CardView
本文由 Luzhuo 编写,请尊重个人劳动成果,转发请保留该信息.
原文: http://blog.csdn.net/Rozol/article/details/50197821
微博: http://weibo.com/u/2524456400
CardView是带有立体效果的卡片View.
只有api21版本才有z轴,而低版本不能添加z轴,可以使用CardView弥补低版本的不足.
基本使用
基本代码:
<android.support.v7.widget.CardView android:id="@+id/ToolBar" android:layout_width="300dp" android:layout_height="120dp" />效果:
源码研究
XML属性研究:
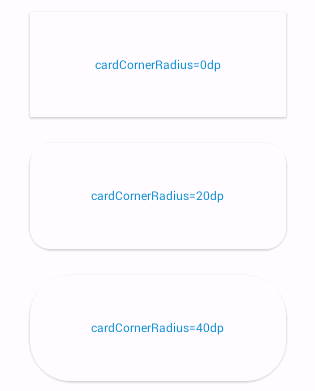
<declare-styleable name="CardView"> <attr name="cardBackgroundColor" format="color" /> // 背景颜色 <attr name="cardCornerRadius" format="dimension" /> // 圆角半径
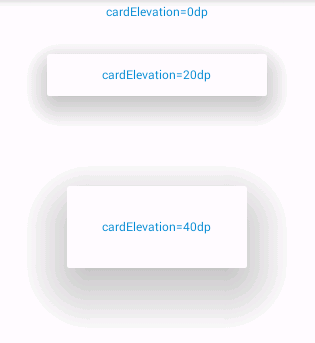
<attr name="cardElevation" format="dimension" /> // 海拔(z轴)
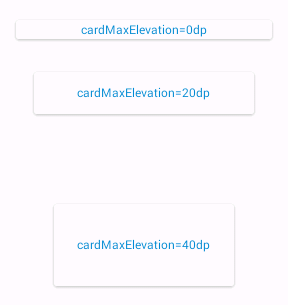
<attr name="cardMaxElevation" format="dimension" /> // 最大仰角
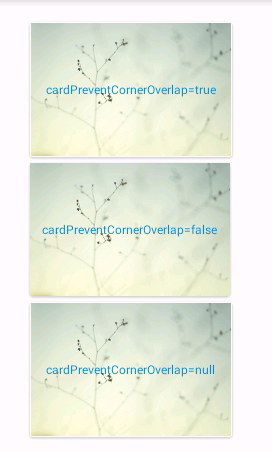
<attr name="cardUseCompatPadding" format="boolean" /> // XXX未知XXX <attr name="cardPreventCornerOverlap" format="boolean" /> // 是否添加内边距(避免内容与边缘重叠)
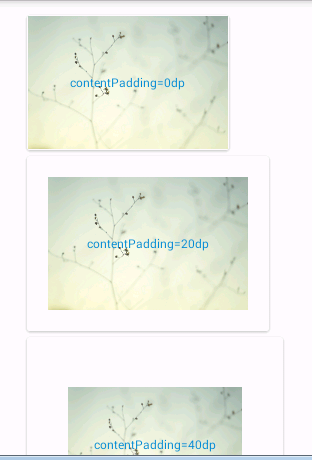
<attr name="contentPadding" format="dimension" /> // 边距
<attr name="contentPaddingLeft" format="dimension" /> <attr name="contentPaddingRight" format="dimension" /> <attr name="contentPaddingTop" format="dimension" /> <attr name="contentPaddingBottom" format="dimension" /> </declare-styleable>




























 2624
2624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








