一:下拉菜单:
下拉菜单的代码实现:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
//通过添加一个class为 caret 的span 添加下三角号
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
将整个下拉菜单包括点击下拉按钮包裹在一个class为dropdown的容器内
对于button采用使用button的方法来求,注意功能为下拉的按钮的时候,添加class为 dropdown-toggle类
弹出菜单的提示项使用是 <ul>来包裹的
将ul设为 class="drop-menu"
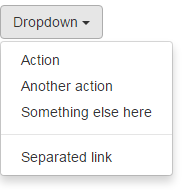
效果如下:

(1)对于最外层div的类名改变实现的样式实现下拉菜单
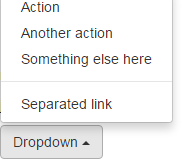
对于上弹菜单而言:
我们仅仅需要将class="dropdown"变为 class="dropup"就好了!

(2)通过对于ul元素添加 drop-menu-right 或者 drop-menu-left来实现菜单的左右对齐
(3)通过对于li元素进行操作实现的功能:
1》》将 li元素内的某一项添加 class为 dropdown-header来实现下拉菜单中的标题
<li class="dropdown-header"></li>
2》》为下拉菜单添加一条分割线,在菜单组中实现菜单选项分割效果
<li role="separator " class="divider">
3》》为li元素添加.disabled类,实现对于下拉菜单的禁用效果





















 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








