此次Linux下实现在线浏览功能已投入生产环境,生产环境是Centos6.4。
1、下载jodconverter压缩包,将相应jar包添加到工程目录下。
https://code.google.com/p/jodconverter/downloads/list
2、下载安装openoffice。http://www.openoffice.org/
在openoffice下的RPMS目录下执行rpm -ivh *.rpm
在RPMS目录下的desktop-integration文件夹中执行rpm -ivh openoffice4.0-redhat-menus-4.0-9714.noarch.rpm
3、下载安装swftools。http://www.swftools.org/download.html
tar -zxvf swftools-0.9.1.tar.gz
cd swftools-0.9.1
./configure
make
make install
4、代码实现网上有许多,但是大多存在问题。综合网上众多博文,自己对网上代码做了些优化,转化效率得到很大提升,解决了卡进程的问题。源代码后期贴出。
5、页面展示采用Flexpaper。
要注意的是flexpaper引用的swf文件存放目录要设置好,flexpaper.js文件中有变量指向flexpaper应用的swf文件。
window[instance] = flashembed(id, {
src : _jsDirectory+"../FlexPaperViewer.swf",
version : [10, 0],
expressInstall : "js/expressinstall.swf",
wmode : _WMode
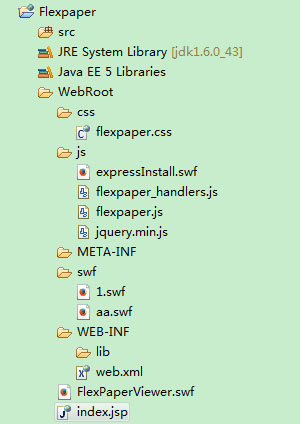
}目录结构:

index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/flexpaper.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/flexpaper.js"></script>
<script type="text/javascript" src="js/flexpaper_handlers.js"></script>
</head>
<body>
<div id="documentViewer" class="flexpaper_viewer" style="width:770px;height:500px"></div>
<script type="text/javascript">
var startDocument = "Paper";
$('#documentViewer').FlexPaperViewer(
{ config : {
SWFFile : 'swf/aa.swf',
Scale : 0.6,
ZoomTransition : 'easeOut',
ZoomTime : 0.5,
ZoomInterval : 0.2,
FitPageOnLoad : true,
FitWidthOnLoad : false,
FullScreenAsMaxWindow : false,
ProgressiveLoading : false,
MinZoomSize : 0.2,
MaxZoomSize : 5,
SearchMatchAll : false,
InitViewMode : 'Portrait',
RenderingOrder : 'flash',
StartAtPage : '',
ViewModeToolsVisible : true,
ZoomToolsVisible : true,
NavToolsVisible : true,
CursorToolsVisible : true,
SearchToolsVisible : true,
WMode : 'window',
localeChain: 'en_US'
}}
);
</script>
</body>
</html>





















 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








