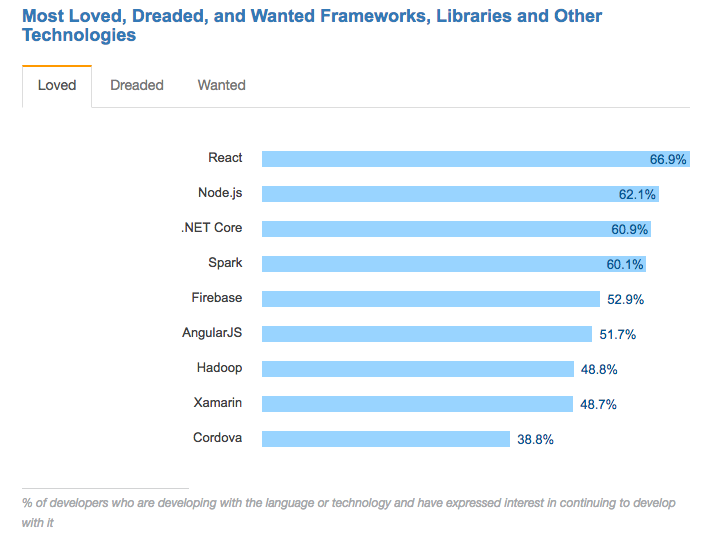
React 的普及似乎在不断增长,在 Stack overflow 2017 年最受欢迎的组件库中,React 处于领先地位:

React 的虚拟 DOM,声明性地描述用户界面和模拟界面状态的能力,以及相对较低的门槛,都使 React 成为构建 UI 很好的入门库。使用 React 的另一个重要原因是组件。组件让你把用户界面分成独立的,可重复使用的部分,并且将每个部分分开考虑。
以下推荐 11 个可考虑在后续应用中使用的优秀 React 组件库,其中有一些已经十分流行,也有一些是新出现的库。希望能对大家有所帮助。
1、React Material-UI
React Material-UI 是一组实现了 Google 的 Material Design 全新设计语言的 React 组件。在 GitHub 上有超过3万个 star ,可能是最受欢迎的 React 组件库,其 v1 版本即将发布。

2、React-Bootstrap
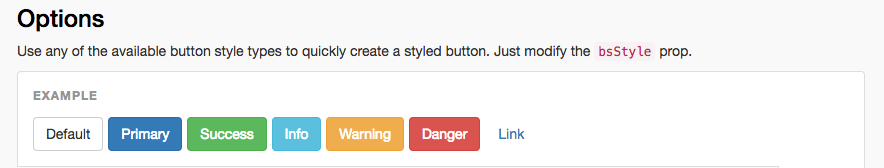
React-Bootstrap 是一个可重复使用的 React 组件库,也是最受欢迎的前端框架之一。目前同样是在为 1.0.0 版本而积极开发中。也正因此,在 1.0.0 正式发布之前,带来的弃用或重大更改可能会给使用之前的版本的开发者带来困恼。

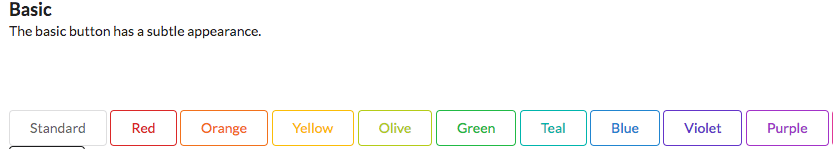
3、React Toolbox
React Toolbox 也是一组实现 Google Material Design 规范的 React 组件。基于 ES6、Webpack 和 CSS 模块 (使用 SASS 编写) 构建。React Toolbox 很好的集成了 Webpack 工作流,非常容易定制也非常灵活。

4、React Belle
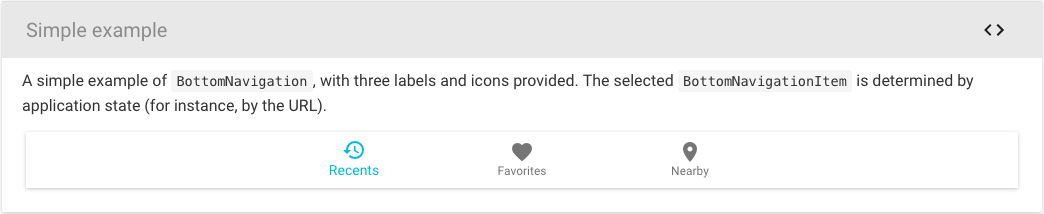
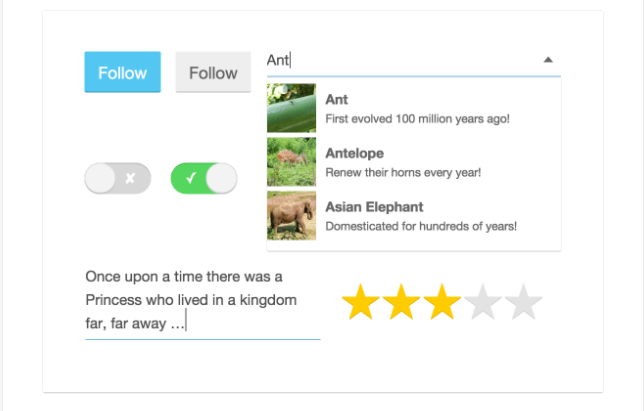
React Belle 是一套经过优化的 React 组件库,可以在移动设备和桌面设备上使用。 样式是高度可定制的,因此你可以配置所有组件的基本样式,也可以单独修改其中的每一个。 参考示例

5、React Grommet
React Grommet 号称企业应用最先进的 UX 框架,它提供丰富的用户分类组件,所有组件都简单易用,跨浏览器兼容,且支持主题自定义。

6、React Components by Khan Academy
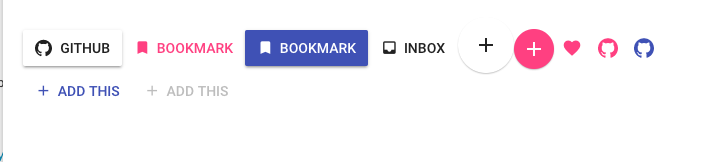
这是 Khan Academy 构建的一些可重复使用的 React 组件的集合,带有内联 CSS 和注释。单个组件也可通过 Bit Scope 来安装。

7、Material Components Web
Material Components Web 是由 Google 的核心工程师和用户体验设计师团队开发,其组件使用可靠的开发工作流程来构建漂亮而实用的 Web 项目。它已取代被弃用的 react-mdl 。

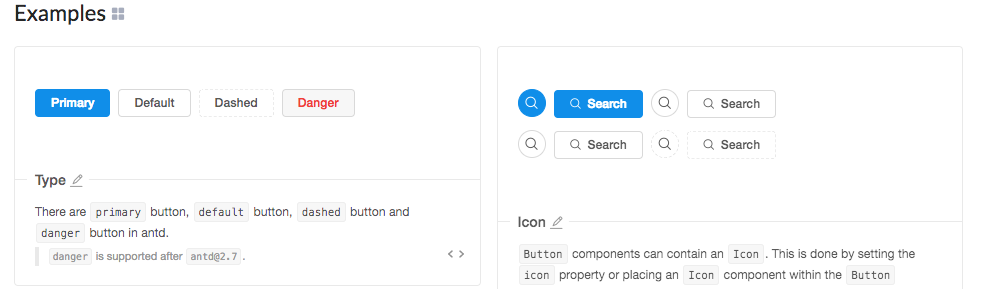
8. Ant Design React
遵循 Ant Design 规范,React Ant Design 是一个开箱即用的高质量 React 组件,包含一系列的组件和 demo 。 它是用 TypeScript 编写的,具有完整的定义类型,并提供 NPM + webpack + dva 前端开发工作流程。

9、Semantic UI React
Semantic UI React 是 Semantic UI 的官方 React 集成。目前已被 Netflix 和亚马逊采用。

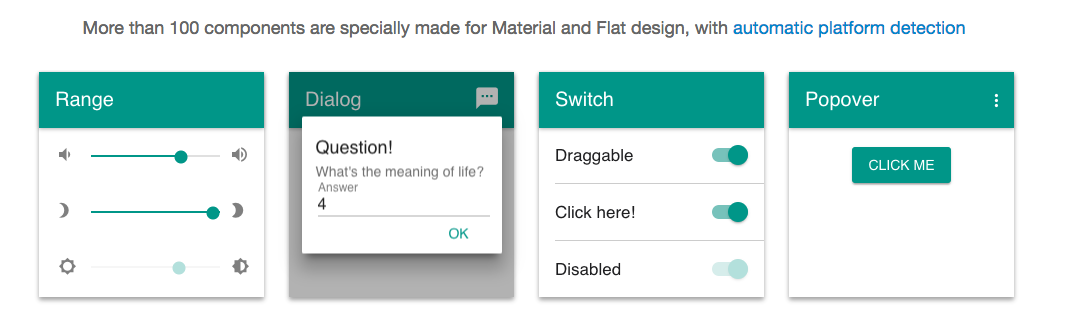
10、Onsen UI
结合 React 和 Onsen UI 框架,以最快的方式构建漂亮的高品质混合移动应用程序。这是一个值得考虑的有趣的库。

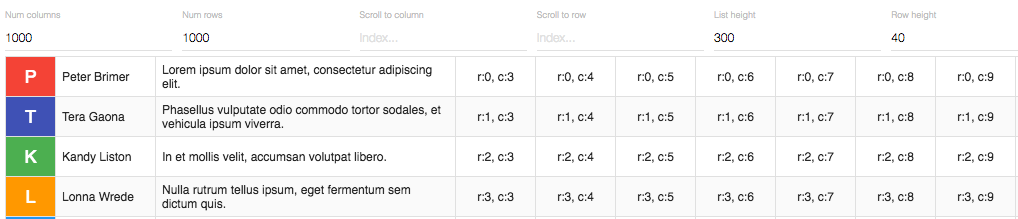
11、React Virtualized
这是一个可以高效地渲染大型列表和表格数据的 React 组件库,具有很少的依赖性,大多数都是由 NPM 自动管理。

整理自:medium.com
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








