模式
在新版本的图表和地图中可以改变整个图表的单个列/片模式。如果您想设置一个图表模式,使用AmGraph模式属性即可完成。如果你想设置单个列/片模式,可在图表数据中描述模式,为图表设置patternField。模式值应该是图片的URL、长、宽等对象,可能会有X、Y值或者任意X、Y值。
例如:graph.pattern = {"url":"../amcharts/patterns/black/pattern1.png", "width":4, "height":4};
完成上面的代码后,检查amcharts/模式文件夹,你可以使用它创建自己的模式。
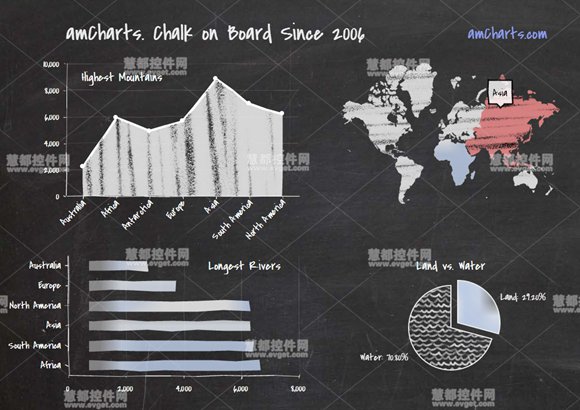
手绘风格
设置chart.handDrawn = true,图表中的线可以弯曲,制作出手绘效果。你也可以修改chart.handDrawScatter (默认值为2)、chart.handDrawThickness(默认值为1)的值来进行分散视图。
如果你想要体验一下实际效果,你可以点击下面的链接:























 312
312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








