为了减少在网页设计时出现的变一页则动全站的问题,vs2003升级到vs2005后增加了母版的概念。
你可以把它想像成为“网页模版”,与之不同的是,再也不必每个页面都去更新了,修改一次,所有的网页都会改变,做到了一劳永逸。
好,下面先进行一个简单的母版使用演示:
1,首先打开visual studio 2005,新建一个asp.net网站,文件系统,C#。
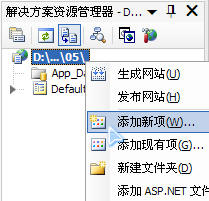
2,在解决方案资源管理器中,右键新建一个新项:
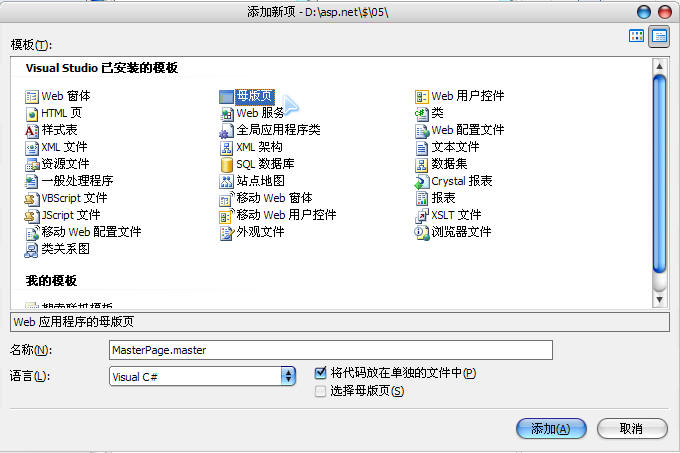
3,选择母版页:
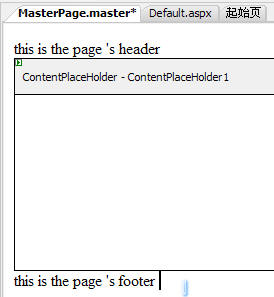
4,打开MasterPage.master,里面有一个contentplaceholder控件,注意不要控件里面写什么东西。
我们转到设计视图,在这个控件外面加上header和footer 两句文本。

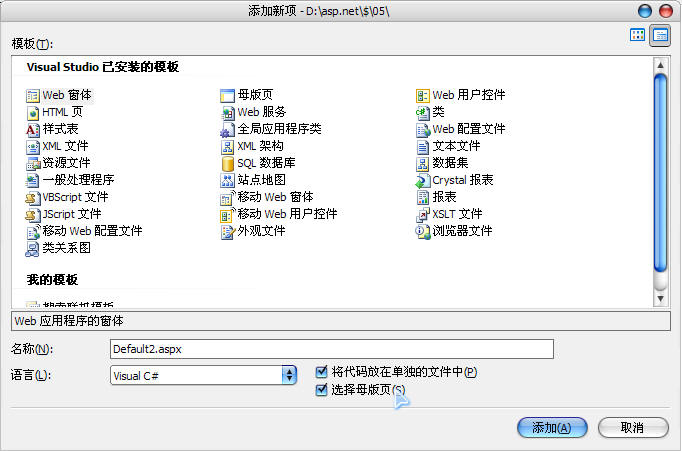
5,保存后我们就可以用它来做其它页面了。有两种方法,1是在母版页任意位置右键,点击添加内容页;2 是在解决方案资源管理器上新建新项,在生成aspx页面时勾选“选择母版页”

6,选择相应的母版页
7,在新生成的页面源代码只有这几句:
- <%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" Title="Untitled Page" %>
- <asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
- </asp:Content>
我们可以看到一个content控件,这个东西对应母版页的ContentPlaceHolder1控件,转换到视图页面:
8,其中页头和页脚的文字都是灰色的,我们只能在 content中进行编辑。
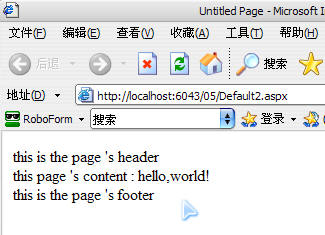
保存后访问default2.aspx这个页面,F5.,我们看到页面:

9,和想像的一样吧,我们再来看看源代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head><title>
- Untitled Page
- </title></head>
- <body>
- <form name="aspnetForm" method="post" action="Default2.aspx" id="aspnetForm">
- <div>
- <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTEwMDUyNjYzMjhkZASHJAhe9XmxUHPbOeONMX2y6XYi" />
- </div>
- <div>
- this is the page 's header<br />
- this page 's content : hello,world!<br />
- this is the page 's footer </div>
- </form>
- </body>
- </html>
母版内容是放在一个div中的,而content页面并没有放在单独的 div,就是说在母版不会给子页添加任何的多余代码。这就给我们编程和网页布局带来了很大的灵活性,我们可以充分利用CSS+DIV的形式定位,亦可以用table方式进行定位。修改时也不必每个页面都去修改。
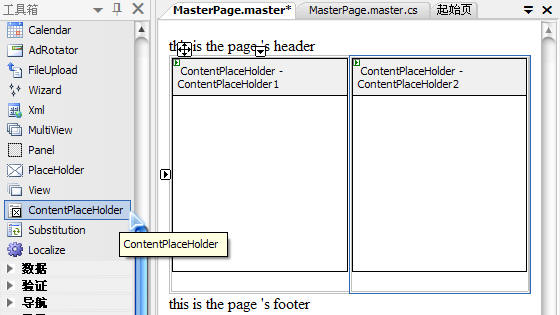
10,对于不是一块固定内容的母版,我们可以用多个ContentPlaceHolder1来进行布局,下面的例子是用table来定位的:

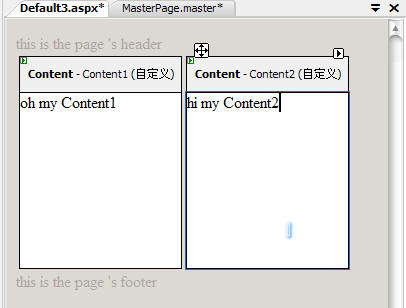
11,在相应的子页面里会有两个content:

生成的代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head><title>
- Untitled Page
- </title></head>
- <body>
- <form name="aspnetForm" method="post" action="Default3.aspx" id="aspnetForm">
- <div>
- <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMTY1NDU2MTA1MmRkPjWLPyqA5JXcW5ivHc0NiYajQTU=" />
- </div>
- <div>
- this is the page 's header<br />
- <table >
- <tr>
- <td >
- oh my Content1
- </td>
- <td >
- hi my Content2
- </td>
- </tr>
- </table>
- this is the page 's footer
- </div>
- </form>
- </body>
- </html>
12,要灵活应用,CSS虽然也可以用DIV来解决这个问题,但是一些非标准控件的样子是很难用CSS来控制的,如果你做了另外一套母版MasterPage2.master,你可在页面中动态设置:
protected void Page_PreInit(object sender, EventArgs e)
{
MasterPageFile = "~/MasterPage2.master";
}
先到这里,据说还可以嵌套应用,不过目前是够用了,配合一下theme的使用,下次再说。。。
Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=791961





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








