
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var count = 0;
$("#btn").click(function(){
$("#tabDiv table").find(".gnname").text("1");//克隆前修改值
var $table = $("#tabDiv table").clone();
if(count >= 4){
return;
}
$("#div").append($table);
count++;
})
})
</script>
<style type="text/css">
.myTable{
width: 75px;
height: 50px;
float: left;
padding: 0px;
border-collapse: collapse;
}
</style>
</head>
<body>
<button id="btn">点击</button>
<div id="tabDiv" >
<table class="myTable" >
<tr>
<td rowspan="2" style="padding: 0px;border: 1px black solid;" align="center">
<font class="gnname" style="font-size: 9px;" title="">11</font>
</td>
<td style="padding: 0px;border: 1px black solid;">
<a class="value" style='color:green;font-size: 9px;cursor:pointer;' οnclick="javascript:void(0);" title=''>22</a>
</td>
</tr>
<tr>
<td style="padding: 0px;border: 1px black solid;">
<font class="valueTwo" style='color:green;font-size: 9px;cursor:pointer;' title=''>33</font>
</td>
</tr>
</table>
</div>
<br/><br/><br/>
<div id="div" style="width: 150px; height: 100px; border: 1px; border-color: black;border-style: solid;">
</div>
</body>
</html>
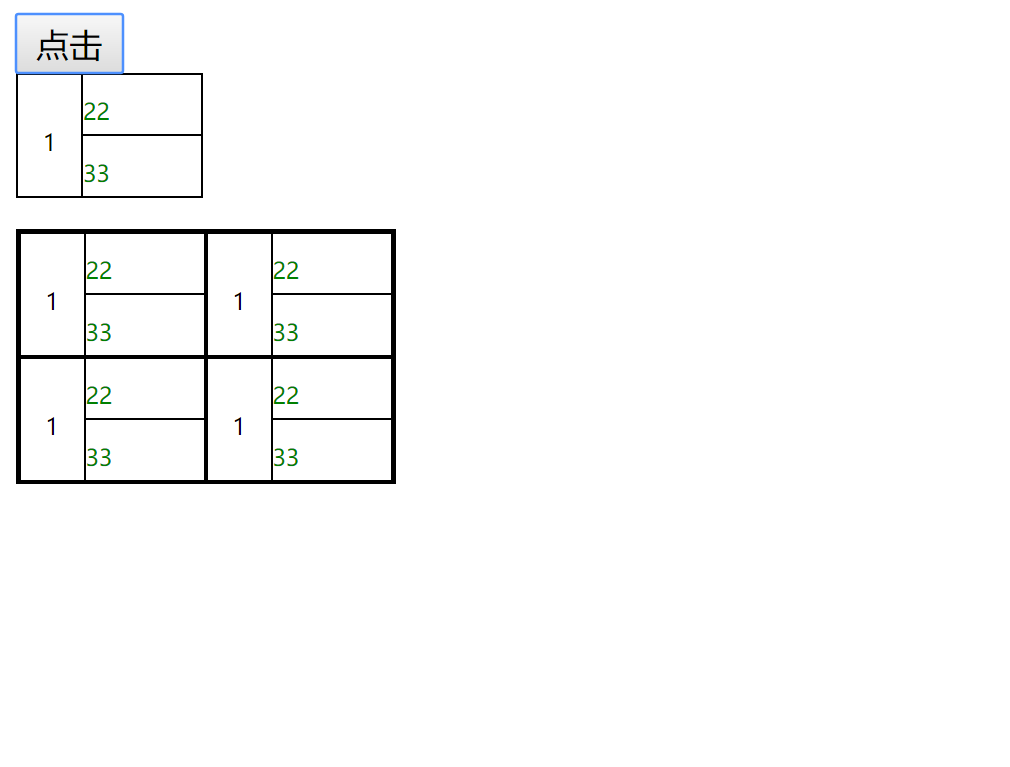
本脚本可以解决使用js动态生成表格的问题,省去了我们很多繁琐的拼接的过程;在web开发的过程中我们往往会遇到拼接html标签的问题,因此我在这里设计了这个小demo,希望对大家有帮助;当然习惯用easyUI的同学就没有必要再用我这种方法了;
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(
或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。





















 3209
3209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








