定义和用法
overflow-x 属性规定是否对内容的左/右边缘进行裁剪 - 如果溢出元素内容区域的话。
提示:使用 overflow-y 属性来确定对上/下边缘的裁剪。
默认值: visible
继承性: no
版本: CSS3
JavaScript 语法: object.style.overflowX=”scroll”
语法
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
值 描述
1. visible 不裁剪内容,可能会显示在内容框之外。
2. hidden 裁剪内容 - 不提供滚动机制。
3. scroll 裁剪内容 - 提供滚动机制。
4. auto 如果溢出框,则应该提供滚动机制。
5. no-display 如果内容不适合内容框,则删除整个框。
6. no-content 如果内容不适合内容框,则隐藏整个内容。
这里特别说一下hidden属性:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
</html>
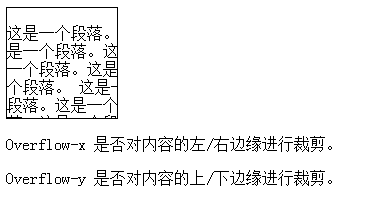
这一段代码的显示效果如图
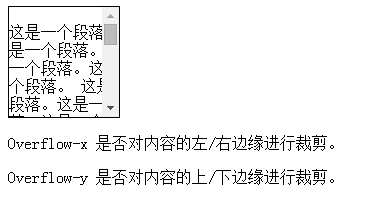
但是如果去掉overflow-y:hidden;这一行代码效果如图
类比如果去掉overflow-x:hidden;效果是一样的,所以结论就是如果这两个属性同时存在的时候,就不会有滚轮出现而且还会裁剪内容。
假如存在x,那么y轴滚轮依然在。























 1766
1766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








