Echarts(Enterprise Charts) 3.0 介绍
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化
官网:http://echarts.baidu.com/index.html
打开官网,非常简洁的页面,首页描述了Echarts3.0 与2.0 的对比,文件体积缩小,自适用,专属的移动端交互体验
Echarts(Enterprise Charts) 3.0 使用
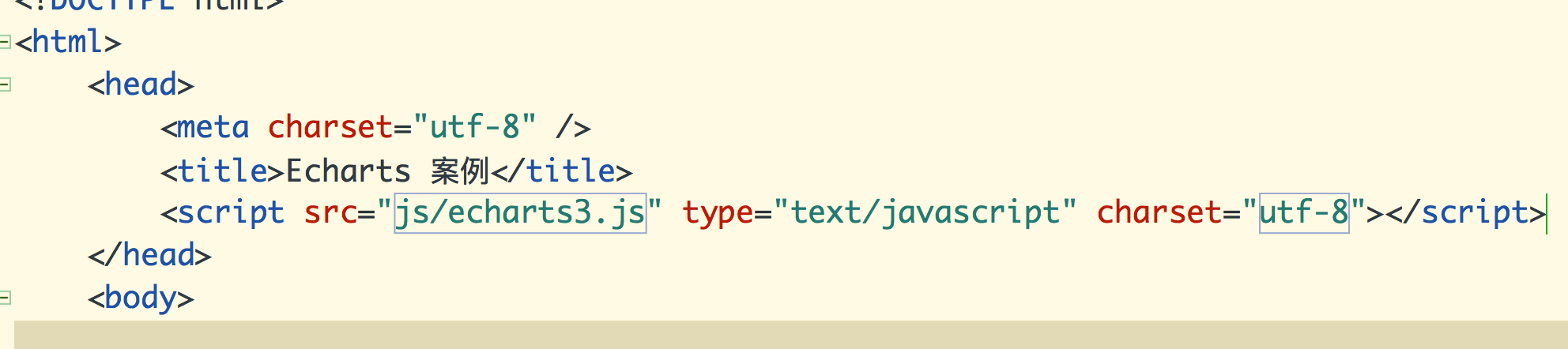
1. 引入Js文件

2. 创建容器
3. JS中实例化图表对象通过 echart.init('容器对象')
4. 配置参数Option
5. 给图表对象传入Option 参数 (注意Js的调用时间问题,一定要在dom完毕后才能调用,否则会出现dom 不存在的问题,H5中建议将JS写在文档后)


6. 参数说明
a)标题常用配置(可添加子标题)


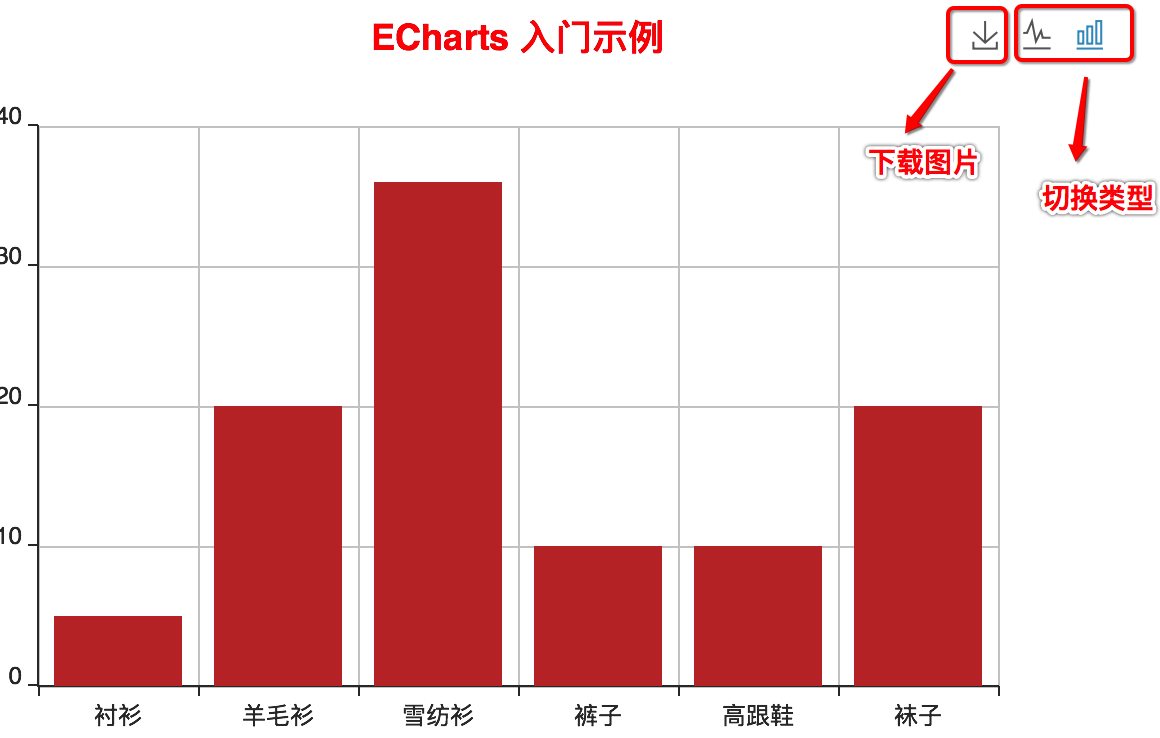
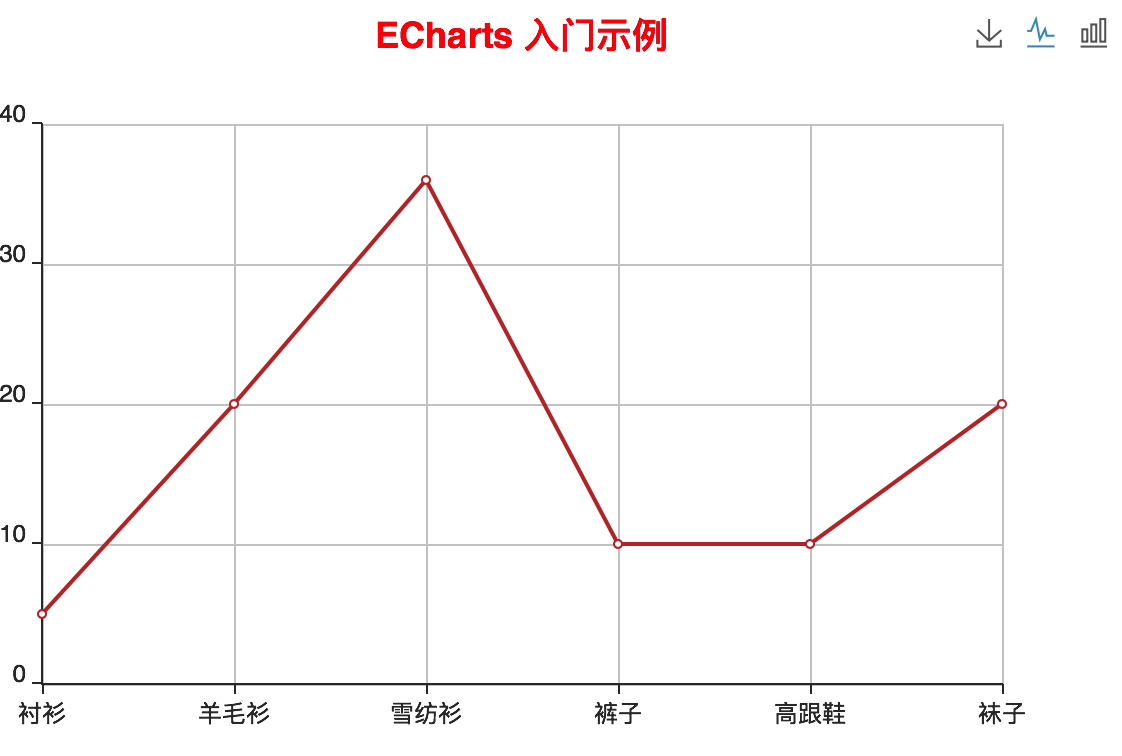
b)工具箱配置(可以自定义工具,自带的工具,下载图处,查看数据视图,切换类型,缩放)



c)提示框组件
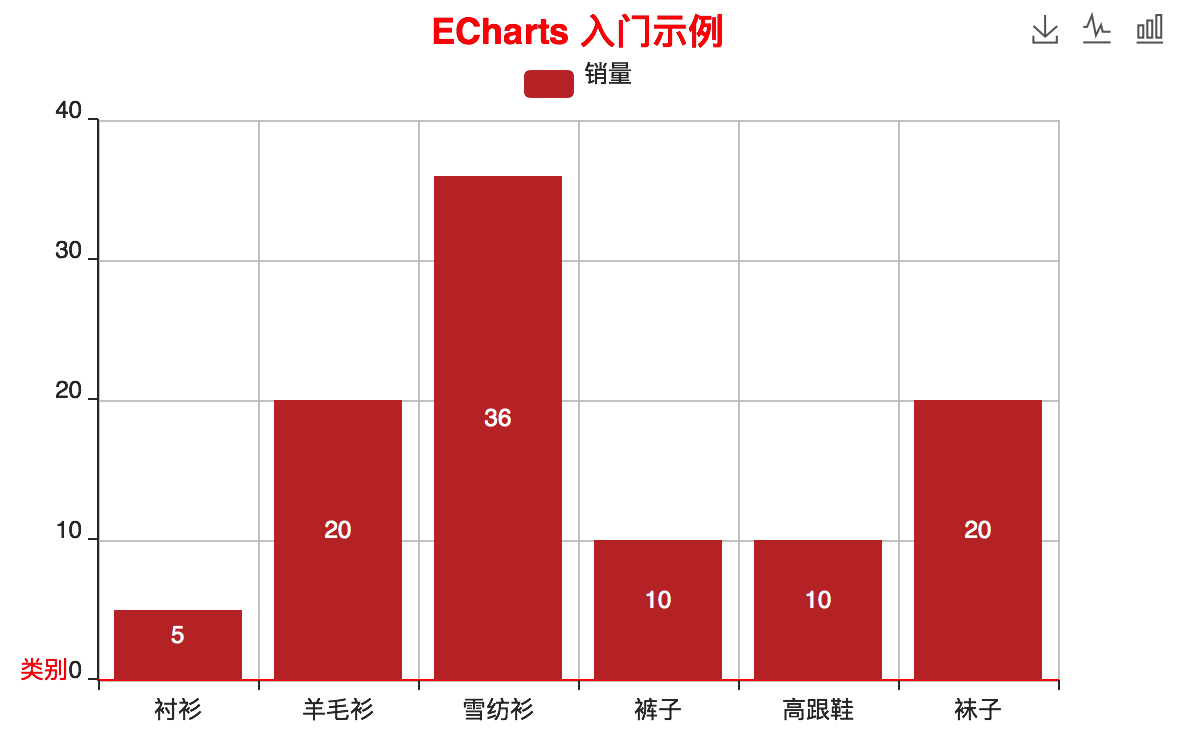
通过控制台打印params,可以看到包含的信息很丰富,根据需要获取。
一般使用自带的就行了,自带的变量跟图表类型有关
-
折线(区域)图、柱状(条形)图、K线图 :
{a}(系列名称),{b}(类目值),{c}(数值),{d}(无) -
散点图(气泡)图 :
{a}(系列名称),{b}(数据名称),{c}(数值数组),{d}(无) -
地图 :
{a}(系列名称),{b}(区域名称),{c}(合并数值),{d}(无) -
饼图、仪表盘、漏斗图:
{a}(系列名称),{b}(数据项名称),{c}(数值),{d}(百分比) -
formatter: '{b0}: {c0}<br />{b1}: {c1}'


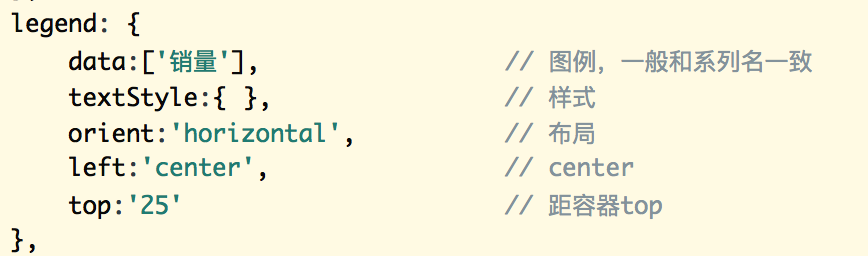
d)图例组件
点击图例时,对应的系例会消失


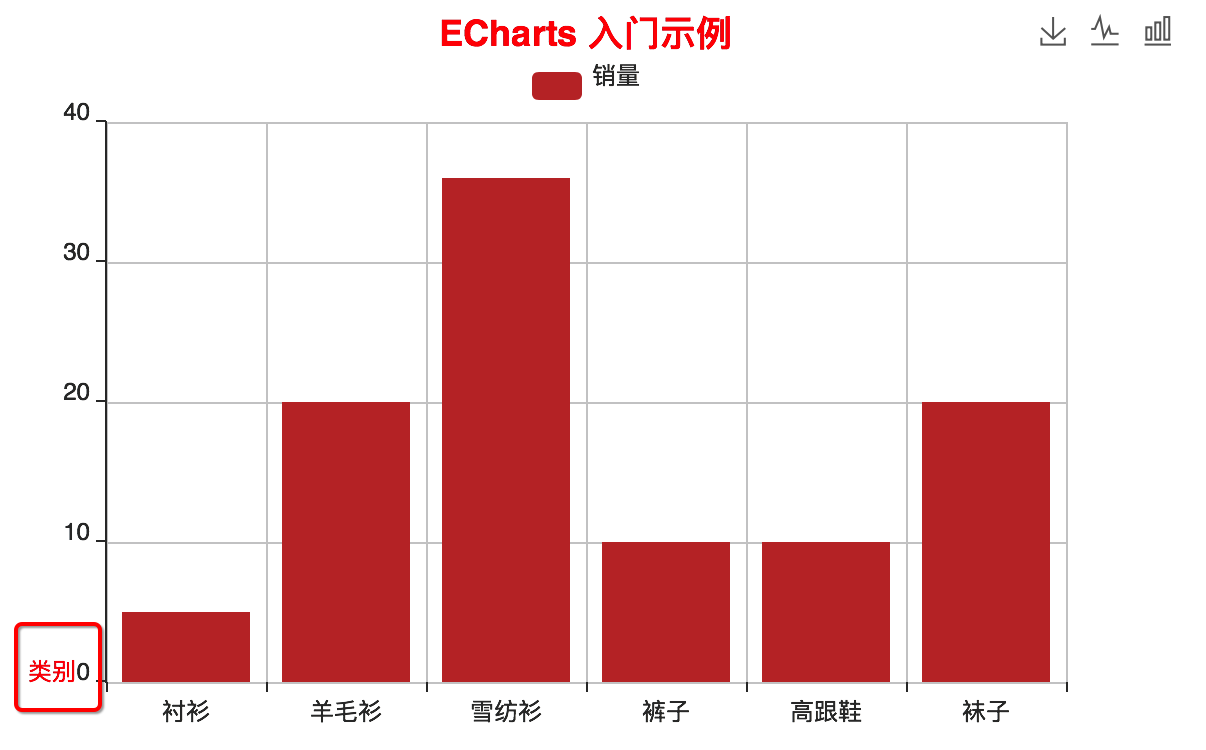
e)x轴,y轴
可以设置多轴,一般默认就行了 注意:不是所有图类型有坐标轴,


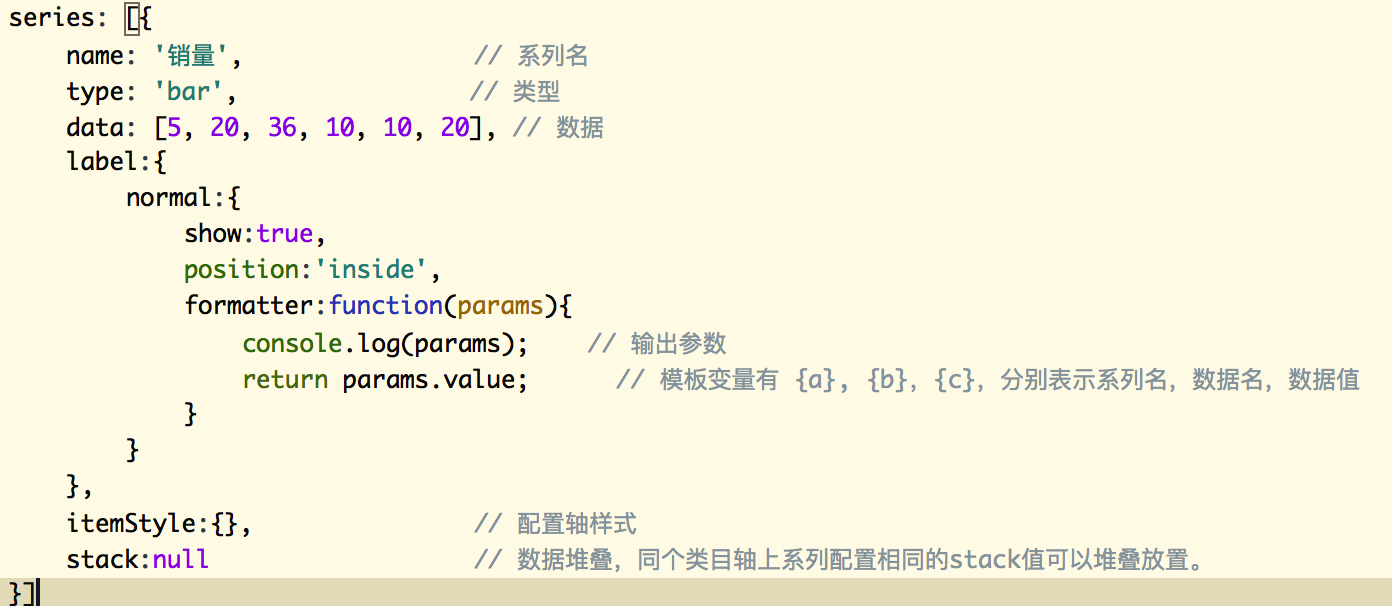
f) 系列(核心)
按类型来,具体查配置手册
如有多个系列,则需要在series中配置多个子数据。


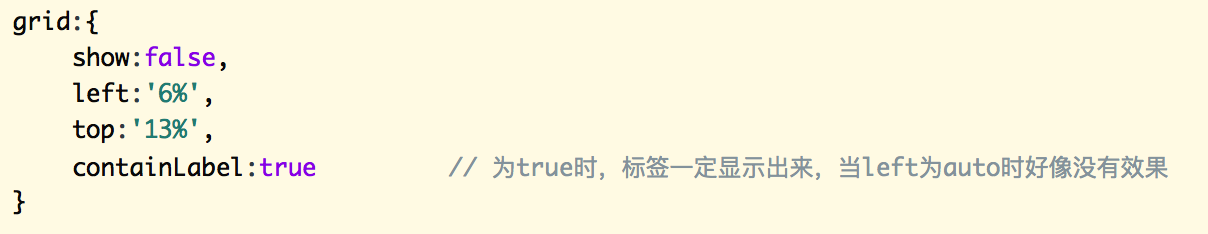
g)grid 组件
暂时知道 调整坐标区位置,多个坐标,在2.0中只能有一个grid 但在3.0中可以有存在多个


h) 调色盘
color: ['#4F81BC', '#00AF50', '#FFC000'] // 设置一组全局的颜色,每个系列会依次从color中取对应的颜色
7. 图表对象的方法
a) 事件
通过 对象.on('事件',function(){}); 形式绑定跟Jquery 中一致 off 解绑事件
b) setOption 通过该方法设置option方法
c) resize 重新绘制图表,有时dom是隐藏的,当显示时,需要重新绘制
以上是一些基础用法,官网也有实例,另外有一个可视配置的,实时查看的效果,如果对其它图表如highcharts的配置差不多,当然商业的图表功能会更强大,如3D图都很炫
另外Echarts是支持拖拽计算,多表联动的高级特性
支持的图表,除了普通的折线,饼图,柱状图,散点 还支持雷达图,k线图,地图(以前项目中用过),仪表盘,漏斗图(这个设计的貌似不是很好,明明就是倒三角型),等等。
如何与后台数据交互就通过JS处理吧。
var dome1Option = {
title:{
text : 'ECharts 入门示例', // 标题
show : true, // 是否显示
link : 'http://www.baidu.com', // link
target: '_blank', // 指定窗口打开主标题超链接
textStyle:{ // 设置 标题样式
color:'red'
},
left:'center', // 水平位置 'left', 'center', 'right' 也可以是具体值
top:'auto' // 同上
},
toolbox: { // 工具箱
show: true,
orient:'horizontal', // 布局水平还是垂直 vertical
feature:{
saveAsImage:{ // 保存为图片
type:'png', // 类型
name:'my', // 文件名 default title
show:true,
title:'保存为图片'
},
magicType:{ // 切换图类型
show:true,
type: ['line','bar'], // 折线图,柱状图
title:'切换'
}
}
},
tooltip:{
formatter: function(params){ // 自己实现定制化提醒 params中包含所需信息
console.log(params);
return 'Loading';
}
},
legend: {
data:['销量'], // 图例,一般和系列名一致
textStyle:{ }, // 样式
orient:'horizontal', // 布局
left:'center', // center
top:'25' // 距容器top
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"], // 仅在category 中有效
name: '类别', // 坐标轴名
type: 'category' , // 类型 value数值 category类目 time时间
nameLocation:'start' , // 坐标轴名称显示位置 start,middle,end
min:'auto', // 最小值
max:'auto', // 最大值 auto 表示自动计算
axisLine:{ // 是否显示x轴线
show:true,
lineStyle:{
color:'red'
}
},
nameTextStyle:{}, // 名称样式
splitLine:{
show:false
} // 不显示轴线
},
yAxis: {
splitLine:{
show:false
}
},
series: [{
name: '销量', // 系列名
type: 'bar', // 类型
data: [5, 20, 36, 10, 10, 20], // 数据
label:{
normal:{
show:true,
position:'inside',
formatter:function(params){
console.log(params); // 输出参数
return params.value; // 模板变量有 {a}, {b},{c},分别表示系列名,数据名,数据值
}
}
},
itemStyle:{}, // 配置轴样式
stack:null // 数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置。
}],
grid:{
show:false,
left:'6%',
top:'13%',
containLabel:true // 为true时,标签一定显示出来,当left为auto时好像没有效果
}
}






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








