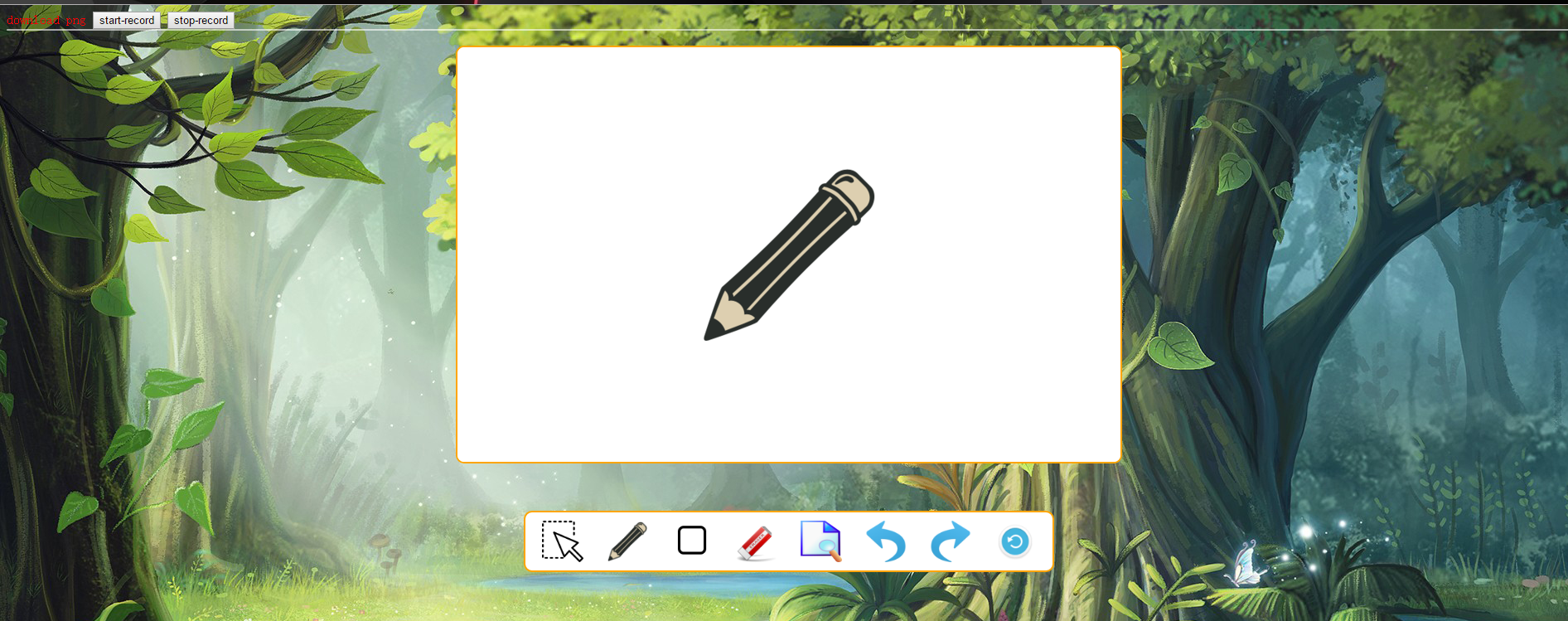
效果

crysyan项目链接:https://github.com/BPing/crysyan
快速开始
- your.html
<!--<script src="jquery-3.1.1.min.js"></script>-->
<div style="width:1000px; height:1000px;" class="crysyan-designer"></div>
<!-- include the crysyan-designer.js -->
<!--<script src="projectPath/crysyan-designer-min.js"></script>-->
<script src="projectPath/js/crysyan-designer.js"></script>
- your.js
// jquery
$(".crysyan-designer").CrysyanDesigner({
canvas: {
// px
width: 900,
height: 500
},
}, function(designer) {
console.dir(designer);
});
// another
// var designer=CrysyanDesigner({
// canvas: {
// // px
// width: 900,
// height: 500
// },
// toolbar: {
// length: 500
// }
// }, function(designer) {
// console.dir(designer);
// });
// designer.appendTo(document.getElementsByClassName("crysyan-designer"));
API
具体API请查看:https://github.com/BPing/crysyan#API






















 939
939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








