百度的Echarts 3.0作为前端领域可视化重要的开源库,是我们在日常工作生活中经常使用的,所以有必要一起来了解下Echarts的源码。我打算用一个系列介绍下Echarts 3.x的使用和源码,一些demo和没有在博客中介绍的源码请进我的github仓库。
本博文Echarts版本基于3.3.2。
Echarts的源码是在zrender的基础上封装的,所以要看明白echarts源码须要先了解zrender的源码,不过为了本博文的独立可读性,这里也会将用到的zrender源码简单说明。如果要了解zrender具体的源码,这里给出了zrender源码解读博客和源码注释仓库。
github仓库:
https://github.com/zrysmt/echarts3/tree/master/zrenderECharts 3.0底层zrender 3.x源码分析1-总体架构
ECharts 3.0底层zrender 3.x源码分析2-Painter(V层)
ECharts 3.0底层zrender 3.x源码分析3-Handler(C层)
1.源码结构和打包
1.1 源码打包
源码使用webpack打包,查看文件webpack.config.js可知,将echarts源码编译成三个版本,分别为常用版本,精简版本,完整版本,分别对应webpack入口文件为index.common.js、index.simple.js、index.js。
注:三个文件引用的都是
lib文件下的文件,执行下面一步提示的命令npm insall后就可以得到lib文件夹,它里面的文件和src文件夹中的文件主要内容是相同的,不同之处在于:前者文件是通过类似CMD的模式打包的,后者文件是通过webpack进行打包的。我们在下面就分析src文件夹下的源码。注释也在其中。
执行命令顺序为
npm install //安装所有依赖包
webpack //打包
webpack -p //打成压缩包(.min.js)最后生成的文件在dist文件夹下。
1.2 源码结构
首先我们要明白两个重要的概念components和charts:charts是指各种类型的图表,例如line,bar,pie等,在配置项中指的是series对应的配置;components组件是在配置项中除了serie的其余项,例如title,legend,toobox等。
源码的重要目录及说明如下(注:dist为编译后生成的文件夹)
- extension (扩展中使用)
- lib (源码中没有,执行webpack编译后才存在)
- map (世界地图,中国地图及中国各个省份地图的js和json两种格式的文件)
- src (核心源码)
- test (示例demo)
- theme (主题)
2 渲染情况
完整的例子代码戳我。
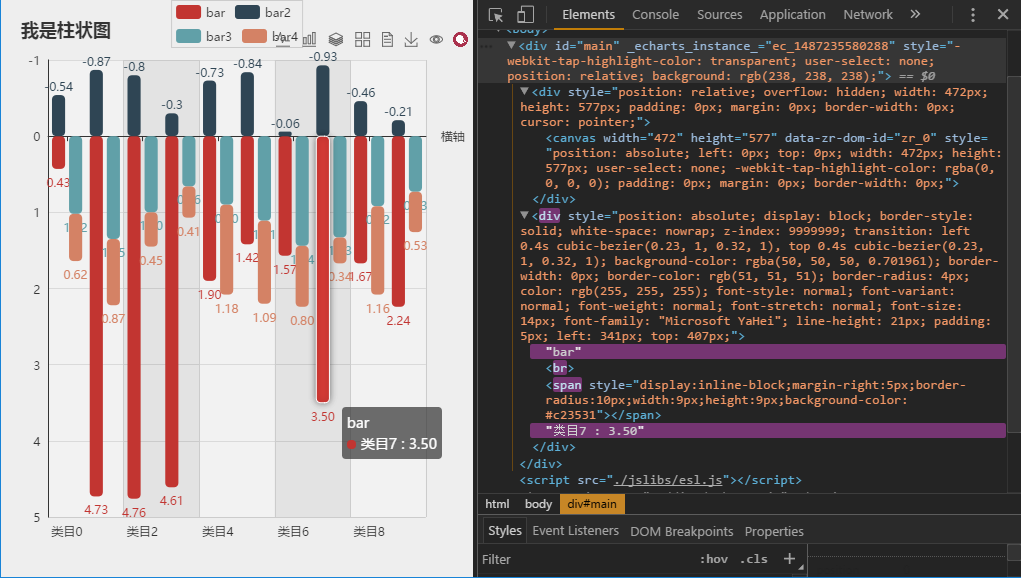
最外层是id为main的div,是我们自己写的用来渲染echarts图表的。
echarts渲染了两个div,一个div用来渲染主要的图表的,div里面嵌套一个canvas标签,
第二个div是为了显示hover层信息的。

3.入口echarts.js
位置:src/echarts.js。
大体的结构是一个构造函数(ECharts),原型上(ECharts.prototype)多个方法,一个echarts对象(包括对象上的属性和方法)。
和zrender一样,使用init方法进行初始化。
3.1 init方法
源码:
echarts.init = function(dom, theme, opts) {
if (__DEV__) {
//是否是debug模式
//... //错误判断这部分内容省略
}
var chart = new ECharts(dom, theme, opts);//实例化ECharts
chart.id = 'ec_' + idBase++;//chart实例的id号,唯一,逐一递增
instances[chart.id] = chart;//唯一instance(实例)对象
dom.setAttribute &&
dom.setAttribute(DOM_ATTRIBUTE_KEY, chart.id);//为外层dom设置了一个属性,属性值等于chart.id
enableConnect(chart);//按照顺序更新状态,一共三个状态
/*var STATUS_PENDING = 0;
var STATUS_UPDATING = 1;
var STATUS_UPDATED = 2;*/
return chart;
};if (__DEV__)验证是否是debug模式,如果是就会有错误提示(错误判断这部分内容省略),否者就是生产模式,没有错误提示。- 参数说明








 本文主要分析ECharts 3.0的源码结构和打包过程,讲解如何从源码构建不同版本,并探讨其与Zrender的关系。ECharts基于Zrender封装,源码包含charts、components和theme等关键部分,用于创建各种图表和组件。文章还介绍了ECharts的构造函数、初始化方法以及配置项处理,帮助理解ECharts的渲染机制和事件处理。
本文主要分析ECharts 3.0的源码结构和打包过程,讲解如何从源码构建不同版本,并探讨其与Zrender的关系。ECharts基于Zrender封装,源码包含charts、components和theme等关键部分,用于创建各种图表和组件。文章还介绍了ECharts的构造函数、初始化方法以及配置项处理,帮助理解ECharts的渲染机制和事件处理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








