首先,需要从网上下载两个文件,一个是SenchaCmd-6.2.0-windows-64bit(我的电脑是window 10 64位) 另一个是ExtJs6的源码包(ext-6.0.0.415)。
源码下载地址:http://pan.baidu.com/s/1ntqqZpB
sencha cmd 下载地址:https://www.sencha.com/products/sencha-cmd

解压之后安装cmd,运行 SenchaCmd-6.2.0.103-windows-64bit.exe文件,一直按提示安装,安装成功后打开windows的cmd 输入sencha会有如下的显示,得到如图:

安装成功,接下来就是创建项目
配置:
想要建立新的项目需要在控制台输入一下命令:
1.先进入你想创建extjs的目录下(我的在E盘,ExtJS6下),先在cmd 输入E:,进入E盘,然后cd extjs6,进入目录
2.控制台输入:sencha -sdk ExtJs6的源码包(ext-6.0.0.415)路径 generate app [项目名称] [项目路径]
根据我的实际情况 命令为 sencha -sdk D:\ext-6.0.0.415 generate app App .
如图得到目录文件:

其中注意有两个文件夹:classic和modern,他们分别是桌面端和移动端代码放的位置。ExtJs项目是MVC模式的,在上面两个文件夹下放的一般是View页面。因为移动端和桌面的页面布局肯定不一样。他们的逻辑是相同的。所以桌面和移动端的逻辑被放在了app文件夹下,打开文件夹可以看到子文件夹view下的main文件夹下有两个文件,一个是MainContorller.js一个是MainModel.js分别是View的数据模型和控制器。
另外主要的文件夹例如:sass是放置样式的resources是放置资源的。其他的先不用管他。
其中下面有一些文件:
1.app.js是应用程序配置文件,描述了应用程序的名称启动页等
2.app.json也是应用程序配置文件,主要描述了一些路径,ExtJs中集成了很多资源比如一些js和css等,他做的作用是,描述这些资源的位置等
3.bootstrap.js是引导文件,在项目启动前做启动引导,简单地说就是把该引入地引入,该配置地配置,以便加载好所需资源,显示项目页面。bootstrap.js是从app.json中读取配置然后启动的。
4.index.html是项目的主页,如果你直接打开会发现什么也显示不出,这是因为需要把项目放在服务器中才能启动,你可以把他放在tomcat中也可以放在iis中然后再通过index.html访问。如果觉得配置服务器麻烦,sencha cmd 给我们提供了一个方便的方法:
创建完成后,会有默认的网页
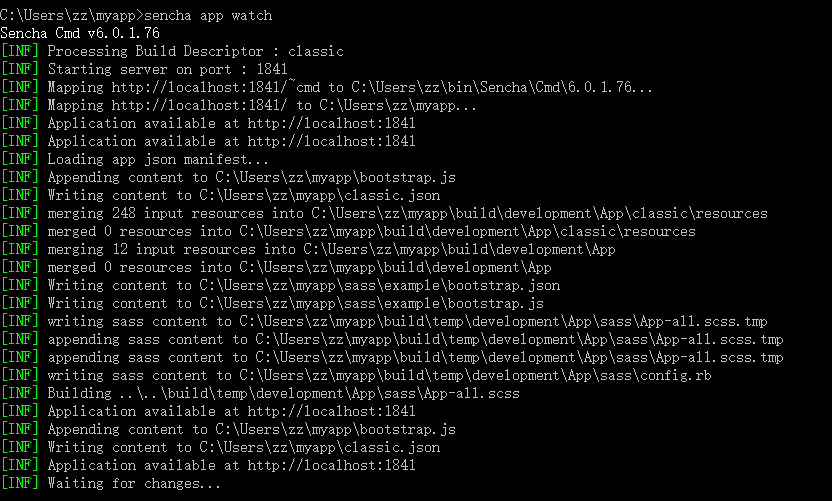
cmd 输入:sencha app watch
sencha自动在本地1841端口建立一个服务器,并把当前项目部署到服务器上:
这时候我们便可以访问这个项目了。
打开浏览器,地址栏输入http://localhost:1841/得到:

项目创建完成。






















 475
475

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








