无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素
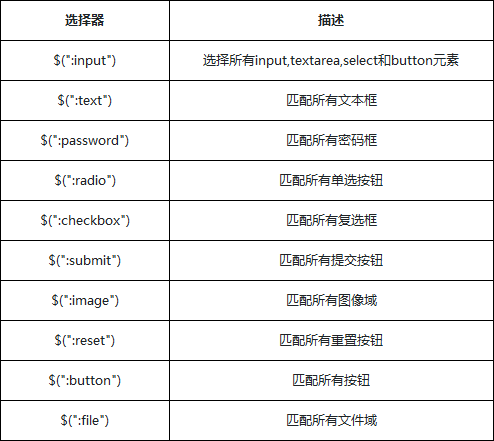
表单选择器的具体方法描述:
注意事项:
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
:input表示选取所有表单元素,包括input,textarea,button,select等; input则只选取input类型的元素(<input type="...">)
指定一个div的button方法:如果只有一个div,可用$("div input:button");多个的话,可以在div里设定一个id,$("#id input:button");























 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








