博客写的不多,所以Markdown的话用的也不是特别熟练,有几次碰到要插入本地图片,都比较尬,网上找一下方法,有的说可以把图片放在相邻文件夹,直接写绝对路径,也有的说使用图床,包括微博, 阿里云,七牛等等,个人觉得都太麻烦,发现有一种方法比较合适(适合用github pages做博客的童鞋),下面听我娓娓道来。
首先在本地电脑找个安全的地方建立一个存放Markdown图片的文件夹,在github上面建一个仓库存放这些图片,如下图所示:

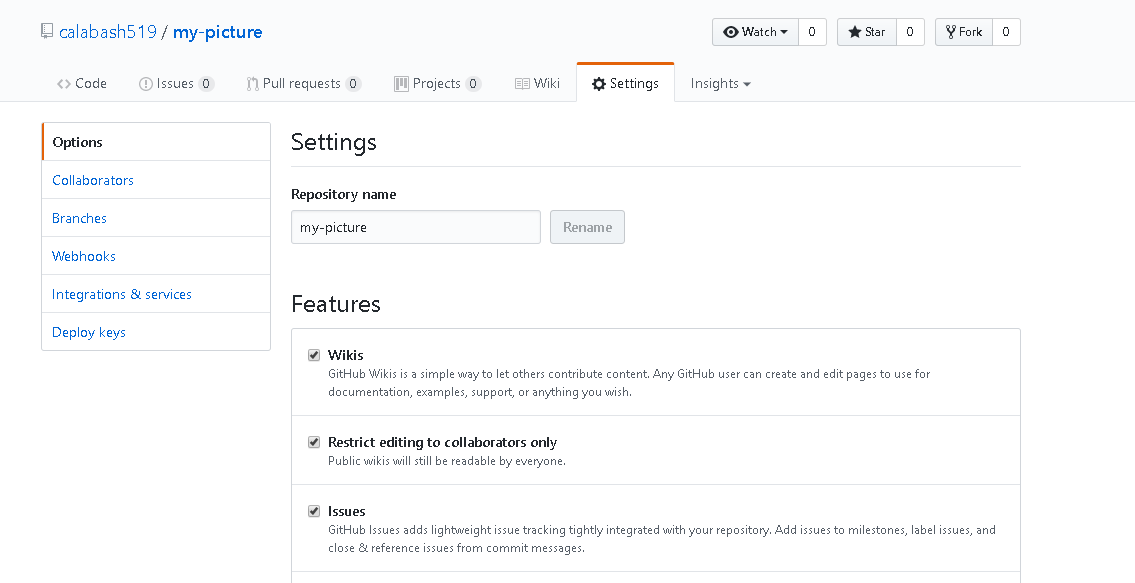
其次在创建的图片仓库的设置中找到GitHub Pages,将Source中的none设置为master branch, 随即你便可以将在你的GitHub Pages存放和查看你仓库中的文件(github上项目运行演示也是如此)


接着在地址栏中输入上图中github pages中的项目地址,在后面加上你想要的图片的图片名,便可以在线展示


最后将输入栏的地址拷贝在剪贴板,在Markdown插入该图片(图片的后缀名一定要注意),最后看下效果,如若顺利,图片会顺利展示






















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








