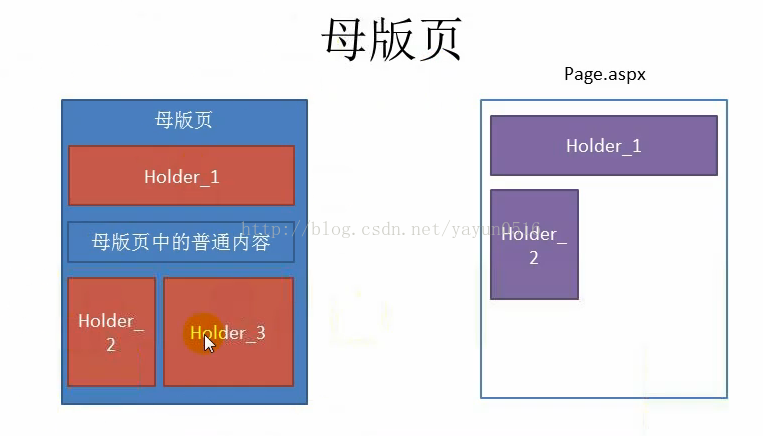
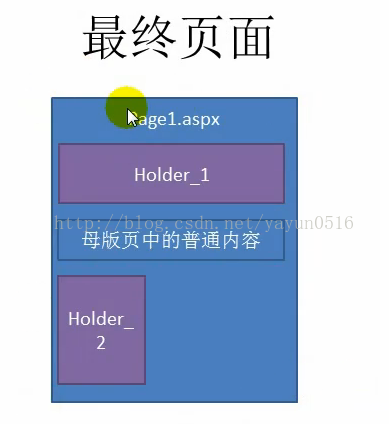
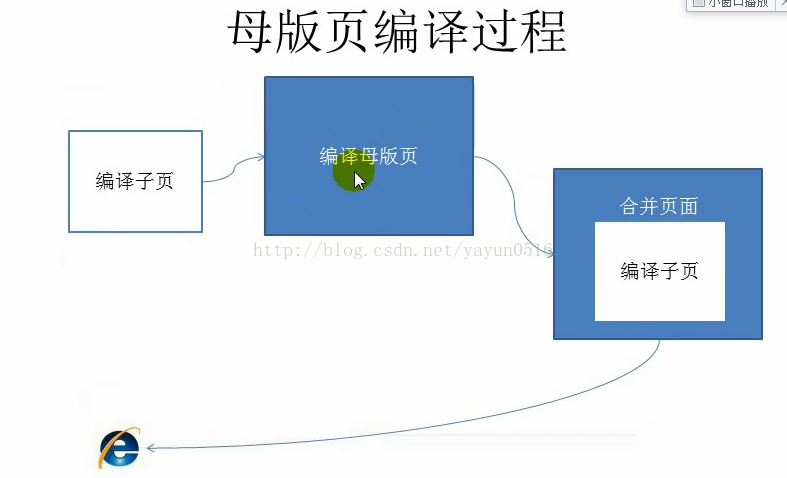
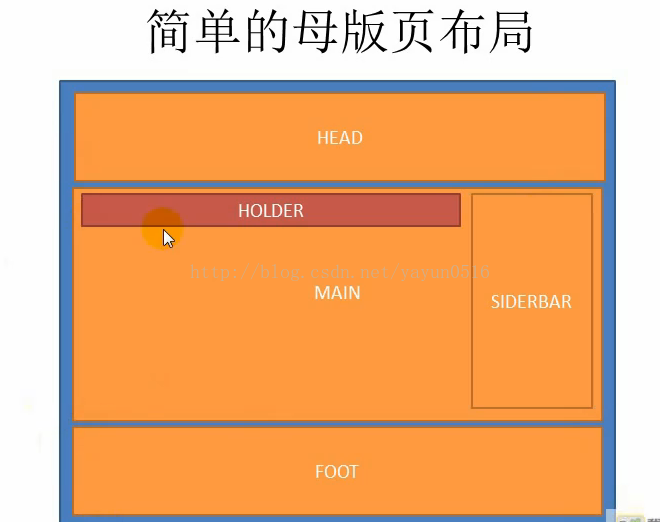
先引入几个图片:
母版页的.aspx代码如下:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="A_TEST.master.cs" Inherits="A_TEST" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
#div_head{ text-align:center; background-color:Gray; height:60px;}
#div_body{ width:750px;background-color:Green;}
#div_left{ float:left; width:700px;background-color:Orange; height:500px;}
#div_right{ float:right; width:200px; height:500px; background-color:Orange; }
.clr{ clear:both;}
#div_foot { height:50px; background-color:Olive;}
</style>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div><div id="div_head"><h1>母版页实例</h1></div>
<div id="div_main">
<div id="div_left">
<asp:ContentPlaceHolder id="holder_main" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="div_right"></div>
<div class="clr"></div>
</div>
<div id="div_foot"></div>
</div>
</form>
</body>
</html>
默认页的.aspx代码如下:
<%@ Page Title="" Language="C#" MasterPageFile="~/A_TEST.master" AutoEventWireup="true" CodeFile="母版页练习.aspx.cs" Inherits="母版页练习" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="holder_main" Runat="Server">
</asp:Content>
显示效果如图所示:


























 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








