bootstrap4出现,但是没有了bootstrap3自带的glyphicons图标字符,http://glyphicons.com/, 需要自行处理了。
一、 glyphicons

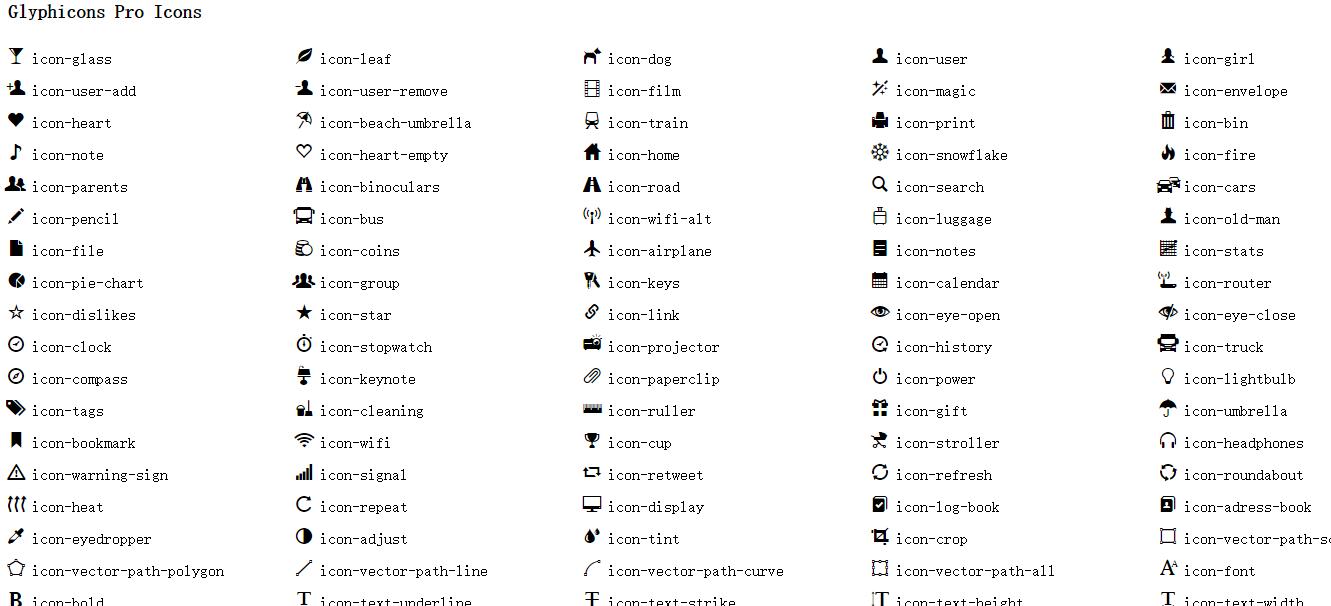
DEMO在线演示
https://www.queyang.com/demo/glyphicons/
打包下载
https://www.queyang.com/demo/glyphicons/glyphicons.zip
使用方法:
HEAD里加入CSS
<link href="css/glyphicons.css" rel="stylesheet" />需要使用图标时加入样式即可,比如
<i class="icon-glass"></i>
二、 FontAwesome
下面介绍一款专门为bootstrap设计的字体FontAwesome,以前不太注重这个,这次看到bootstrap4已经没有了fonts这个文件夹和下面的glyphicons图标,我才想起这个,做个记录,方便以后查找。
Version 5.0.4 Version 4.7.0 Version 3.2.1 这是3个版本主要使用的,5.0.4好像还出了Pro版,要收钱了吧,不过还是有free版。
官网: http://fontawesome.io/ https://fontawesome.com/
主要介绍:http://fontawesome.dashgame.com/
github: https://github.com/FortAwesome/Font-Awesome






















 463
463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








