说明:DataGrid组件是Silverlight数据组件中最为常用并且是功能最为强大的数据组件。因此,对开发者而言,深入了解其特性是十分有必要的。本文先介绍该组件的基本特性,接着通过几个简单实例来说明该组件的基本数据操作过程。
组件所在命名空间:
System.Windows.Controls
组件常用方法:
BeginEdit:使DataGrid进入编辑状态。
CancelEdit:取消DataGrid的编辑状态。
CollapseRowGroup:闭合DataGrid的行分组。
CommitEdit:确认DataGrid的编辑完成。
ExpandRowGroup:展开DataGrid的行分组。
GetGroupFromItem:从具体Item中得到分组。
ScrollIntoView:滚动DataGrid视图。
组件常用属性:
AlternatingRowBackground:获取或设置一个笔刷用来描绘DataGrid奇数行的背景。
AreRowDetailsFrozen:获取或设置一个值用来判断是否冻结每行内容的详细信息。
AreRowGroupHeadersFrozen:获取或设置一个值用来判断是否冻结分组行的头部。
AutoGenerateColumns:获取或设置一个值用来判断是否允许自动生成表列。
CanUserReorderColumns:获取或设置一个值用来判断是否允许用户重新排列表列的位置。
CanUserSortColumns:获取或设置一个值用来判断是否允许用户按列对表中内容进行排序。
CellStyle:获取或设置单元格的样式。
ColumnHeaderHeight:获取或设置列头的高度。
ColumnHeaderStyle:获取或设置列头的样式。
Columns:获取组件中包含所有列的集合。
ColumnWidth:获取或设置列宽。
CurrentColumn:获取或设置包含当前单元格的列。
CurrentItem:获取包含当前单元格且与行绑定的数据项。
DragIndicatorStyle:获取或设置当拖曳列头时的样式。
DropLocationIndicatorStyle:获取或设置呈现列头时的样式。
FrozenColumnCount:获取或设置冻结列的个数。
GridLinesVisibility:获取或设置网格线的显示形式。
HeadersVisibility:获取或设置行头及列头的显示形式。
HorizontalGridLinesBrush:获取或设置水平网格线的笔刷。
HorizontalScrollBarVisibility:获取或设置水平滚动条的显示样式。
IsReadOnly:获取或设置DataGrid是否为只读。
MaxColumnWidth:获取或设置DataGrid的最大列宽。
MinColumnWidth:获取或设置DataGrid的最小列宽。
RowBackground:获取或设置用于填充行背景的笔刷。
RowDetailsTemplate:获取或设置被用于显示行详细部分的内容的模板。
RowDetailsVisibilityMode:获取或设置一个值用以判定行详细部分是否显示。
RowGroupHeaderStyles:获取呈现行分组头部的样式。
RowHeaderStyle:获取或设置呈现行头的样式。
RowHeaderWidth:获取或设置行头的宽度。
RowHeight:获取或设置每行的高度。
RowStyle:获取或设置呈现行时的样式。
SelectedIndex:获取或设置当前选中部分的索引值。
SelectedItem:获取或设置与当前被选中行绑定的数据项。
SelectedItems:获取与当前被选中的各行绑定的数据项们的列表(List)。
SelectionMode:获取或设置DataGrid的选取模式。
VerticalGridLinesBrush:获取或设置垂直网格线的笔刷。
VerticalScrollBarVisibility:获取或设置垂直滚动条的显示样式。
组件常用事件:
BeginningEdit:发生于一个单元格或行进入编辑模式之前。
CellEditEnded:发生于一个单元格编辑已被确认或取消。
CellEditEnding:发生于一个单元格正在结束编辑时。
CurrentCellChanged:发生于一个单元格成为当前单元格时。
PreparingCellForEdit:发生于在DataGridTemplateColumn下的单元格进入编辑模式时。
SelectionChanged:发生于当SelectedItem或SelectedItems属性值改变时。
实例:
为DataGrid提供数据源的常用类型主要有两类:List和ObservableCollection。前者一般用于普通数据绑定,而后者则常用于进行数据的双向绑定来保证数据的同步性。下面就分别给出这两种DataProvider的例子:
①List
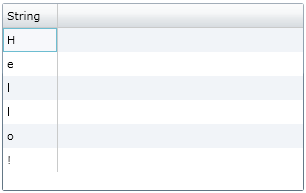
1)最简单的绑定
效果图:
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="SilverlightClient.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="White" Width="640" Height="480">
<data:DataGrid x:Name="dgEmployee" Height="188" HorizontalAlignment="Left" Margin="18,19,0,0" VerticalAlignment="Top" Width="302"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
string dataSource = "H e l l o !";
string[] sp = { " " };
dgEmployee.ItemsSource = dataSource.Split(sp, StringSplitOptions.None).ToList();
}
}
}
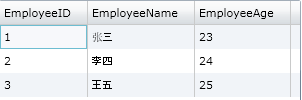
2)使用业务对象
效果图:

MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="SilverlightClient.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="White" Width="640" Height="480">
<data:DataGrid x:Name="dgEmployee" Height="188" HorizontalAlignment="Left" Margin="18,19,0,0" VerticalAlignment="Top" Width="302"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
//定义数据类
public class Employees
{
public int EmployeeID { get; set; }
public string EmployeeName { get; set; }
public int EmployeeAge { get; set; }
public Employees()
{ }
public Employees(int employeeid, string employeename, int employeeage)
{
EmployeeID = employeeid;
EmployeeName = employeename;
EmployeeAge = employeeage;
}
}
public partial class MainPage : UserControl
{
List<Employees> em = new List<Employees>();
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
em.Clear();
em.Add(new Employees(1, "张三", 23));
em.Add(new Employees(2, "李四", 24));
em.Add(new Employees(3, "王五", 25));
dgEmployee.ItemsSource = em;
}
}
}
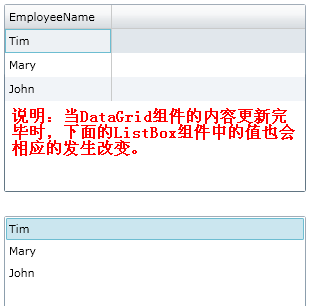
②ObservableCollection
注:要实现数据同步的双向绑定,则业务对象一定要实现INotifyPropertyChanged接口。
效果图:

MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="SilverlightClient.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="White" Width="640" Height="480">
<data:DataGrid x:Name="dgEmployee" Height="188" HorizontalAlignment="Left" Margin="18,19,0,0" VerticalAlignment="Top" Width="302"/>
<ListBox x:Name="lbSynchronization" HorizontalAlignment="Left" Margin="18,231,0,71" Width="302"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.ComponentModel;
namespace SilverlightClient
{
public class Employees : INotifyPropertyChanged
{
private string name;
public string EmployeeName
{
get { return name; }
set
{
if( value != name)
{
name = value;
onPropertyChanged(this, "EmployeeName");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void onPropertyChanged(object sender, string propertyName){
if(this.PropertyChanged != null)
{
PropertyChanged(sender,new PropertyChangedEventArgs(propertyName)) ;
}
}
public Employees()
{ }
public Employees(string employeename)
{
EmployeeName = employeename;
}
}
public partial class MainPage : UserControl
{
ObservableCollection<Employees> getEmployeesCollection()
{
ObservableCollection<Employees> rVal = new ObservableCollection<Employees>();
rVal.Add(new Employees { EmployeeName = "Tim" });
rVal.Add(new Employees { EmployeeName = "Mary" });
rVal.Add(new Employees { EmployeeName = "John" });
return rVal;
}
public ObservableCollection<Employees> em;
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
em = getEmployeesCollection();
dgEmployee.ItemsSource = em;
lbSynchronization.ItemsSource = em;
lbSynchronization.DisplayMemberPath = "EmployeeName";
}
}
}
文章出处:Kinglee’s Blog ( http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。























 1257
1257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








