
css简介
CSS是Cascading Style Sheets的英文缩写,即层叠样式表,CSS语言是一种标记语言,因此不需要编译,可以直接由浏览器执行(属于浏览器解释型语言),CSS是用于布局与美化网页的,CSS能实现内容与样式的分离,方便团队开发。
css语法
CSS 由选择器、属性、属性值组成,格式:selector{property:value}
1、选择器通常是指需要改变样式的 HTML 元素
2、属性是指希望设置的样式属性
3、属性和值之间用冒号分开,多个属性之间加分号隔开
4、CSS是大小写不敏感的,在CSS语法中推荐使用小写
示例:body{color:red;font-size:12px}, 设置了页面为字体颜色为红色,字体大小为14像素css注释
CSS里面的注释的内容会被浏览器忽略,可用于为样式表加注释及调试使用。CSS注释格式如下:
/* css注释 */css中的颜色值
1、#rrggbb 示例:#ffcc002、rgb(x,x,x) 其中x是一个0-255的整数值 如:rgb(255,204,0)3、red颜色值 如color:red;css中的长度单位
px 像素(Pixel)、em 相对于当前文本字体尺寸的倍数、% 百分比、rem 单位基于 html 元素的字体大小
html中引入css的三种方法
一、行内样式(内联样式)
就是把CSS样式直接作用在HTML标签中,特点:行内样式比其他方法更加简单灵活,但需要和展示的内容混淆在一起,从而会失去样式和内容相分离的优点。
示例: 使用CSS内联引用表现段落。
二、内部样式(内嵌样式)
使用style标签直接把CSS文件中的内容加载到HTML文档内部的
标签里,特点:适合用于当前文档具有独一无二的样式的情况。
css内嵌样式
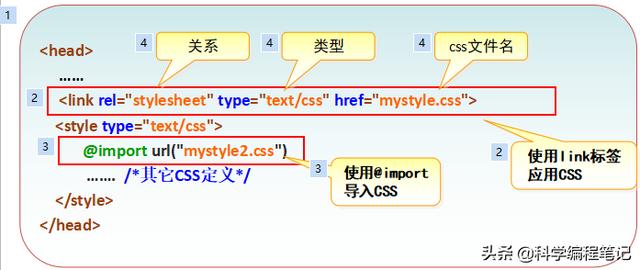
三、外部样式
1、CSS外部引用使用了外接的CSS文件,一般的浏览器都带有缓存功能,所以用户不用每次都下载此CSS文件。
2、外部样式真正实现内容与表现的分离。
3、实现外部样式有两种方式:使用link标签引用CSS、使用@import导入CSS。

css外部样式引入方式
样式表优先级
1、如果在同一个选择器上同时使用几个不同的样式表时,则样式表的效果将会叠加。
2、如果样式出现冲突,则离选择器越近样式优先级越高。
3、因为行内样式在html元素内部,所以行内样式的优先级是最高的。
喜欢的朋友点拨关注,不迷路





















 7336
7336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








