一、使用步骤
1、下载插件
下载react-native-wechat这个插件,并按照文档修改原生项目的配置和代码
github地址:https://github.com/weflex/react-native-wechat
2、在微信开放平台注册账号并新建应用
微信开放平台:https://open.weixin.qq.com/



审核成功后,你便获得了AppID和AppSecret

3、包名的获取

4、应用签名的获取
(1)、应用签名可以通过一个小工具获得,工具下载地址:https://open.weixin.qq.com/zh_CN/htmledition/res/dev/download/sdk/Gen_Signature_Android.apk
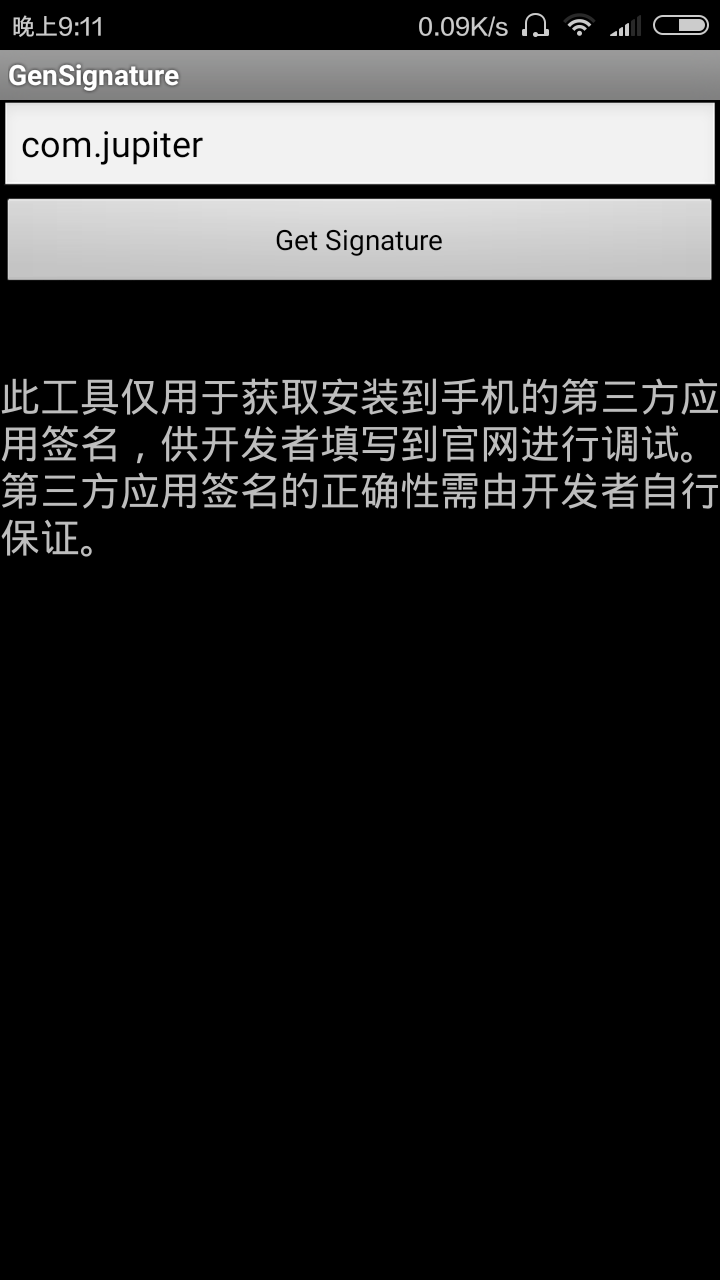
(2)、将小工具安装到手机,打开并输入应用包名获取签名

(3)、参考文章:
①http://www.cnblogs.com/ayanmw/p/3721858.html
②http://my.oschina.net/u/816213/blog/685762
③http://www.cnblogs.com/ayanmw/p/3720804.html
其实我是做前端的,对于签名不太懂。
5、项目中的代码


更多的方法请查看github官网和issues的问题。
6、分享结果


二、特别注意
1、 这些插件最基本的功能就是分享朋友圈,微信支付和微信登录都需要300块钱/年的注册费用。
2、 大家需要到微信开放平台上注册一个app项目,然后获取appid才能够使用,我开始有微信公众平台的账号,这个和微信开放平台不通用。
3、官网上面使用了async await方法,我最开始是用箭头函数的写法定义的自己的函数,这个await就编译不过去了,一直报错,后来改为普通的es6的写法定义函数就可以编译过去了
4、有时候分享不成功是因为分享的照片大小是有限制的
5、另外两个插件
①react-native-wechat-android
https://github.com/beefe/react-native-wechat-android
②react-native-wechat.ios
https://github.com/beefe/react-native-wechat-ios
免责说明
1、本博客中的文章摘自网上的众多博客,仅作为自己知识的补充和整理,并分享给其他需要的coder,不会用于商用。
2、因为很多博客的地址看完没有及时做保存,所以很多不会在这里标明出处,非常感谢各位大牛的分享,也希望大家理解。






















 400
400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








