1、功能需求:
需要实现图片区域裁剪功能。
2、效果图:

3、实现原理:
本来想自己实现的,刚好看到一个比较好的库:TKImageView,下载好研究了下,发现基本都能满足我的需求,而且封装的也比较好。
于是自己就顺便仔细研读了下源码,并且稍微修改了下代码,增加了一些必要的注释(原文真的一清二白的注释啊),同时增加了一个内部裁剪按钮功能。
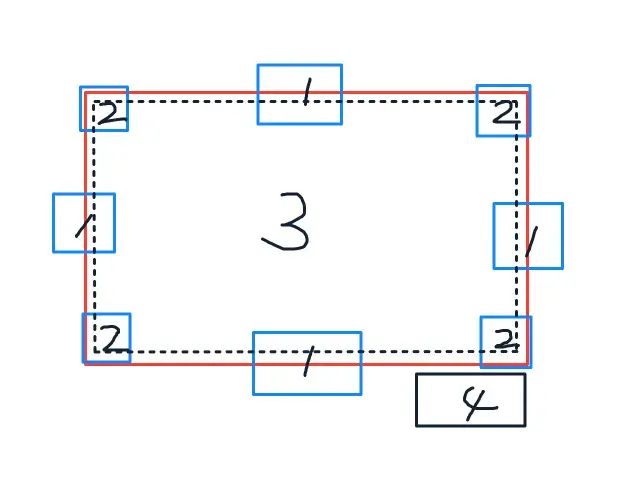
先放一张大概解释图:

其中:
区域1、表示边框拖动范围
区域2、表示边角拖动范围
区域3、表示裁剪框移动手势范围+捏合手势操作范围
区域4、内部裁剪按钮范围(当然这个是可以根据裁剪框位置变动的)
4、属性介绍
控制属性
@interface TKImageView : UIView
//需要裁剪的背景图 @property (strong, nonatomic) UIImage *toCropImage; /* -----------------自定义属性--------------------------- */ //是否允许手指捏合,默认NO (如果需要,必须使用时设置yes) @property (assign, nonatomic) BOOL needScaleCrop; //是否允许拖动边框,默认yes @property (assign, nonatomic) BOOL showMidLines; //裁剪框的border宽度是否计算在裁剪框长宽里面,默认no,一般默认值即可。 @property (assign, nonatomic) BOOL cornerBorderInImage; //是否显示内部的裁剪按钮,默认no (设置yes,会在裁剪框旁边显示裁剪和取消按钮) //一般在ipone横屏或pad上使用时,放开这个比较好,不然iphone竖屏,屏幕太小,更适合外部设置裁剪按钮 @property (nonatomic,assign) BOOL showInsideCropButton; //裁剪框 宽高比(比如设置0.5,就是一个竖直的长方形),默认0(任意形状) //注意:设置了这个,showMidLines就无效了=不能拖动边,只能拖角进行缩放 @property (assign, nonatomic) CGFloat cropAspectRatio; //裁剪框最小间距,默认10 //注意:这里的最小要排除掉边角点击区域view的宽度,所以真实的最小裁剪框边长 = 2*cropAreaCornerWidth+minSpace) @property (assign, nonatomic) CGFloat minSpace; //初始裁剪框大小比例(用占比图片长宽比得出宽高),默认0.5 @property (assign, nonatomic) CGFloat initialScaleFactor; //遮罩层透明度,默认0.6 @property (assign, nonatomic) CGFloat maskAlpha; 颜色宽度等基本属性
/* -----------------颜色、宽度属性--------------------------- */
//裁剪边框颜色
@property (strong, nonatomic) UIColor *cropAreaBorderLineColor; //裁剪边框宽度 @property (assign, nonatomic) CGFloat cropAreaBorderLineWidth; //4个边角线颜色 (这个外贴着边角显示两条边) @property (strong, nonatomic) UIColor *cropAreaCornerLineColor; //4个边角线宽度 @property (assign, nonatomic) CGFloat cropAreaCornerLineWidth; //4个边角点击区域宽度 @property (assign, nonatomic) CGFloat cropAreaCornerWidth; //4个边角点击区域高度 @property (assign, nonatomic) CGFloat cropAreaCornerHeight; //4条边中间显示的线宽(这个线外贴着边框线中间显示) @property (assign, nonatomic) CGFloat cropAreaMidLineWidth; //4条边中间显示的线高 @property (assign, nonatomic) CGFloat cropAreaMidLineHeight; //4条边中间显示的线颜色 @property (strong, nonatomic) UIColor *cropAreaMidLineColor; //裁剪按钮的宽高,默认:边角点击区域高宽(只有设置showInsideCropButton = yes 才有效) @property (nonatomic, assign) CGFloat btnCropWH; 获取最终裁剪图片方法
/* -----------------获取截取图片--------------------------- */
//最终截取的图片
- (UIImage *)currentCroppedImage;
此外,我添加了内部裁剪按钮,适用于全屏图片或大屏区域操作(横屏或pad等)
/**
裁剪按钮代理事件
*/
@protocol TKImageViewDelegate <NSObject> - (void)TKImageViewFinish:(UIImage *)cropImage; //完成裁剪 - (void)TKImageViewCancel; //取消裁剪 @end 5、如何使用
使用比较简单,可基于view或控制器上添加此试图即可。
- (void)setUpTKImageView {
self.tkImageView = [[TKImageView alloc] initWithFrame:self.view.bounds];
_tkImageView.toCropImage = _image; //设置底图(必须属性!)
_tkImageView.needScaleCrop = YES; //允许手指捏和缩放裁剪框 _tkImageView.showInsideCropButton = YES; //允许内部裁剪按钮 _tkImageView.btnCropWH = 30; //内部裁剪按钮宽高,有默认值,不设也没事 _tkImageView.delegate = self; //需要实现内部裁剪代理事件 [self.view addSubview:_tkImageView]; } 6、一些注意点
- 使用时,toCropImage属性必须设置,其他都是可选属性
- 捏合手势默认关闭,若需要,必须设置yes开启
- 内部裁剪按钮默认关闭,若需要,必须开启并设置好代理
- 其他属性,上文都有详细注释,基本能明白每个属性含义
7、源码获取
代码都在我的测试demo

8、最后鸣谢
此文是基于TKImageView库实现的,感谢作者。
























 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








