使用选项卡插件可以将<ul>中的<li>选项定义为选项标题,在标题中,再使用<a>元素的“href”属性设置选项标题对应的内容,它的调用格式如下:
$(selector).tabs({options});
selector参数为选项卡整体外围元素,该元素包含选项卡标题与内容,options参数为tabs()方法的配置对象,通过该对象还能以ajax方式加载选项卡的内容。
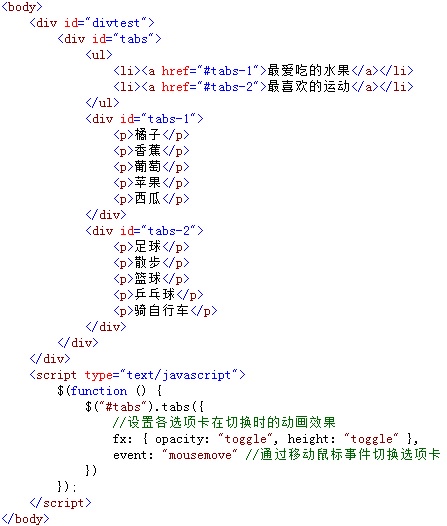
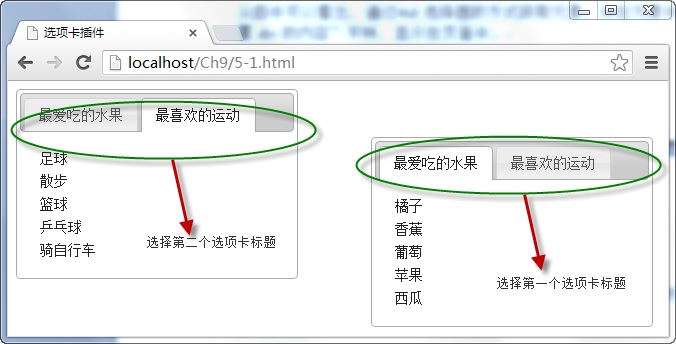
例如,在页面中,添加选项卡的标题和内容元素,并绑定tabs插件,当点击标题时,以选项卡的方式切内容,如下图所示:
在浏览器中显示的效果:
从图中可以看出,在tabs()方法的配置对象中,通过“fx”属性设置了选项卡切换时的效果,“event”属性设置鼠标也可以切换选项卡,因此,当鼠标在移动至两个选项卡标题时,对应内容以动画的效果自动切换。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>选项卡插件</title> 5 <link href="http://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" /> 6 <link href="style.css" rel="stylesheet" type="text/css" /> 7 <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> 8 <script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script> 9 </head> 10 11 <body> 12 <div id="divtest"> 13 <div id="tabs"> 14 <ul> 15 <li><a href="#tabs-1">最爱吃的水果</a></li> 16 <li><a href="#tabs-2">最喜欢的运动</a></li> 17 </ul> 18 <div id="tabs-1"> 19 <p>橘子</p> 20 <p>香蕉</p> 21 <p>葡萄</p> 22 <p>苹果</p> 23 <p>西瓜</p> 24 </div> 25 <div id="tabs-2"> 26 <p>足球</p> 27 <p>散步</p> 28 <p>篮球</p> 29 <p>乒乓球</p> 30 <p>骑自行车</p> 31 </div> 32 </div> 33 </div> 34 35 <script type="text/javascript"> 36 $(function () { 37 $("#tabs").tabs ({ 38 //设置各选项卡在切换时的动画效果 39 fx: { opacity: "toggle", height: "toggle" }, 40 event: "click" //通过移动鼠标事件切换选项卡 41 }) 42 }); 43 </script> 44 </body> 45 </html>























 5815
5815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








