今天,Sherlock将以叙述者的视角去带大家分享一款产品——WeJoy 背后的故事。看看它是如何从一个想法,靠着一个独立开发者默默的努力,最终变成一款APP并上线运营的全部过程。
故事的主角是一名资深程序员 @WeJoy,拥有多年程序开发经验,熟悉Android、IOS、WP开发,现在在某培训机构任职Android开发讲师。因为某个机缘巧合的原因,发现了实现这个平台,于是他把自己的产品想法发布出来,想做一款手机APP,用来模拟PC端的常用设备(键盘,鼠标,方向盘,摇杆等)。

发布项目
项目发起后,一段时间里,并没有太多的人关注。大家可能觉得这个太难了,或者觉得作用不大,只有一两个感兴趣的朋友和他讨论产品问题。

后来,就在我们都认为,他可能已经放弃这个项目的时候,另外一个感兴趣的朋友介绍了一款类似的软件。@WeJoy 在回复中以外的告诉我们,他已经从一个外国项目中拿下了非常关键的驱动程序,解决了很大的一个问题。

搞定驱动问题
我们马上意识到,@WeJoy是很认真的有这个想法,一定要把这个产品做出来。于是,我们也开始利用我们的官博和其他渠道帮他宣传,寻找同样有兴趣的合作伙伴。但是,不得不说,收效甚微。

“实现”微博宣传推广
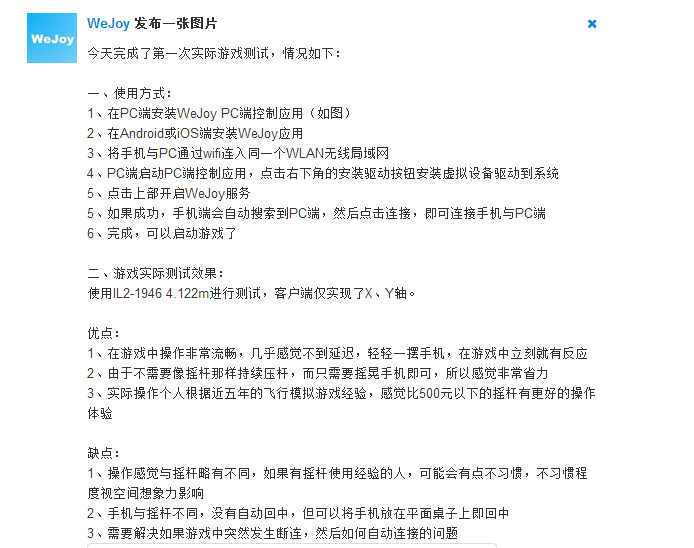
于是,@WeJoy 依然只能孤独作战,慢慢的,项目有了大的进展,Demo已经有了雏形,开始了第一次测试。主要是测试驱动是否正常,手机端和PC端连接是否可以正常连接,连接后手机端是否可以控制PC端程序,结果可喜可贺,一切OK!

初次测试成功

连接成功
趁热打铁,@WeJoy迅速的注册了域名,虽然产品没上线,但是脸面得先弄好嘛 O(∩_∩)O~

域名注册成功
接着,又是漫长且孤独的开发周期,这段时间,实现成员也尝试着联络周边的朋友,看是否有人感兴趣,能够加入到开发过程中,可惜都不尽如人意。慢慢的,Android初版主界面和控制界面完成了。

Android初版主界面

这之后,@WeJoy又完善了程序手机端和PC端的连接问题,并完成了英文版主页的制作。

完善手机端和PC端的连接问题

英文首页制作完成
终于,有了第一个志同道合的朋友加入了WeJoy项目。

赶集产品经理加入
有了伙伴加入之后,@WeJoy终于不再是一个人孤独的奋斗了,虽然大部分开发工作还是由他独自完成。经过了一段时间的等待,@WeJoy公布了一段视频,WeJoy已经进入真机测试了! 视频地址:WeJoy手机虚拟PC摇杆IL2-1946试玩介绍视频。

WeJoy手机虚拟PC摇杆IL2-1946试玩介绍视频
又过了一久,IOS真机测试视频如期而至。 视频地址:WeJoy iOS工程测试版演示视频

IOS工程机测试视频
实现也在第一时间帮其宣传,让更多的人知道WeJoy这款产品。

实现分享推广
接着,@WeJoy不断完善着PC端和手机端的用户体验。

PC用户体验完善
终于,激动人心的日子来了,2014年11月28日,WeJoy正式上线!

WeJoy正式上线

实现微博推广
昨天,WeJoy Android 1.3版已经正式发布,@WeJoy 还会不断的在实现上反馈他对产品的不断改进和思考。

@WeJoy不断反馈产品信息
现在,@WeJoy 希望能找到一个英语口语流畅,有表演天赋的小伙伴,为WeJoy做一个官方的海外推广视频。如果有兴趣的话,一定要赶快报名哦!

寻找英语达人
参与WeJoy,报名地址:WeJoy In 实现
以上就是今天分享的故事——WeJoy的诞生。
Sherlock衷心的希望,你能喜欢这个单纯却不简单的故事,一个程序员如何孤军奋战实现产品的故事。






















 253
253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








