安装篇
在vim下使用emmet极大地提高了开发效率,安利下emacs下的emmet-mode
emmet-mode自带的pacakge.el就有安装,直接体验的同学可以直接下行安装
`M-x` `package-install` `emmet-mode`
也可以在配置文件中加入(需重启一次emacs)
(setq package-archives '(("elpa" . "http://tromey.com/elpa/")
("gnu" . "http://elpa.gnu.org/packages/")
("marmalade" . "http://marmalade-repo.org/packages/")
("melpa" . "http://melpa.org/packages/")
))
(unless (package-install-p "emmet-mode") (package-install "emmet-mode"))
装上emmet,下面添加到我们的 js/jsx/html 以jsx为例
(add-to-list 'auto-mode-alist '("\\.jsx$" . 'emmet-mode))
也可以作为hook的方式加入到主模式中(推荐一下web-mode,支持js/php/jsx(react)...几乎所有web开发语言)
(add-to-list 'auto-mode-alist '("\\.jsx$" . 'web-mode))
(add-hook 'web-mode-hook 'emmet-mode)
使用篇
emmet-mode 默认触发键为C-j
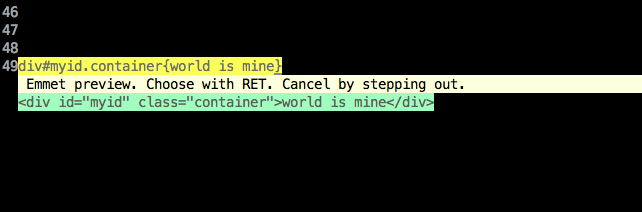
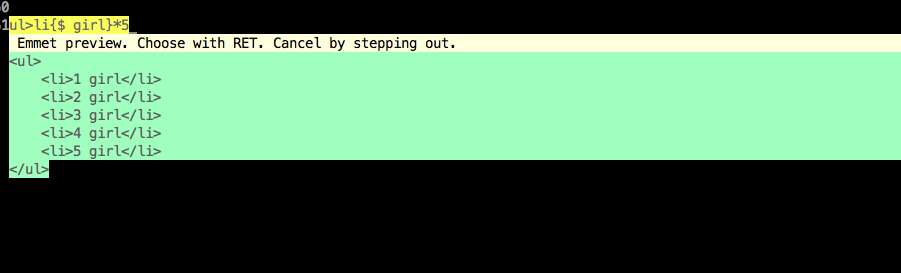
语法等同于css选择器语法, 如下图所示,按下触发键后有个实时显示补齐后的效果

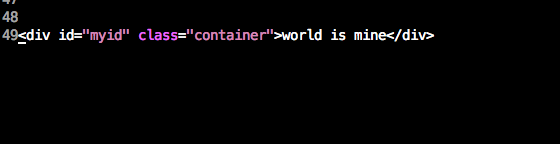
按下回车后

这样的好处就是极大地提高了些html时的效率,不用换行,不用考虑标签闭合、排版问题,全部都写在一行里,写完后直接生成html。























 2947
2947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








