前言
iPhone 5之前我们对应用布局停留在3.5寸一个屏幕的阶段,当时的安卓屌丝们是多么的羡慕iOS开发,不会被大量的屏幕适配所烦恼。随着iPhone产品的迭代,逐渐出现4寸、4.7寸、5.5寸….,你们说,iphone10+会有多少寸?O(∩_∩)O~
简介
正因为上面说的那样,屏幕的尺寸逐步增多,还沿用以前的方法布局显然是不行的,这时候为布局引进新的结局办法NSAutoLayout,但苹果提供的比较复杂麻烦,所以就有人在此基础上进行封装,而提供一种高效的框架—-Masonary
安装
如何安装框架?还是建议用CocoaPods,这里有我之前写的CocoaPods相关用法
pod 'Masonry'
使用说明
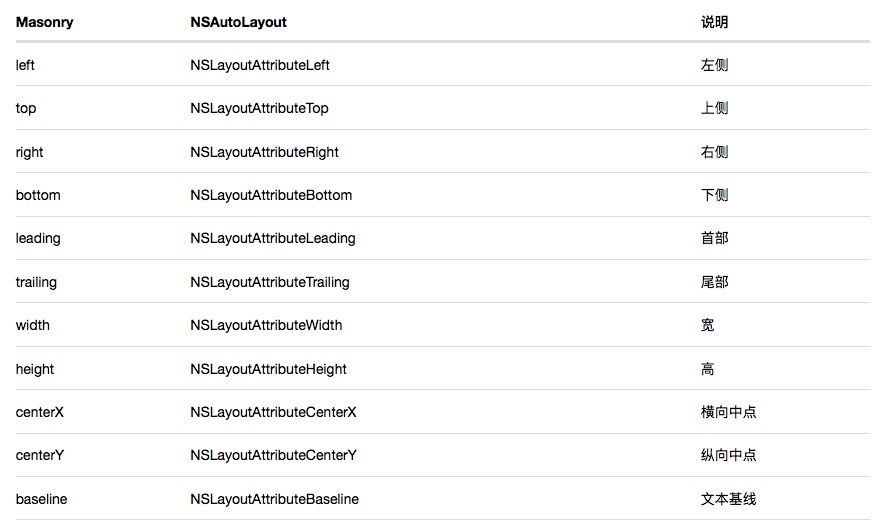
使用参数功能说明表
开撸
1.居中显示一个View,并能时刻保持比屏幕的宽和高少60像素
UIView *view1=[[UIView alloc]init];
view1.backgroundColor=[UIColor brownColor];
[self.view addSubview:view1];
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
make.top.equalTo(self.view).with.offset(30);
make.left.equalTo(self.view).with.offset(30);
make.bottom.equalTo(self.view).with.offset(-30);
make.right.equalTo(self.view).with.offset(-30);
}];
这里需要注意的是:控件用Masonry约束的时候必须先将控件用addSubview加载到父视图中才能进行约束,不然就会造成崩溃。
Masonry中有三个函数
- (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block;
- (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *make))block;
- (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block;
mas_makeConstraints 只负责增加约束,当对同一个控件两次调用这个函数就会造成崩溃。
mas_updateConstraints 更新约束,用mas_makeConstraints定义约束之后,可以用更新约束进行补充
mas_remakeConstraints 作用比较霸道,删除之前对该控件存在的所有约束,只保留block函数里面的最新约束。
上面的
make.center.equalTo(self.view);
make.top.equalTo(self.view).with.offset(30);
make.left.equalTo(self.view).with.offset(30);
make.bottom.equalTo(self.view).with.offset(-30);
make.right.equalTo(self.view).with.offset(-30);
你是不是想更优雅,更棒一点呢?可以这样:
UIEdgeInsets padding = UIEdgeInsetsMake(30, 30, -30, -30);
make.center.equalTo(self.view);
make.top.equalTo(self.view).with.offset(padding.top);
make.left.equalTo(self.view).with.offset(padding.left);
make.bottom.equalTo(self.view).with.offset(padding.bottom);
make.right.equalTo(self.view).with.offset(padding.right);
我们还可以简化为
make.edges.equalTo(self.view).with.insets(UIEdgeInsetsMake(10, 10, 10, 10));
也可以这样:
make.top.left.bottom.and.right.equalTo(self.view).with.insets(UIEdgeInsetsMake(10, 10, 10, 10));
这一篇主要简单学习一下Masonry,下一篇会给大家带来高级应用,_























 129
129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








