关于Android最愁人的应该就是适配问题了,那么多型号的机型。今天遇到个问题,幸好有大神指点解决了。
下面说下我的问题。
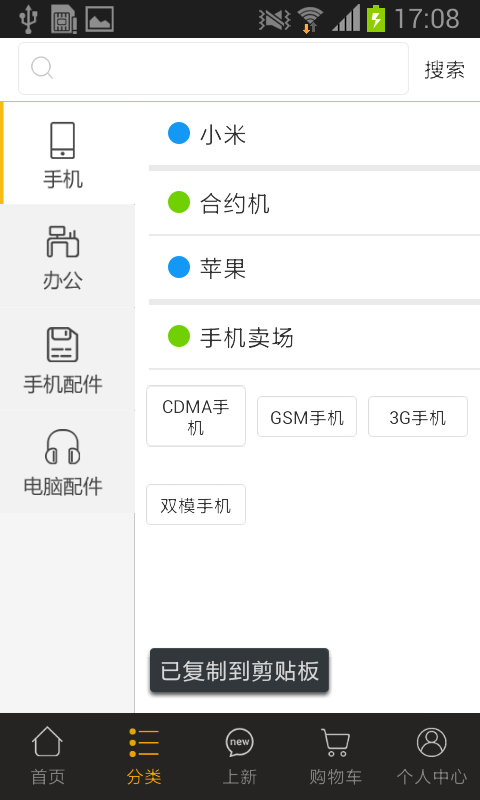
上图 就是我界面分左右两块,原来用的是权重,把界面分比例,然后图片是铺满,今天才了解到ImageView的scaleType的属性,原来没像今天这么用过。结果就像上图,显示的真是各种让人头疼。
就是我界面分左右两块,原来用的是权重,把界面分比例,然后图片是铺满,今天才了解到ImageView的scaleType的属性,原来没像今天这么用过。结果就像上图,显示的真是各种让人头疼。
正好这里说下那个scaleType属性
CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
FIT_XY / fitXY 把图片 不按比例扩大/缩小到View的大小显示
MATRIX / matrix 用矩阵来绘制,动态缩小放大图片来显示。
现在我就来说说经大神指导的方案
左边固定个宽度(分类块),右边填满整个屏幕。
大家应该也看出来了,左边用的是ListView,然后左边ListView适配器里面的ImageView属性这里就要注意啦,我贴下代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:layout_width="90dp"
android:layout_height="68dp"
android:id="@+id/iv_type_image"
android:scaleType="fitXY"
android:src="@drawable/searchbgong" />
</LinearLayout>好了,就这样子啦,这样子显示就完美了,这里的scaleType设置了fitXY。
晒下适配后的图

东西虽不难,但就是差那么一点点,希望这个能帮助到你吧。哈,有空多多整理






















 2026
2026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








