前言:这章讲下分类页面的撰写,主要是涉及几个知识点:① 编程式路由的运用;② 阿里巴巴矢量图标库;③ vue.js中如何获取屏幕的高度并动态设置元素的高度;
Github:https://github.com/Ewall1106/mall(请选择分支chapter19)
完成的效果图请滑到底部查看。
1、新建分类页面
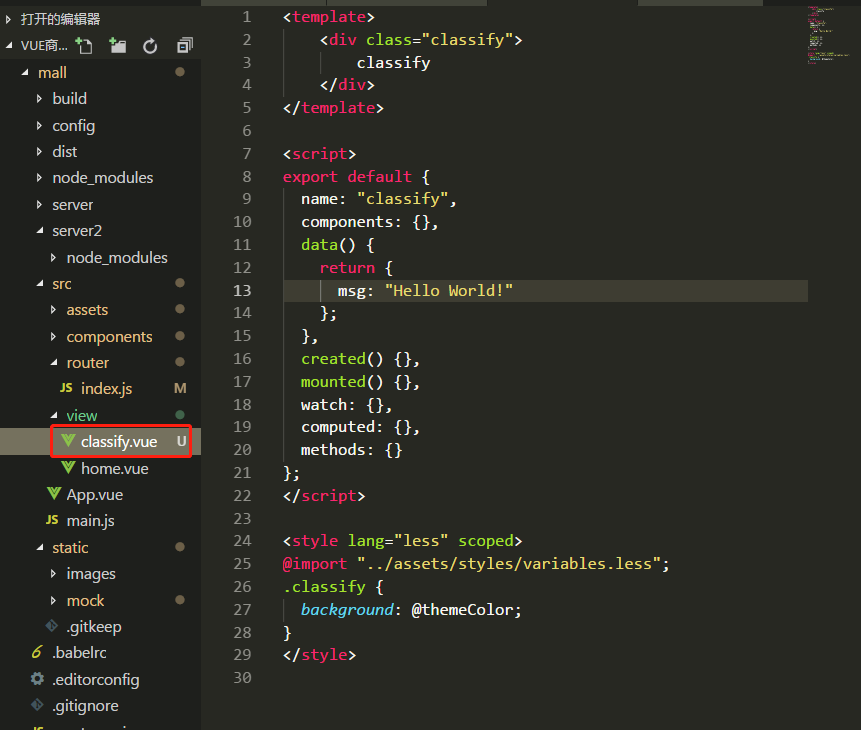
(1)进入view文件夹下面新建一个classify.vue组件

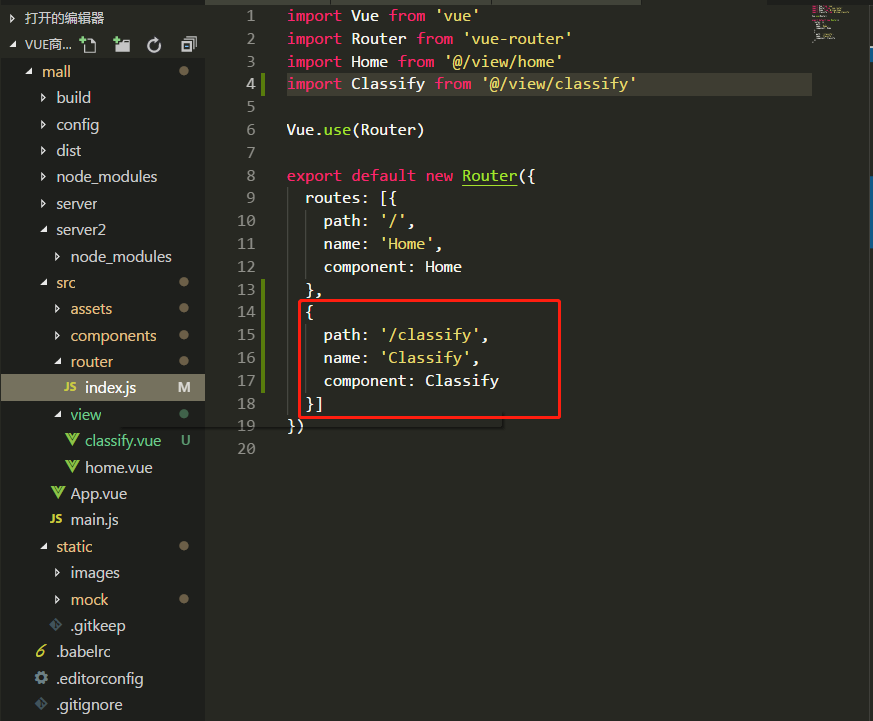
(2)路由文件中添加路由

2、路由跳转
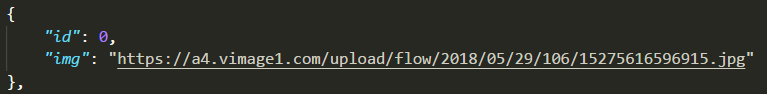
(1)修改一下mock数据结构,为每一个分类模块添加一个id

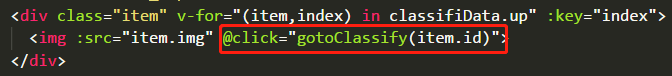
(2)home.vue中添加跳转事件,并携带每个类目的id

(3)methods属性中定义gotoClassify方法
gotoClassify(id) {
this.$router.push({
path: "/classify",
query: {
id: id
}
});
}
具体关于路由的跳转就不多讲了,具体可以参考前面第5章vue-router之什么是编程式路由
3、顶部栏
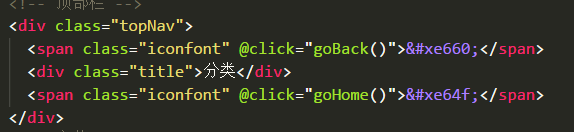
(1)基本结构

这里主要就是一个阿里巴巴图标库的引用,参考第9章:阿里巴巴矢量图库icon-font的运用的设置就好。
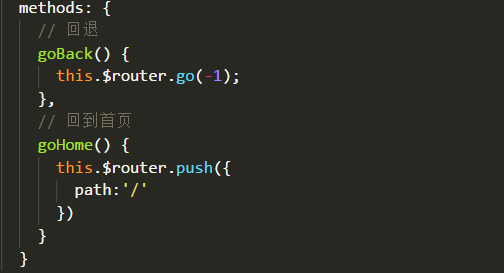
(2)添加点击事件


4、主体部分
因为主体部分高度要自适应,所以涉及到的一个问题就是:vue.js中如何获取屏幕的高度并动态设置元素的高度?
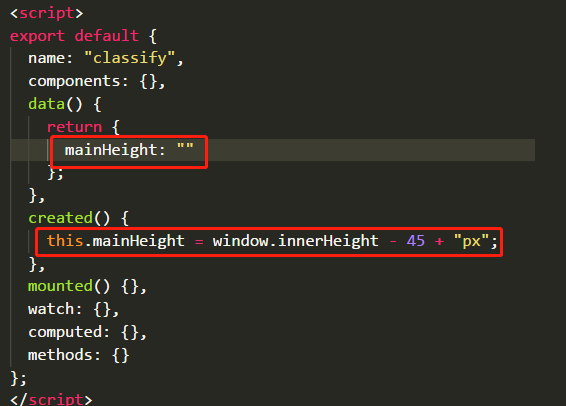
(1)我们先获取下屏幕可见区域的高度然后减去顶部栏的高度,作为我们主体部分的高度;

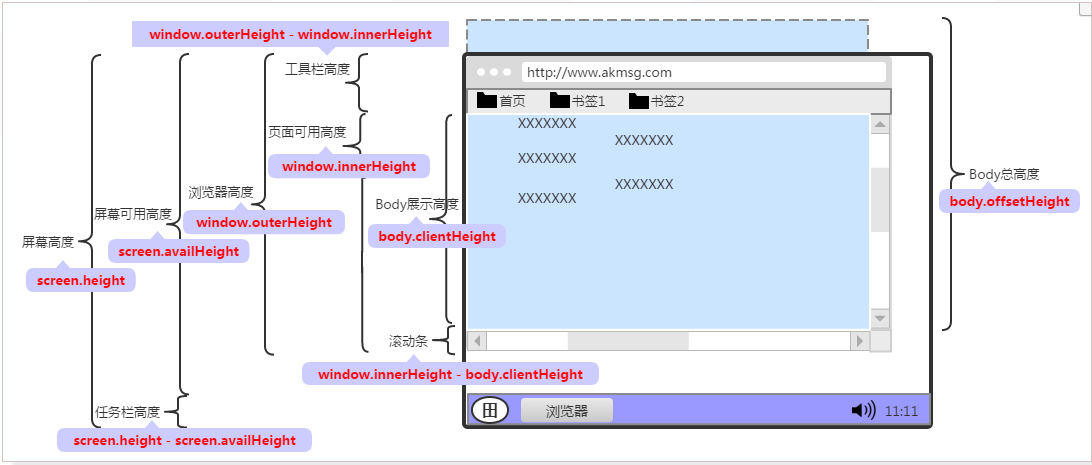
PS:关于屏幕各种高度的获取我这里丢张图:

(2)给div.main元素设置高度
可以参考:https://cn.vuejs.org/v2/guide/class-and-style.html
<div class="main" :style="{height:mainHeight}">
</div>
(3)其它的就是一些css基本布局了,我就不多说了,具体可以看仓库代码,这里只讲个::before在css的运用

<div class="item item_on">女装</div>
.item {
position: relative;
box-sizing: border-box;
width: 100%;
height: 1.28rem;
line-height: 1.28rem;
text-align: center;
}
.item_on::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 0.10667rem;
height: 1.28rem;
font-size: 0;
background-color: #de3d96;
}
.item_on {
background: #fff;
}
5、页面呈现
最后页面的一个基本效果呈现:






















 798
798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








