 }
}
14
15
 /**//// <summary>
/**//// <summary>
16 /// 添加一个上传文件控件
/// 添加一个上传文件控件
17 /// </summary>
/// </summary>
18 private void AddOneFileControl()
private void AddOneFileControl()
19

 {
{
20 ArrayList al = new ArrayList();
ArrayList al = new ArrayList();
21 this.tbFiles.Rows.Clear();
this.tbFiles.Rows.Clear();
22 GetFileControlsFromSession();
GetFileControlsFromSession();
23 HtmlTableRow htr = new HtmlTableRow();
HtmlTableRow htr = new HtmlTableRow();
24 HtmlTableCell htc = new HtmlTableCell();
HtmlTableCell htc = new HtmlTableCell();
25 htc.Controls.Add(new FileUpload());
htc.Controls.Add(new FileUpload());
26 htr.Controls.Add(htc);
htr.Controls.Add(htc);
27 this.tbFiles.Rows.Add(htr);
this.tbFiles.Rows.Add(htr);
28 SaveCurrentPageFileControls();
SaveCurrentPageFileControls();
29 }
}
30
31
 /**//// <summary>
/**//// <summary>
32 /// 读取缓存中存储的上传文件控件集
/// 读取缓存中存储的上传文件控件集
33 /// </summary>
/// </summary>
34 private void GetFileControlsFromSession()
private void GetFileControlsFromSession()
35

 {
{
36 ArrayList al = new ArrayList();
ArrayList al = new ArrayList();
37 if (Session["FilesControls"] != null)
if (Session["FilesControls"] != null)
38

 {
{
39 al = (System.Collections.ArrayList)Session["FilesControls"];
al = (System.Collections.ArrayList)Session["FilesControls"];
40 for (int i = 0; i < al.Count; i++)
for (int i = 0; i < al.Count; i++)
41

 {
{
42 HtmlTableRow htr1 = new HtmlTableRow();
HtmlTableRow htr1 = new HtmlTableRow();
43 HtmlTableCell htc1 = new HtmlTableCell();
HtmlTableCell htc1 = new HtmlTableCell();
44 htc1.Controls.Add((System.Web.UI.WebControls.FileUpload)al[i]);
htc1.Controls.Add((System.Web.UI.WebControls.FileUpload)al[i]);
45 htr1.Controls.Add(htc1);
htr1.Controls.Add(htc1);
46 this.tbFiles.Rows.Add(htr1);
this.tbFiles.Rows.Add(htr1);
47 }
}
48 }
}
49 }
}
50
51
 /**//// <summary>
/**//// <summary>
52 /// 保存当前页面上传文件控件集到缓存中
/// 保存当前页面上传文件控件集到缓存中
53 /// </summary>
/// </summary>
54 private void SaveCurrentPageFileControls()
private void SaveCurrentPageFileControls()
55

 {
{
56 ArrayList al = new ArrayList();
ArrayList al = new ArrayList();
57 foreach (Control controlTR in this.tbFiles.Controls)
foreach (Control controlTR in this.tbFiles.Controls)
58

 {
{
59 if (controlTR.GetType().ToString() == "System.Web.UI.HtmlControls.HtmlTableRow")
if (controlTR.GetType().ToString() == "System.Web.UI.HtmlControls.HtmlTableRow")
60

 {
{
61 HtmlTableCell htc = (HtmlTableCell)controlTR.Controls[0];
HtmlTableCell htc = (HtmlTableCell)controlTR.Controls[0];
62 foreach (Control controlFileUpload in htc.Controls)
foreach (Control controlFileUpload in htc.Controls)
63

 {
{
64 if (controlFileUpload.GetType().ToString() == "System.Web.UI.WebControls.FileUpload")
if (controlFileUpload.GetType().ToString() == "System.Web.UI.WebControls.FileUpload")
65

 {
{
66 FileUpload tempFileUpload = (FileUpload)controlFileUpload;
FileUpload tempFileUpload = (FileUpload)controlFileUpload;
67 al.Add(tempFileUpload);
al.Add(tempFileUpload);
68 }
}
69 }
}
70 }
}
71 }
}
72 Session.Add("FilesControls", al);
Session.Add("FilesControls", al);
73 }
}
74
75 protected void btUpFiles_Click(object sender, EventArgs e)
protected void btUpFiles_Click(object sender, EventArgs e)
76

 {
{
77 UpLoadFiles();
UpLoadFiles();
78 }
}
79
80
 /**//// <summary>
/**//// <summary>
81 /// 上传文件操作
/// 上传文件操作
82 /// </summary>
/// </summary>
83 private void UpLoadFiles()
private void UpLoadFiles()
84

 {
{
85 string filepath = Server.MapPath("./")+"UploadFiles";
string filepath = Server.MapPath("./")+"UploadFiles";
86
87 HttpFileCollection uploadedFiles = Request.Files;
HttpFileCollection uploadedFiles = Request.Files;
88 for (int i = 0; i < uploadedFiles.Count; i++)
for (int i = 0; i < uploadedFiles.Count; i++)
89

 {
{
90 HttpPostedFile userPostedFile = uploadedFiles[i];
HttpPostedFile userPostedFile = uploadedFiles[i];
91 try
try
92

 {
{
93 if (userPostedFile.ContentLength > 0 )
if (userPostedFile.ContentLength > 0 )
94

 {
{
95 userPostedFile.SaveAs(filepath + "\\" + System.IO.Path.GetFileName(userPostedFile.FileName));
userPostedFile.SaveAs(filepath + "\\" + System.IO.Path.GetFileName(userPostedFile.FileName));
96 Response.Write("已上传文件: \"" + filepath +"\\"+ userPostedFile.FileName +"\"<br><br>" );
Response.Write("已上传文件: \"" + filepath +"\\"+ userPostedFile.FileName +"\"<br><br>" );
97 }
}
98 }
}
99 catch
catch
100

 {
{
101 Response.Write("上传文件: \"" + userPostedFile.FileName +"\"出错!");
Response.Write("上传文件: \"" + userPostedFile.FileName +"\"出错!");
102 }
}
103 }
}
104 if (Session["FilesControls"] != null)
if (Session["FilesControls"] != null)
105

 {
{
106 Session.Remove("FilesControls");
Session.Remove("FilesControls");
107 }
}
108 }
}
109 }
}
 public
partial
class
UpMultiFileControl2 : System.Web.UI.UserControl
public
partial
class
UpMultiFileControl2 : System.Web.UI.UserControl2


 {
{3
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)4


 {
{5
 if (!Page.IsPostBack)
if (!Page.IsPostBack)6


 {
{7
 SaveCurrentPageFileControls();
SaveCurrentPageFileControls();8
 }
}9
 }
}10
 protected void btAddFile_Click(object sender, EventArgs e)
protected void btAddFile_Click(object sender, EventArgs e)11


 {
{12
 AddOneFileControl();
AddOneFileControl();13
 }
}14

15

 /**//// <summary>
/**//// <summary>16
 /// 添加一个上传文件控件
/// 添加一个上传文件控件17
 /// </summary>
/// </summary>18
 private void AddOneFileControl()
private void AddOneFileControl()19


 {
{20
 ArrayList al = new ArrayList();
ArrayList al = new ArrayList();21
 this.tbFiles.Rows.Clear();
this.tbFiles.Rows.Clear();22
 GetFileControlsFromSession();
GetFileControlsFromSession(); 23
 HtmlTableRow htr = new HtmlTableRow();
HtmlTableRow htr = new HtmlTableRow();24
 HtmlTableCell htc = new HtmlTableCell();
HtmlTableCell htc = new HtmlTableCell(); 25
 htc.Controls.Add(new FileUpload());
htc.Controls.Add(new FileUpload());26
 htr.Controls.Add(htc);
htr.Controls.Add(htc);27
 this.tbFiles.Rows.Add(htr);
this.tbFiles.Rows.Add(htr);28
 SaveCurrentPageFileControls();
SaveCurrentPageFileControls();29
 }
}30

31

 /**//// <summary>
/**//// <summary>32
 /// 读取缓存中存储的上传文件控件集
/// 读取缓存中存储的上传文件控件集33
 /// </summary>
/// </summary>34
 private void GetFileControlsFromSession()
private void GetFileControlsFromSession()35


 {
{36
 ArrayList al = new ArrayList();
ArrayList al = new ArrayList(); 37
 if (Session["FilesControls"] != null)
if (Session["FilesControls"] != null)38


 {
{39
 al = (System.Collections.ArrayList)Session["FilesControls"];
al = (System.Collections.ArrayList)Session["FilesControls"];40
 for (int i = 0; i < al.Count; i++)
for (int i = 0; i < al.Count; i++)41


 {
{42
 HtmlTableRow htr1 = new HtmlTableRow();
HtmlTableRow htr1 = new HtmlTableRow(); 43
 HtmlTableCell htc1 = new HtmlTableCell();
HtmlTableCell htc1 = new HtmlTableCell();44
 htc1.Controls.Add((System.Web.UI.WebControls.FileUpload)al[i]);
htc1.Controls.Add((System.Web.UI.WebControls.FileUpload)al[i]);45
 htr1.Controls.Add(htc1);
htr1.Controls.Add(htc1);46
 this.tbFiles.Rows.Add(htr1);
this.tbFiles.Rows.Add(htr1);47
 }
}48
 }
}49
 }
}50

51

 /**//// <summary>
/**//// <summary>52
 /// 保存当前页面上传文件控件集到缓存中
/// 保存当前页面上传文件控件集到缓存中53
 /// </summary>
/// </summary> 54
 private void SaveCurrentPageFileControls()
private void SaveCurrentPageFileControls()55


 {
{ 56
 ArrayList al = new ArrayList();
ArrayList al = new ArrayList(); 57
 foreach (Control controlTR in this.tbFiles.Controls)
foreach (Control controlTR in this.tbFiles.Controls)58


 {
{59
 if (controlTR.GetType().ToString() == "System.Web.UI.HtmlControls.HtmlTableRow")
if (controlTR.GetType().ToString() == "System.Web.UI.HtmlControls.HtmlTableRow")60


 {
{61
 HtmlTableCell htc = (HtmlTableCell)controlTR.Controls[0];
HtmlTableCell htc = (HtmlTableCell)controlTR.Controls[0];62
 foreach (Control controlFileUpload in htc.Controls)
foreach (Control controlFileUpload in htc.Controls)63


 {
{64
 if (controlFileUpload.GetType().ToString() == "System.Web.UI.WebControls.FileUpload")
if (controlFileUpload.GetType().ToString() == "System.Web.UI.WebControls.FileUpload")65


 {
{66
 FileUpload tempFileUpload = (FileUpload)controlFileUpload;
FileUpload tempFileUpload = (FileUpload)controlFileUpload;67
 al.Add(tempFileUpload);
al.Add(tempFileUpload);68
 }
}69
 }
}70
 }
} 71
 }
} 72
 Session.Add("FilesControls", al);
Session.Add("FilesControls", al);73
 }
}74

75
 protected void btUpFiles_Click(object sender, EventArgs e)
protected void btUpFiles_Click(object sender, EventArgs e)76


 {
{77
 UpLoadFiles();
UpLoadFiles();78
 }
}79

80

 /**//// <summary>
/**//// <summary>81
 /// 上传文件操作
/// 上传文件操作82
 /// </summary>
/// </summary>83
 private void UpLoadFiles()
private void UpLoadFiles()84


 {
{85
 string filepath = Server.MapPath("./")+"UploadFiles";
string filepath = Server.MapPath("./")+"UploadFiles";86

87
 HttpFileCollection uploadedFiles = Request.Files;
HttpFileCollection uploadedFiles = Request.Files; 88
 for (int i = 0; i < uploadedFiles.Count; i++)
for (int i = 0; i < uploadedFiles.Count; i++)89


 {
{ 90
 HttpPostedFile userPostedFile = uploadedFiles[i];
HttpPostedFile userPostedFile = uploadedFiles[i]; 91
 try
try92


 {
{ 93
 if (userPostedFile.ContentLength > 0 )
if (userPostedFile.ContentLength > 0 )94


 {
{ 95
 userPostedFile.SaveAs(filepath + "\\" + System.IO.Path.GetFileName(userPostedFile.FileName));
userPostedFile.SaveAs(filepath + "\\" + System.IO.Path.GetFileName(userPostedFile.FileName));96
 Response.Write("已上传文件: \"" + filepath +"\\"+ userPostedFile.FileName +"\"<br><br>" );
Response.Write("已上传文件: \"" + filepath +"\\"+ userPostedFile.FileName +"\"<br><br>" ); 97
 }
} 98
 }
} 99
 catch
catch100


 {
{101
 Response.Write("上传文件: \"" + userPostedFile.FileName +"\"出错!");
Response.Write("上传文件: \"" + userPostedFile.FileName +"\"出错!");102
 }
} 103
 }
}104
 if (Session["FilesControls"] != null)
if (Session["FilesControls"] != null)105


 {
{106
 Session.Remove("FilesControls");
Session.Remove("FilesControls");107
 }
}108
 }
} 109
 }
}
(三). 改变上传文件大小和时间限制
<httpRuntime>
executionTimeout="110" //允许上传文件最大等待时间
maxRequestLength="4096" //上传文件大小,默认为4M
</httpRuntime>
上传文件大小是由上面两个参数所决定的. 涉及到安全因素,最好不要设得太大.
(四). 示例源代码下载
http://files.cnblogs.com/ChengKing/UpMultiFileControl.rar
(五).控件缺点
由于安全原因, 用服务端控件实现,回发时选择的文件不能够保存.
Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=699244





















 1317
1317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








