 新建一个404报错触发的controller,
新建一个404报错触发的controller,
在里面添加error事件:
添加相应的页面代码:<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>404错误</title>
<meta http-equiv="refresh" content="60;url=http://www.mycodes.net/">
<!-- content="60,即60秒后返回主页,可根据需要修改或者删除这段代码 -->
<link href="../../css/error.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- 代码 开始 -->
<div id="container">
<img class="png" src="../../Images/404.png" /> <img class="png msg" src="../../Images/404_msg.png" />
<p><a href="http://www.law1268.com/" target="_blank"><img class="png" src="../../Images/404_to_index.png" /></a> </p>
</div>
<div id="cloud" class="png"></div>
<!-- 代码 结束 -->
@*<script src="http://www.mycodes.net/js/tongji.js"></script>
<script src="http://www.mycodes.net/js/youxia.js" type="text/javascript"></script>*@
</body>
</html>
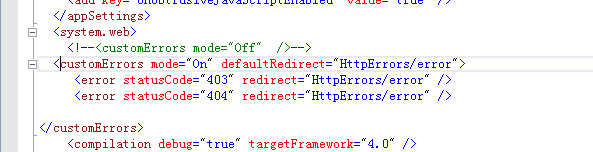
在web.config上
添加404触发代码:
这样就可以了:






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








